Добавить пользовательскую кнопку в диалог jqGrid ColumnChooser
Я хочу добавить пользовательскую кнопку в диалоговое окно ColumnChooser и заставить ее вести себя как другие. Я пытаюсь получить что-то вроде этого (кнопка по умолчанию)
_this.table.jqGrid("navButtonAdd", _this.pid, {
caption: "",
buttonicon: "icon",
title: "Title",
onClickButton: function() {
return self.table.jqGrid("columnChooser", {
done: function(perm) {
if (perm) {
self.table.jqGrid("remapColumns", perm, true);
return $(window).triggerHandler("resize.jqGrid");
}
},
dialog_opts: {
modal: true,
resizable: false
},
msel_opts: {
dividerLocation: 0.5
},
width: 460
});
}
});
1 ответ
Решение
Вы можете сделать это следующим образом:
onClickButton: function () {
$(this).jqGrid("columnChooser", {
dialog_opts: {
buttons: {
Default: function () {
alert("Default button is clicked!");
}
}
}
});
}
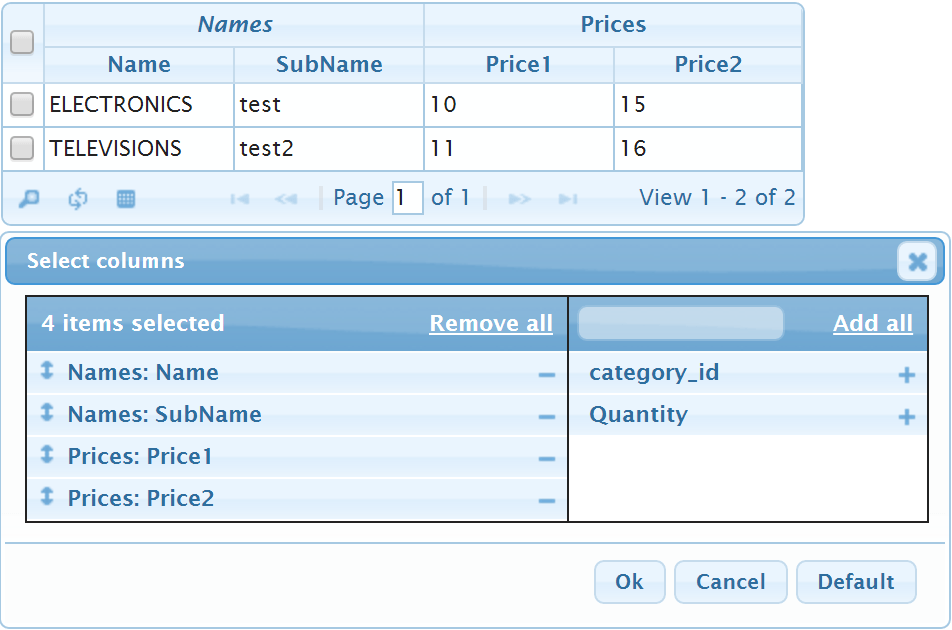
Соответствующая демонстрация отображает следующие результаты: