Inkscape выделяет различные части SVG и манипулирует картой SVG в HTML
Сценарий: Хотите предоставить богатые графические диаграммы на карте конкретного города. Так как я не смог найти официальную карту версии SVG для этого города, я решил попробовать это сам.
Мне удалось получить официальную PDF-карту города и преобразовать ее в SVG с помощью Inkscape. Я хочу иметь возможность манипулировать картой на уровне района. Используя inkscape, я могу разграничить границы районов дальше в районы, над которыми я хочу работать. Я бы тогда хотел манипулировать или работать в этих районах.
Районные уровни - это пути (в терминологии inkscape).
а) В Inkscape, после выбора опции редактирования узлов по пути, как я могу разделить отдельные регионы (районы дальше) так, чтобы они отображались как пути. Я не смог добиться этого разделения.

б) Учитывая SVG, я затем импортировал его в HTML. Как я могу манипулировать svg dom для определенных частей этой карты (например, если бы я щелкнул по подрайону в a), чтобы иметь возможность получить данные для этого региона). Это возможно? манипулировать различными частями svg, если да, то будут полезны советы / указатели о том, как это сделать.
Спасибо!
PS: downvoter, пожалуйста, объясните ваш downvote.
РЕДАКТИРОВАТЬ: Добавление информации об исследованиях. Оказывается, после того, как я перешел на другую сторону и поиграл с jvectormap, получил то, что мне нужно, и вернулся, чтобы посмотреть на это; ошибка, которую я сделал, была onClick() против onclick() ( ..argh). В любом случае, добавив детали здесь, чтобы показать, что это работает, однако я не смог настроить размеры изображения и альтернативу решению, которое я опубликую ниже. PS: Мой опыт работы с SVG составляет 2 дня, поэтому, основываясь на моем опыте работы с изображениями из другого решения, у меня есть подходящий svg. Возможно, @ robert-longson может объяснить, в чем отличие вывода svg от inkscape от вывода svg-edit.
Предварительные условия:
- Конвертировать PDF в SVG, используя Inkscape
- Выберите узлы, разбейте на части, чтобы преобразовать текст в пути (я не делал этого раньше).
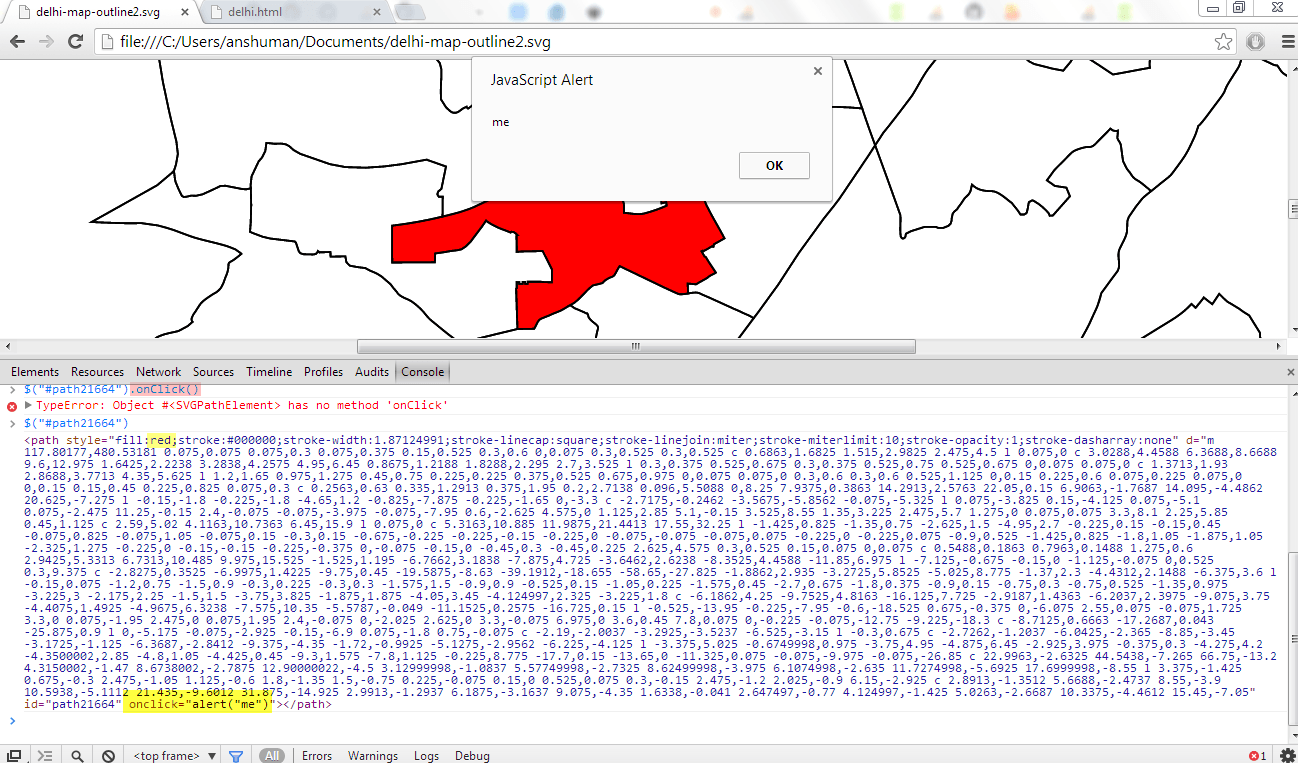
Это в основном для части б) Я добавил событие onclick и нарисовал регион, который меня интересовал, красным. Так что, если бы я должен был загрузить svg из браузера как есть (и загрузить jquery), то при нажатии на выбранный регион он работает как положено.

