Динамическая высота TextView в GridLayout
У меня проблема с использованием GridLayout с использованием совместимости библиотек (не пробовал без). я использую app:layout_gravity="fill_horizontal" вместо android:layout_gravity="fill_horizontal" но весь контент внутри TextView не отображается Для того, чтобы отобразить все, я должен установить высоту TextView "Заголовок", но я хочу динамическую высоту, а не заданную высоту.
Любая идея?
3 ответа
Вы должны установить layout_width="0dp" а также layout_gravity="fill_horizontal" для TextView.
<TextView
android:layout_width="0dp"
app:layout_gravity="fill_horizontal" />
Пожалуйста, посмотрите полный пример здесь: https://groups.google.com/d/msg/android-developers/OmH3VBwesOQ/ZOGR0SGvC3cJ или здесь: http://daniel-codes.blogspot.com/2012/01/gridlayout-view-clipping-issues.html
С помощью TextView внутри GridLayout проблематично, но есть хороший способ использовать оба вместе.
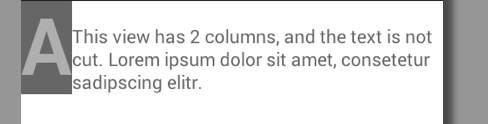
Вот как выглядит пример макета:

И это полный макет XML, важные строки помечены ***.
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:columnCount="3" * this example uses 3 columns
android:orientation="horizontal" > *** use "horizontal"
<TextView * just a normal view
android:layout_column="0"
android:layout_row="0"
android:background="#666666"
android:text="A"
android:textColor="#afafaf"
android:textSize="60sp"
android:textStyle="bold" />
<TextView * this text will not be cut!
android:layout_width="0dp" *** important: set width to 0dp
android:layout_height="wrap_content"
android:layout_column="1"
android:layout_columnSpan="2" * colspan does also work with this
android:layout_gravity="fill_horizontal|bottom" *** set to "fill*"!
android:layout_row="0"
android:text="This view has 2 columns. Lorem ipsum dolor sit amet, consetetur sadipscing elitr."
android:textColor="#666666" />
</GridLayout>
В зависимости от ваших потребностей, эта комбинация также будет работать:
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_gravity="fill"
android:gravity="bottom"
Обратите внимание, что вам не нужно использовать любое пространство имен, кроме android чтобы это работало.
Использовать это:
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_columnWeight="1"
android:layout_gravity="fill"
android:layout_margin="10dp"
android:gravity="center"
android:text="any long text" />