Обновление ограничений на изменение ориентации
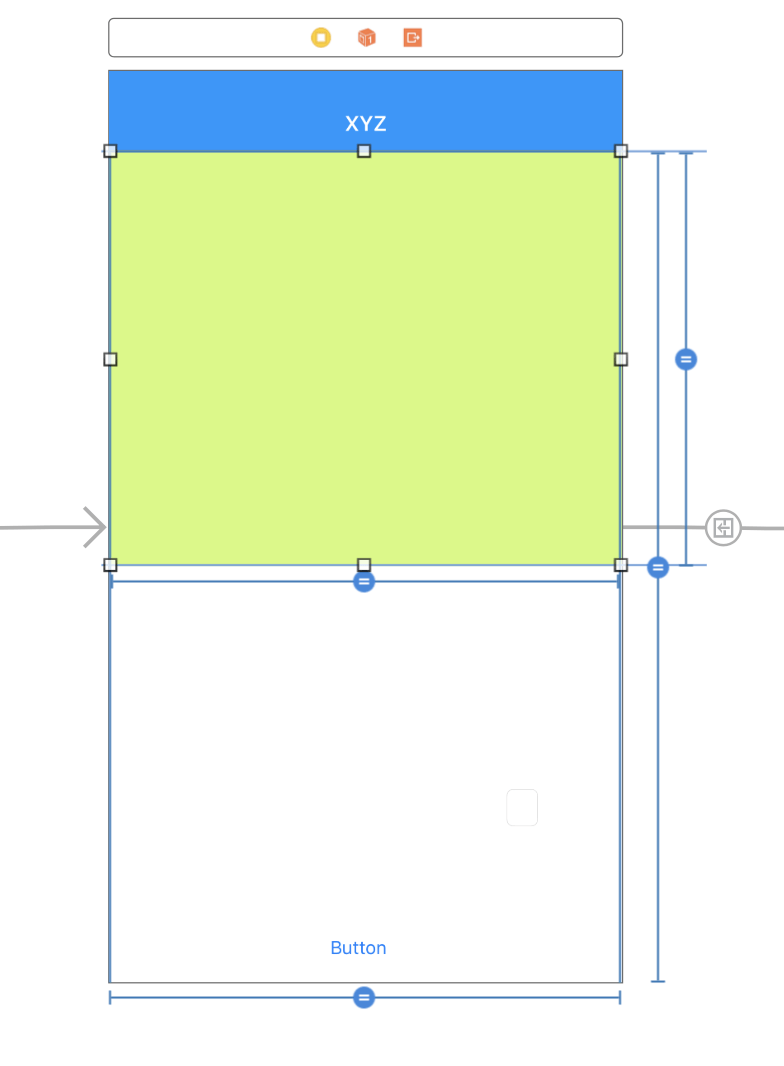
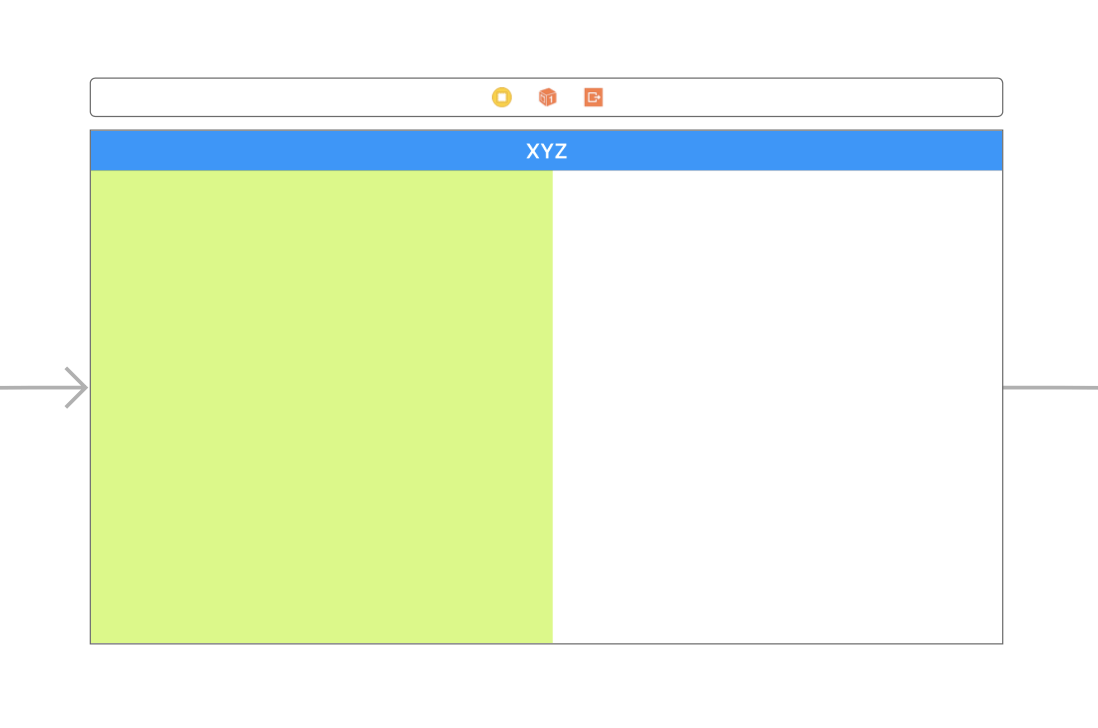
Ниже представлен вид в портретном режиме (изображение 1) и в альбомной ориентации, который я хотел показать как (изображение 2). Я сталкиваюсь с проблемой, чтобы показать в нем должным образом в ландшафте.
