Есть ли какая-либо разница между функциями!= Null и!= Undefined в javascript?
В JavaScript есть какая-либо функциональная разница между использованием != null а также != undefined?
Есть ли значение, которое вы можете присвоить myVar что заставит эти две строки кода оценить разные результаты?
console.log(myVar != undefined)
console.log(myVar != null)
И если вы знаете что-нибудь о выполнении этих двух операций, я бы тоже хотел знать об этом.
Заранее спасибо.
4 ответа
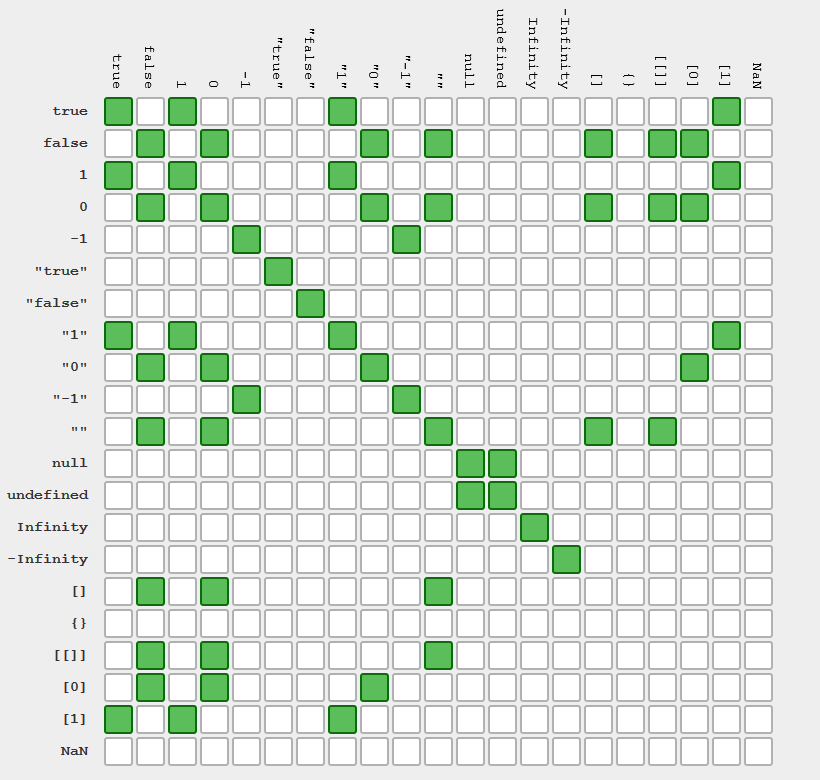
Там нет разницы, как вы можете видеть в таблице ниже для JS == тестирование (фокус на пустой / неопределенной строке / столбце) (источник: здесь). Так myVar!=null верно только если myVar значение не null и не undefined (то же самое с myVar != undefined)
Похоже, у обоих одинаковая производительность (я провел тест на Mac OS X 10.13.4 HighSierra: Chrome 71.0.3578, Firefox 65.0.0 и Safari 11.1.0 - вы можете запустить тест в своем браузере здесь)
let myVar1=null;
let myVar2=undefined;
Там нет функциональной разницы. x != undefined а также x != null оба оценивают только false когда x является null или же undefined, Они оба оценивают как истинные для всех других значений x,
Также нет разницы в производительности.
== а также != операторы производят "преобразование типа" для сравнения только самого значения. Тогда нет, нет никакой разницы, используя "неопределенный" или "нулевой" в этом случае, оба представляют "пустой".
Но если вы используете === а также !== вместо этого он проверяет тип и значение без приведения типов. Результаты для двух строк будут разными.
myVar = null;
console.log(myVar !== undefined) //true
console.log(myVar !== null) //false
Не путайте undefined и null, так как они не одно и то же.
ноль:
Значение null представляет намеренное отсутствие какого-либо значения объекта. Это одно из примитивных значений JavaScript.
не определено:
Переменная, которой не присвоено значение, имеет тип undefined. Метод или оператор также возвращает неопределенное значение, если оцениваемая переменная не имеет назначенного значения. Функция возвращает неопределенное значение, если значение не было возвращено.
Если переменная состоит из значения, которое не является ни null ни undefined Тогда нет никакой разницы в вашем состоянии.
const value = 3;
console.log(value !== undefined) //true
console.log(value !== null) //trueТем не менее, лучший способ проверки, если переменная null или же undefined это использовать ! отрицание как ценность null или же undefined будет решено до истины.
const undefinedValue = undefined;
const nullValue = null;
console.log(!undefinedValue);
console.log(!nullValue);Вот несколько примеров этого.
var someVariable = undefined;
console.log(someVariable !== undefined, "; undefined !== undefined");
console.log(someVariable !== null, "; undefined !== null");
var someVariable = null;
console.log(someVariable !== undefined, "; null !== undefined");
console.log(someVariable !== null, "; null !== null");
var someVariable = undefined;
console.log(!someVariable);
var someVariable = null;
console.log(!someVariable);