Исключение JS, вызванное элементом 'form'
Сегодня я столкнулся с этой проблемой, и это меня сильно раздражает... Я поддерживаю проект JS и есть строка:
node.tagName
где node.nodeType является 1, Очевидно, что код хочет получить имя тега этого элемента, и кажется, что он отлично работает на 99,99% веб-страниц...
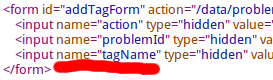
К сожалению, когда я выполняю скрипт на http://codeforces.com/problemset/problem/377/D, он не работает. Причина в том, что есть form элемент с дочерним узлом, который имеет свойство name="tagName",
Дочерние узлы form элемент, который имеет свойство name можно получить доступ как:node.NAME_VALUE( ссылка), так node.tagName получит своего ребенка с именем свойства tagName а не имя тега узла form,
Кто-нибудь тоже сталкивался с этой проблемой? Существуют ли другие решения, кроме проверки, является ли узел form?
РЕДАКТИРОВАТЬ 1:
Я выпустил ошибку для JQuery здесь. Я сделал это, потому что JQuery может быть гораздо проще исправить это для .prop("tagName") чем заставить все браузеры решить эту проблему.
Кстати, я думаю, что никто не должен использовать что-то вроде tagName или же nodeName как HTMLInputElement's name значение.
2 ответа
Если node.tagName не работает у вас, используйте node.nodeName,
я используюnode.nodeName в моем коде.
Я не эксперт в этих вопросах, так что, возможно, это не лучший ответ, который вы могли бы получить, но тем не менее... я могу подумать о двух решениях:
1) Вместо этого используйте nodeName, если вы можете быть уверены, что входное имя не будет существовать.
2) Использование element.clone(false).tagName (такие как document.getElementById('someid').clone(false).tagName)