У меня есть ограничения настройки в раскадровке.
greenView: top: 0, leading: 0, trailing: 0, width: equal to superview.width, height: equal to superview.height/2
Изображение 2:  Я попытался изменить ограничения, но когда я поворачиваю устройство в альбомную ориентацию, greenView становится 1/4 экрана. ниже код.
Я попытался изменить ограничения, но когда я поворачиваю устройство в альбомную ориентацию, greenView становится 1/4 экрана. ниже код.
override func viewWillTransition(to size: CGSize, with coordinator: UIViewControllerTransitionCoordinator) {
if UIDevice.current.orientation.isLandscape {
greenView.widthAnchor.constraint(equalTo: view.widthAnchor, multiplier: 0.50).isActive = true
greenView.heightAnchor.constraint(equalToConstant: 0).isActive = true
} else {
}
}
2 ответа
Вместо головной боли создания ограничений для этой проблемы вставьте оба представления в UIStackView (вертикальный) и внутри viewWillTransition изменить ось на горизонтальную, если ориентация isLandscape
плюс добавление этих ограничений
greenView.widthAnchor.constraint(equalTo: view.widthAnchor, multiplier: 0.50).isActive = true
greenView.heightAnchor.constraint(equalToConstant: 0).isActive = true
создаст конфликт, так как старые не будут удалены
//
func shared () {
if UIDevice.current.orientation == .portrait {
self.stView.axis = .vertical
}
else {
self.stView.axis = .horizontal
}
}
Вызовите вышеуказанный метод в viewDidLoad & viewWillTransition
isActive Флаг является крайне неправильно понятым вариантом. Этот флаг не изменяет состояние ограничения, он полностью добавляет или удаляет ограничение.
greenView.widthAnchor.constraint(equalTo: view.widthAnchor, multiplier: 0.50).isActive = true
greenView.heightAnchor.constraint(equalToConstant: 0).isActive = true
Приведенный выше код добавит несколько ограничений на ваш взгляд. Каждый раз, когда вы поворачиваете свое устройство, к вашему виду добавляется новое ограничение ширины, что приводит к тому, что ваш вид имеет несколько ограничений по высоте и ширине. Чтобы добавить / удалить то же ограничение, сохраните его ссылку, затем используйте isActive в теме.
Я не уверен, почему вы устанавливаете ограничение высоты на 0?
Теперь перейдем к тому, что вы хотите сделать. Я могу думать о 2 подходах
1-й подход
Добавьте еще два ограничения в дополнение к существующим ограничениям в вашей раскадровке, но оставьте их приоритет низким (<1000):
1. greenView.bottom = safeArea.bottom
2. greenView.width = superView.width/2
Сделать IBOutlet из greenView.height = superview.height/2 and greenView.trailing = superView.trailing, Розетки должны иметь те ограничения, которые имеют высокий приоритет. Убедитесь, что ваши розетки не слабы, иначе их розетка станет нулевой, когда вы установитеisActive false, Теперь все, что вам нужно сделать, это установить, когда устройство переходит в ландшафтный режим:
highPriorityGreenViewConstraint.isActive = false
highPriorityHeightConstraint.isActive = false
2-й подход
Используйте классы размера, чтобы установить ограничение. Все классы размера упомянуты здесь.
Пример - установка greenView.bottom = safeArea.bottom,greenView.width = superView.width/2 ограничения для compact width compact height только размер класса. Вы должны будете наложить больше ограничений в этом подходе, поскольку класс альбомного размера отличается даже среди моделей iPhone.