Как отобразить косвенные данные в Jqgrid
Я реализую Jqgrid в моем веб-приложении ASP.net MVC. У меня есть данные, что-то вроде этого:
SID SNAME CITY
1 ABC 11
2 XYZ 12
3 ACX 13
4 KHG 14
5 ADF 15
6 KKR 16
и другой стол
CID CNAME
11 Chennai
12 Mumbai
13 Delhi like this
но в сетке я хотел бы отобразить так:
SID SNAME City
1 ABC Chennai
2 XYZ Mumbai
3 ACX Delhi
4 KHG Banglore
5 ADF Hyderabad
6 KKR Kolkatta
Я не смог использовать соединение, потому что структура класса выглядит следующим образом:
Class Student
{
long sid,
string sname,
long city
}
Итак, когда я читаю из базы данных, я получаю идентификатор города, а не название города.
Но я хотел бы отображать название города вместо идентификатора города в данных сетки для конечного пользователя
мне нужно что-то вроде lookup функция так, что перед привязкой данных к jQgrid идентификатор города будет сопоставлен с названием города и отображает его вместо отображения идентификатора
Я не нашел способ сделать это.
Пожалуйста помоги..
The controller method i am using is as follows:
public JsonResult Students()
{
List<Students> liStudents = new List<Students>();
SortedList<long, string> slLocations = new SortedList<long, string>();
slLocations = Students.LoadLocations();
liStudents = Students.GetStudents();
return Json(liStudents,JsonRequestBehavior.AllowGet);
}
Как изменить оператор return, чтобы выбрасывать slLocations в ответе json
2 ответа
Я уже отвечал на закрытый вопрос раньше (см. Здесь). Тем не менее, я решаю подробно ответить на ваш вопрос, потому что описанная вами проблема действительно очень распространена.
Я начинаю с напоминания, что jqGrid обеспечивает formatter: "select" который использует formatoptions.value или же editoptions.value декодировать идентификаторы к текстам. formatter: "select" использования value и необязательно separator, delimiter а также defaultValue свойства, но он не может использовать editoptions.dataUrl для получения необходимых данных с сервера вместо статического использования value, Проблема очень проста: обработка dataUrl работает асинхронно, но при форматировании столбца тела сетки не поддерживается отложенное заполнение. Так использовать formatter: "select" нужно установить formatoptions.value или же editoptions.value до того, как ответ сервера будет обработан jqGrid.
В старом ответе я предложил расширить ответ JSON, возвращаемый с сервера, дополнительными данными для editoptions.value из столбцов, имеющих formatter: "select", Я предлагаю установить beforeProcessing, Например, можно сгенерировать ответ сервера в следующем формате:
{
"cityMap": {"11": "Chennai", "12": "Mumbai", "13": "Delhi"},
"rows": [
{ "SID": "1", "SNAME": "ABC", "CITY": "11" },
{ "SID": "2", "SNAME": "XYZ", "CITY": "12" },
{ "SID": "3", "SNAME": "ACX", "CITY": "13" },
{ "SID": "4", "SNAME": "KHG", "CITY": "13" },
{ "SID": "5", "SNAME": "ADF", "CITY": "12" },
{ "SID": "6", "SNAME": "KKR", "CITY": "11" }
]
}
и использует следующие параметры jqGrid
colModel: [
{name: "SNAME", width: 250},
{name: "CITY", width: 180, align: "center"}
],
beforeProcessing: function (response) {
var $self = $(this);
$self.jqGrid("setColProp", "CITY", {
formatter: "select",
edittype: "select",
editoptions: {
value: $.isPlainObject(response.cityMap) ? response.cityMap : []
}
});
},
jsonReader: { id: "SID"}
Демо демонстрирует подход. Отображает

Можно использовать тот же подход, чтобы динамически устанавливать любые параметры столбца. Например, можно использовать
{
"colModelOptions": {
"CITY": {
"formatter": "select",
"edittype": "select",
"editoptions": {
"value": "11:Chennai;13:Delhi;12:Mumbai"
},
"stype": "select",
"searchoptions": {
"sopt": [ "eq", "ne" ],
"value": ":Any;11:Chennai;13:Delhi;12:Mumbai"
}
}
},
"rows": [
{ "SID": "1", "SNAME": "ABC", "CITY": "11" },
{ "SID": "2", "SNAME": "XYZ", "CITY": "12" },
{ "SID": "3", "SNAME": "ACX", "CITY": "13" },
{ "SID": "4", "SNAME": "KHG", "CITY": "13" },
{ "SID": "5", "SNAME": "ADF", "CITY": "12" },
{ "SID": "6", "SNAME": "KKR", "CITY": "11" }
]
}
и следующий код JavaScript
var filterToolbarOptions = {defaultSearch: "cn", stringResult: true, searchOperators: true},
removeAnyOption = function ($form) {
var $self = $(this), $selects = $form.find("select.input-elm");
$selects.each(function () {
$(this).find("option[value='']").remove();
});
return true; // for beforeShowSearch only
},
$grid = $("#list");
$.extend($.jgrid.search, {
closeAfterSearch: true,
closeAfterReset: true,
overlay: 0,
recreateForm: true,
closeOnEscape: true,
afterChange: removeAnyOption,
beforeShowSearch: removeAnyOption
});
$grid.jqGrid({
colModel: [
{name: "SNAME", width: 250},
{name: "CITY", width: 180, align: "center"}
],
beforeProcessing: function (response) {
var $self = $(this), options = response.colModelOptions, p,
needRecreateSearchingToolbar = false;
if (options != null) {
for (p in options) {
if (options.hasOwnProperty(p)) {
$self.jqGrid("setColProp", p, options[p]);
if (this.ftoolbar) { // filter toolbar exist
needRecreateSearchingToolbar = true;
}
}
}
if (needRecreateSearchingToolbar) {
$self.jqGrid("destroyFilterToolbar");
$self.jqGrid("filterToolbar", filterToolbarOptions);
}
}
},
jsonReader: { id: "SID"}
});
$grid.jqGrid("navGrid", "#pager", {add: false, edit: false, del: false})
$grid.jqGrid("filterToolbar", filterToolbarOptions);
Демо использует приведенный выше код.
