Как работать с сетевым сокетом (если правильный термин) вообще и в Chrome
Я столкнулся с чем-то новым в Chrome, чего раньше не видел и с которым не знаком. Кажется, это какой-то тип постоянного сокета (лучший из известных мне терминов).
До сих пор я знал, что каждый вызов AJAX - это способ связаться с сервером, каждый из которых имеет запрос / ответ, если соединение установлено успешно. И каждый из них будет показан в Name колонка в консоли. Плюс я мог Replay XHR "как вариант. И вкладки Headers/Preview/Response/Timing были полезны. Однако это, кажется, сгруппировано, и данные, которые я вижу в окне чата, я не могу найти ни в одном из объектов JSON в списке. правильное имя для этого, и есть ли способ увидеть отдельные заголовки / ответ от каждого вызова?
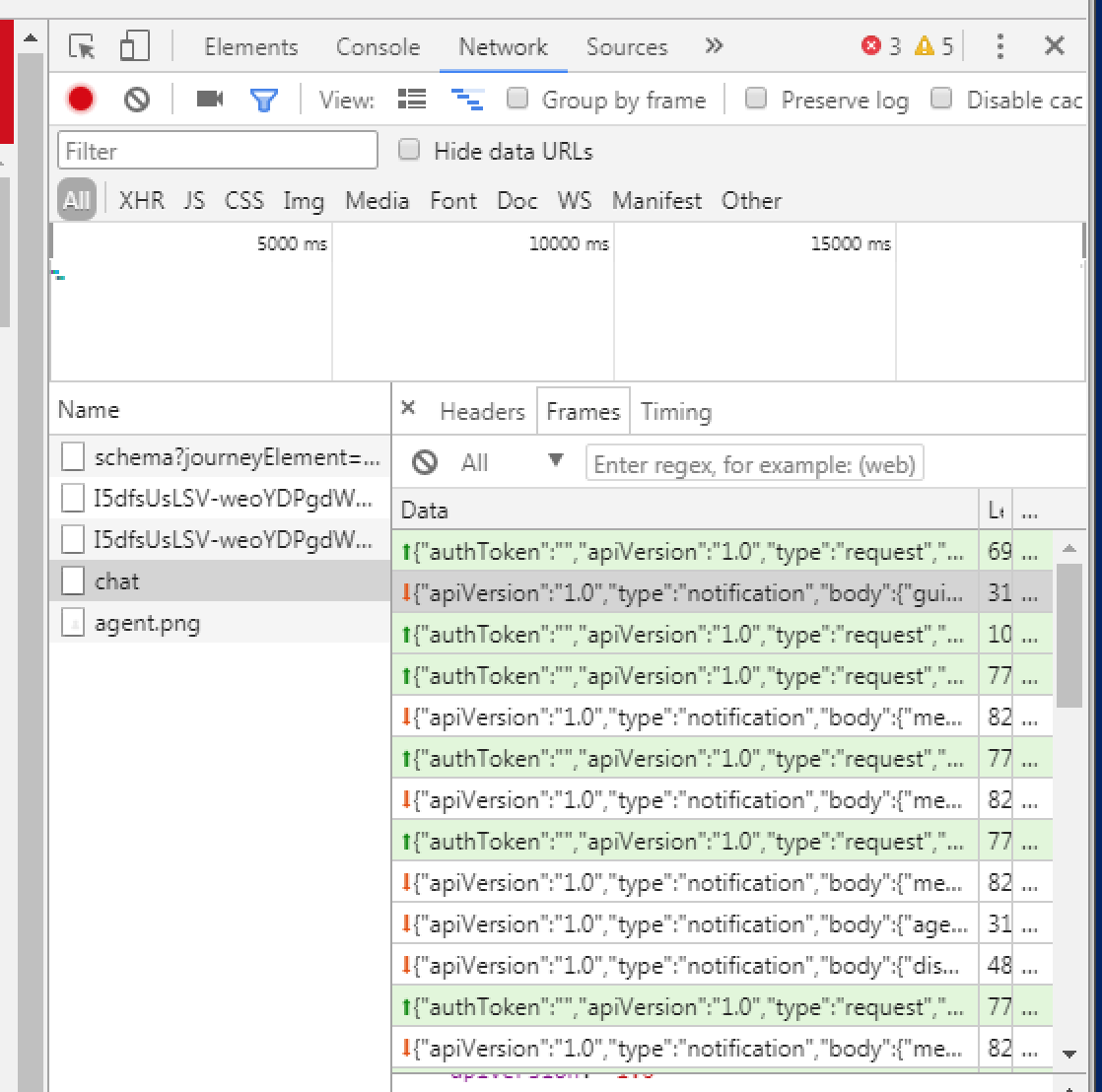
Это скриншот: