Настройка Mailgun для Parse-сервер-пример на Heroku
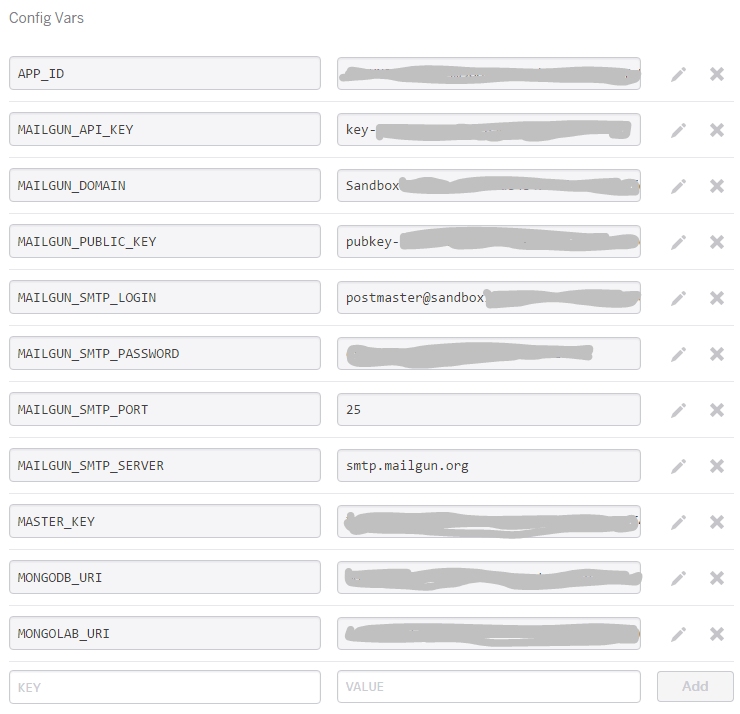
Я создаю приложение для Android, используя пример сервера Parse на Heroku в качестве бэкэнда. Мне нужна Mailgun для отправки писем для сброса пароля из класса ParseUI ParseLoginHelpFragment. Я не нашел ответа о том, как заставить Mailgun работать с Heroku/Parse Server. Вот мой конфиг на Heroku:
Также пробовал MAILGUN_SMTP_PORT 589 с тем же результатом. Спасибо, если кто-то может указать на ошибку в моей настройке.
РЕДАКТИРОВАТЬ: я понимаю, что мне нужно ввести ключ API Mailgun и некоторые дополнительные настройки. Я попытался сделать это в файле index.js:
var server = ParseServer({
...otherOptions,
// Enable email verification
verifyUserEmails: true,
// The public URL of your app.
// This will appear in the link that is used to verify email addresses and reset passwords.
// Set the mount path as it is in serverURL
publicServerURL: 'https://example.com/parse',
// Your apps name. This will appear in the subject and body of the emails that are sent.
appName: 'Parse App',
// The email adapter
emailAdapter: {
module: 'parse-server-simple-mailgun-adapter',
options: {
// The address that your emails come from
fromAddress: 'parse@example.com',
// Your domain from mailgun.com
domain: 'example.com',
// Your API key from mailgun.com
apiKey: 'key-mykey',
}
}
});
Тем не менее, приложение вылетает на Heroku, все еще чего-то не хватает...
2 ответа
Наконец-то все заработало:
1) Убедитесь, что ваш домен проверен на Mailgun, используя шаги, которые они предоставляют.
2) Проверьте настройки зоны для своего домена у своего хостинг-провайдера. Точная инструкция может отличаться в зависимости от провайдера, я использую Bluehost, и эти настройки находятся в Домены >> Настройки зоны
3) Создайте почтовый адрес у своего хостинг-провайдера и введите адрес электронной почты и пароль в настройках Mailgun для домена.
4) Заменить код для var api в файле index.js:
var api = new ParseServer({
databaseURI: databaseUri || 'mongodb://localhost:27017/dev',
cloud: process.env.CLOUD_CODE_MAIN || __dirname + '/cloud/main.js',
appId: process.env.APP_ID || 'myAppId',
masterKey: process.env.MASTER_KEY || '', //Add your master key here. Keep it secret!
serverURL: process.env.SERVER_URL || 'http://localhost:1337/parse', // Don't forget to change to https if needed
liveQuery: {
classNames: ["Posts", "Comments"] // List of classes to support for query subscriptions
},
appName: 'Your App Name',
publicServerURL: 'https://yourappaddress.com/parse',
emailAdapter: {
module: 'parse-server-simple-mailgun-adapter',
options: {
// The address that your emails come from
fromAddress: 'yourapp@yourappaddress.com',
// Your domain from mailgun.com
domain: 'email.yourappaddress.com',
// Your API key from mailgun.com
apiKey: 'key-private-key-from-mailgun',
}
}
});
Если вы не используете Heroku, вам не нужно использовать process.env.*
надеюсь, это поможет
Если вы этого еще не сделали, вам нужно установить простой адаптер mailgun сервера parse, используя npm. Просто перейдите в корневой каталог вашего каталога parse-server-example: npm install parse-server-simple-mailgun-adapter.