Теперь, если бы я должен был загрузить svg как изображение, оно не работает (вот где я сдался, потому что у меня не было моих районов в первую очередь, и не было доступа к svg dom ..duh!). Правильный способ - загрузить его, используя тег объекта.
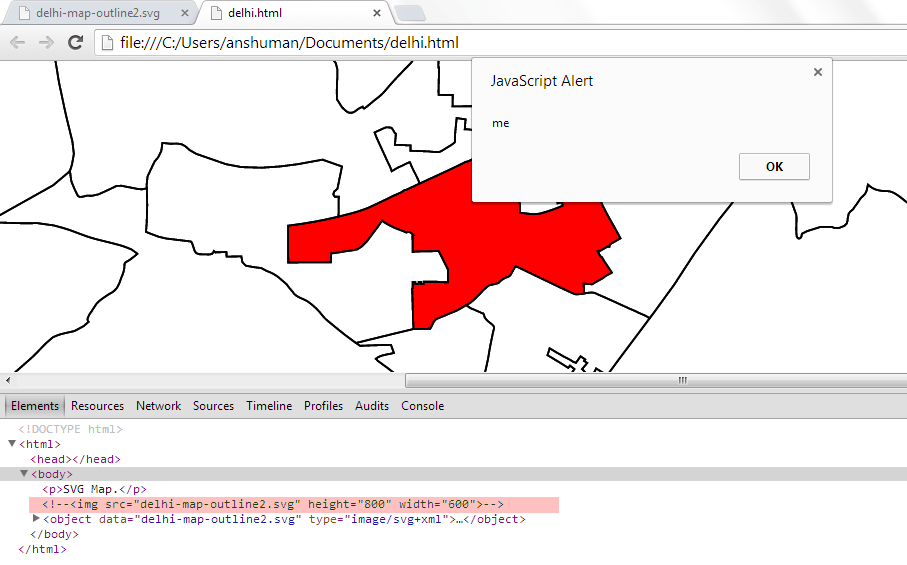
Теперь, если бы я попытался загрузить изображение через HTML, используя тег объекта, это работает. 
Однако я не могу отрегулировать размеры изображения даже после его настройки в тегах svg или как здесь предлагается
На данный момент я выбрал другое решение, главным образом потому, что функция выделения областей доступна в превосходной библиотеке http://jvectormap.com/.
РЕДАКТИРОВАТЬ: Эта суть показывает SVG, сделанные с использованием Inkscape. Откройте тот же файл в svg-editor и посмотрите на исходный код; в "данных о пути" есть какое-то преобразование: атрибут "путь". И именно этот преобразованный вывод, наконец, хорошо работает в svgto.jvectormap.
2 ответа
Короче говоря, я смог добиться того, что мне было нужно:
- Конвертируйте SVG в PDF используя Inkscape
- Отрежьте узлы, чтобы получить путь от SVG.
- Разбейте регионы (районный уровень) на пути, используя Inkscape.
- Загрузить этот svg в инструмент svg-edit
- Используйте svg из инструмента в 4) для подачи в инструмент для преобразования svg в jvectormap здесь
Используйте сгенерированный jvectormap в html.
Больше подробностей
Возможно, @RobertLongson может объяснить, в чем отличие вывода svg от inkscape от вывода svg-edit.
Еще одно решение использовать его в Angular/JS App, я использую Typescript и экспортированный inskscape svg. Сначала пометьте каждый элемент, которым вы хотите манипулировать в Inkscape, используя метку тега в Свойствах объекта (не id!, Если вы хотите использовать несколько карт). Затем получите ваш объект SVG по тэгу и узнайте, что для вас важно, затем добавьте слушателя:)
this.mySvg = svg.getElementsByTagName("svg")[0];
let myDom = this.mySvg.getElementsByTagName("*");
for(let i=0; i < myDom.length; i++) {
let label = myDom[i].getAttribute('inkscape:label');
let style = myDom[i].getAttribute('style');
if (label && style) {
myDom[i].addEventListener("click", () => this.onClick(myDom[i], style));
}
}