Событие щелчка строки Angular JS Datatables добавляет динамическую вкладку AngularUI
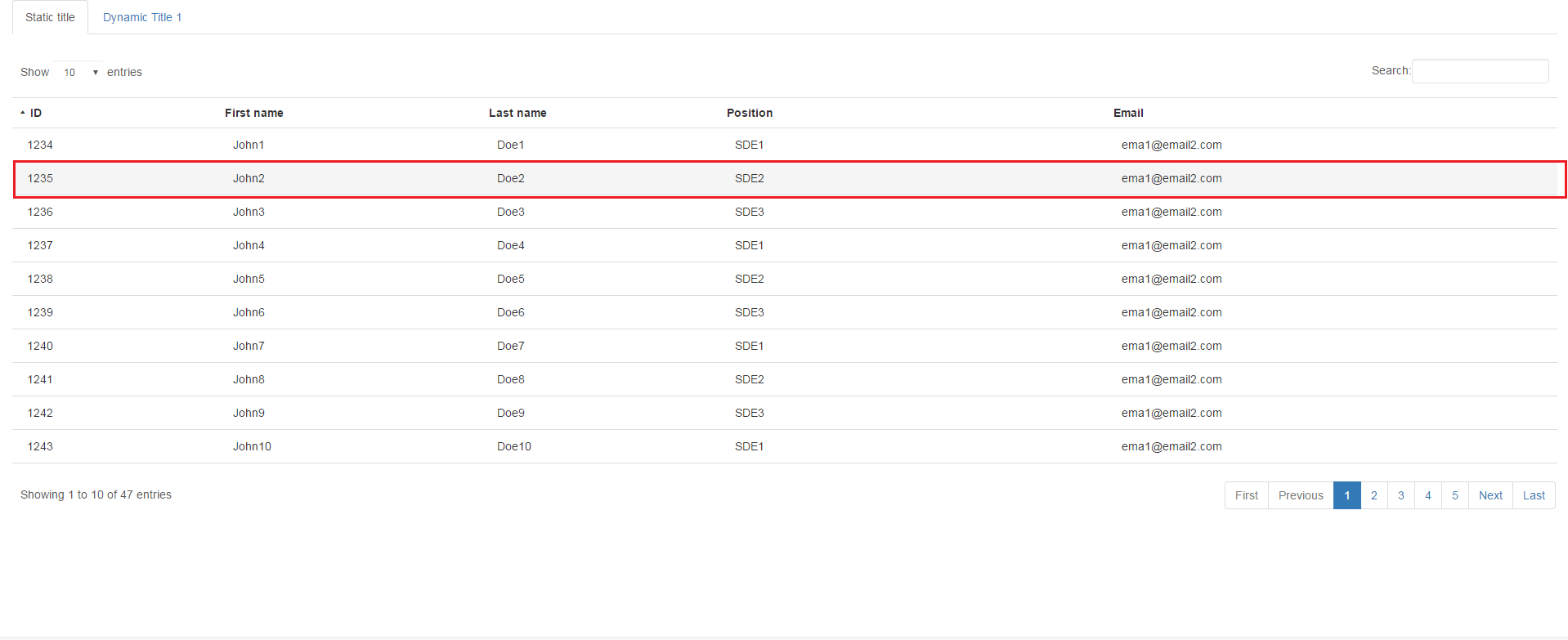
Я хотел сделать браузер, как вкладки, но событие будет вызвано в угловых таблицах данных (я использую это - угловые данные). Я уже настроил контроллер для прослушивания кликов в строке, чтобы добавить динамическую вкладку. Но, к сожалению, это не добавляет вкладку. Я вошел $scope.tabs массив и обнаружил, что вкладка была добавлена, но не на <uib-tabset>, Пожалуйста, обратитесь к скриншоту ниже;
На приведенном выше снимке экрана показаны данные, когда я щелкаю выделенное поле (красное), оно должно было добавить вкладку после вкладки "Dyanamic Title 1" и установить ее как активную (или выбранную в данный момент вкладку). Как мне делать это каждый раз, когда я нажимаю на строку, это добавит динамическую вкладку?
