Динамический коллапс div неправильное выравнивание - Wordpress
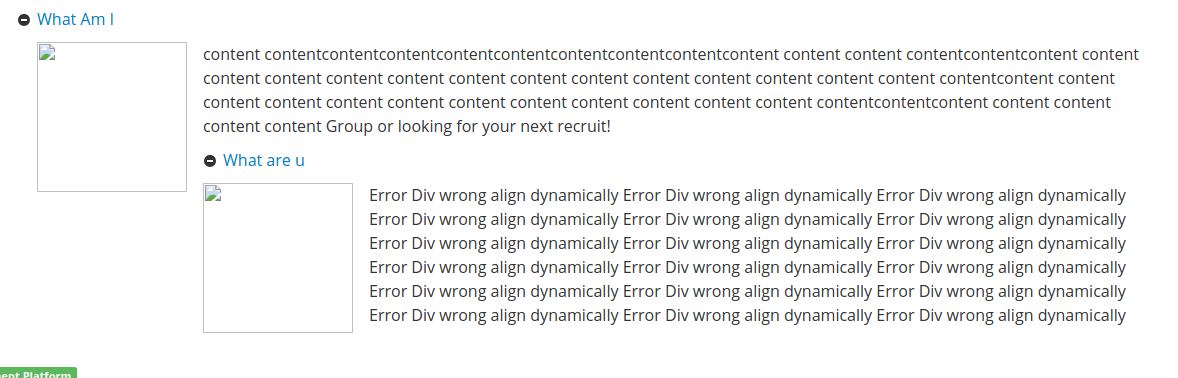
Я использую коллапс для некоторого текстового контента. Когда мы переключаемся. Div повышается до вышеупомянутого div в содержании WordPress. Пожалуйста, проверьте изображение вложения, чтобы понять проблему дальше.
Я пытался с помощью <br> но это не поможет. Также пробовал с padding-top, padding-bottom но в некоторых ситуациях содержимое является динамическим, поэтому заполнение создает промежутки между элементами div.
Если вы видите изображение выше What are u содержание должно быть ниже, но оно зависит от div выше. Есть ли какое-либо решение, кроме заполнения?
<div class="collapse">
<p class="collapse-link" data-toggle="collapse" data-target="#collapse-136" aria-expanded="true"><span class="collapse-icon"><!-- --></span> Who ru ?</p>
<div id="-collapse-136" class="-collapse-text collapse in" aria-expanded="true">
<p><span class="TextRun SCX56189914" lang="EN-GB" xml:lang="EN-GB">
<span class="NormalTextRun SCX56189914">
<a href="opt1.jpg">
<img class="alignleft size-thumbnail wp-image-57609" src="opt1-150x150.jpg" alt="" width="150" height="150">
</a>Content Top Content Top Content Top Content Top Content Top Content Top Content Top Content Top Content Top Content Top Content Top Content Top Content Top Content TopContent TopContent Top Content Top
</span>
</span>
</p>
</div>
</div>
<div class="collapse">
<p class="collapse-link" data-toggle="collapse" data-target="#collapse-137" aria-expanded="true"><span class="collapse-icon"><!-- --></span> What Am I</p>
<div id="-collapse-137" class="-collapse-text collapse in" aria-expanded="true">
<p><span class="TextRun SCX56189914" lang="EN-GB" xml:lang="EN-GB">
<span class="NormalTextRun SCX56189914">
<a href="opt1.jpg">
<img class="alignleft size-thumbnail wp-image-57609" src="opt1-150x150.jpg" alt="" width="150" height="150">
</a>Content Wrong Content Wrong Content Wrong Content Wrong Content Wrong Content Wrong Content Wrong Content Wrong
Content Wrong Content Wrong Content Wrong Content Wrong Content WrongContent Wrong Content Wrong Content Wrong Content Wrong Content Wrong Content Wrong Content Wrong Content Wrong Content Wrong Content Wrong Content Wrong Content Wrong Content Wrong Content Wrong Content Wrong Content Wrong Content Wrong Content Wrong Content Wrong Content Wrong Content Wrong
</span>
</span>
</p>
</div>
</div>
2 ответа
Решение
Я нашел другое решение, и оно отлично сработало для моего senario:
.collapse {
overflow: hidden;
}
Просто добавьте следующий CSS для решения этой проблемы:
.collapse {
clear: both;
width: 100%;
float: left;
}