Вот мой контроллер для angularJS
controller.js
app.controller('mainCtrl',['$scope',
'API_URL',
'DTOptionsBuilder',
'DTColumnBuilder',
'$resource',
function($scope, API_URL, DTOptionsBuilder, DTColumnBuilder, $resource){
$scope.tabs = [
{ title:'Dynamic Title 1', content:'Dynamic content 1' },
];
$scope.model = {
};
var vm = $scope;
vm.dtOptions = DTOptionsBuilder.fromSource(API_URL+'employee')
.withPaginationType('full_numbers').withBootstrap()
.withOption('rowCallback', function(nRow, aData, iDisplayIndex, iDisplayIndexFull){
$('td', nRow).unbind('click');
$('td', nRow).bind('click', function() {
$scope.tabs.push({
title: aData.empid,
content: 'Testing Content'
});
});
});
vm.dtColumns = [
DTColumnBuilder.newColumn('empid').withTitle('ID'),
DTColumnBuilder.newColumn('fname').withTitle('First name'),
DTColumnBuilder.newColumn('lname').withTitle('Last name'),
DTColumnBuilder.newColumn('position').withTitle('Position'),
DTColumnBuilder.newColumn('email').withTitle('Email'),
];
}]);
Вот мой HTML
home.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Test</title>
<!-- Bootstrap -->
<link href="[[ asset('/css/bootstrap.min.css') ]]" rel="stylesheet">
<!-- Angular DataTables -->
<link href="[[ asset('/css/angular/angular-datatables.min.css') ]]" rel="stylesheet">
<link href="[[ asset('/css/angular/datatables.bootstrap.min.css') ]]" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body ng-app="medrec">
<div class="container-fluid">
<div class="row">
<!-- header -->
</div>
<br/><br/><br/><br/><br/>
<div class="row">
<div class="col-md-12">
<div ng-controller="mainCtrl">
<uib-tabset active="active">
<uib-tab index="0" heading="Static title">
<table datatable="" dt-options="dtOptions"
dt-columns="dtColumns" class="table table-hover"
width="100%">
</table>
</uib-tab>
<uib-tab index="$index + 1" ng-repeat="tab in tabs" heading="{{tab.title}}" active="tab.active" disable="tab.disabled">
{{tab.content}}
</uib-tab>
</uib-tabset>
</div>
</div>
</div>
</div>
@include('templates.footer')
<!-- jQuery -->
<script src="[[ asset('/js/jquery.2.2.3.min.js') ]]"></script>
<!-- jQuery DataTables -->
<script src="[[ asset('/js/jquery.dataTables.min.js') ]]"></script>
<!-- AngularJS Library -->
<script src="[[ asset('/app/lib/angular.min.js') ]]"></script>
<script src="[[ asset('/app/lib/angular-datatables.min.js') ]]"></script>
<script src="[[ asset('/app/lib/angular-animate.min.js') ]]"></script>
<script src="[[ asset('/app/lib/angular-route.min.js') ]]"></script>
<script src="[[ asset('/app/lib/angular-touch.min.js') ]]"></script>
<script src="[[ asset('/app/lib/angular-resource.min.js') ]]"></script>
<script src="[[ asset('/app/lib/angular-sanitize.min.js') ]]"></script>
<script src="[[ asset('/app/lib/angular.ui-bootstrap.min.js') ]]"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="[[ asset('/js/bootstrap.min.js') ]]"></script>
<script src="[[ asset('/js/angular-datatables.bootstrap.min.js') ]]"></script>
<!-- AngularJS Modules -->
<script src="[[ asset('/app/app.js') ]]"></script>
<!-- AngularJS Config -->
<!-- script src="[[ asset('/app/config/route.js') ]]"></script -->
<!-- AngularJS Directives -->
<!-- script src="[[ asset('/app/controller/directive.js') ]]"></script -->
<!-- AngularJS Controllers -->
<script src="[[ asset('/app/controller/main-controller.js') ]]"></script>
</body>
</html>
1 ответ
Вы обновляете $scope переменная из обратного вызова jQuery. Я считаю, что вы можете заставить обновление <uib-tab>с помощью $apply:
$scope.tabs.push({
title: aData.empid,
content: 'Testing Content'
});
$scope.$apply();