Мы воссоздаем поисковый фильтр, если какой-либо параметр изменяется динамически. Способ позволяет реализовать более гибкие решения. Например, сервер может определять языковые предпочтения клиента (веб-браузера) и возвращать параметры форматирования чисел, дат и т. Д. В зависимости от параметров. Я уверен, что каждый может предложить другие интересные сценарии.
Еще одно замечание. Если у вас слишком много предметов, выберите (searchoptions.value а также editoptions.value) Я бы порекомендовал вам не использовать строки вместо объектов в качестве значения searchoptions.value а также editoptions.value, Позволяет указать порядок элементов в элементе select.
Если у вас будет слишком много элементов в select (например, во всех городах вашей страны), вы можете использовать плагин select2, использование которого я продемонстрирую в ответе. Это упрощает выбор опций, потому что он конвертирует select в элемент, который очень близок к jQuery UI Autocomplete.
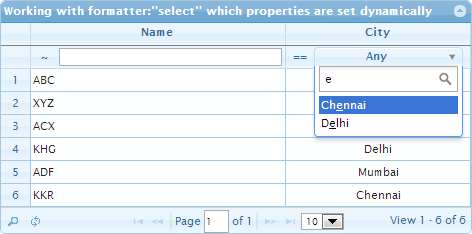
Следующая демонстрация демонстрирует использование плагина select2. Если щелкнуть стрелку раскрывающегося списка элемента "select" на панели инструментов поиска или диалоговое окно поиска, можно получить дополнительный входной файл, который можно использовать для быстрого поиска. Если кто-то начинает вводить какой-либо текст в поле ввода (например, "e" в примере на рисунке ниже), список опций будет сокращен до опций, имеющих набранный текст в качестве подстроки:

Лично я нахожу такой "выборочный поиск" очень практичным.
Кстати я описал в другом ответе, как установить colNames динамически. Может использоваться для управления дополнительной информацией со стороны сервера.
ОБНОВЛЕНО: соответствующее действие контроллера Students может быть о следующем
public class Student {
public long SID { get; set; }
public string SNAME { get; set; }
public long CITY { get; set; }
}
public class City {
public long CID { get; set; }
public string CNAME { get; set; }
}
...
public class HomeController : Controller {
...
public JsonResult Students () {
var students = new List<Student> {
new Student { SID = 1, SNAME = "ABC", CITY = 11 },
new Student { SID = 2, SNAME = "ABC", CITY = 12 },
new Student { SID = 3, SNAME = "ABC", CITY = 13 },
new Student { SID = 4, SNAME = "ABC", CITY = 13 },
new Student { SID = 5, SNAME = "ABC", CITY = 12 },
new Student { SID = 6, SNAME = "ABC", CITY = 11 }
};
var locations = new List<City> {
new City { CID = 11, CNAME = "Chennai"},
new City { CID = 12, CNAME = "Mumbai"},
new City { CID = 13, CNAME = "Delhi"}
};
// sort and concatinate location corresponds to jqGrid editoptions.value format
var sortedLocations = locations.OrderBy(location => location.CNAME);
var sbLocations = new StringBuilder();
foreach (var sortedLocation in sortedLocations) {
sbLocations.Append(sortedLocation.CID);
sbLocations.Append(':');
sbLocations.Append(sortedLocation.CNAME);
sbLocations.Append(';');
}
if (sbLocations.Length > 0)
sbLocations.Length -= 1; // remove last ';'
return Json(new {
colModelOptions = new {
CITY = new {
formatter = "select",
edittype = "select",
editoptions = new {
value = sbLocations.ToString()
},
stype = "select",
searchoptions = new {
sopt = new[] { "eq", "ne" },
value = ":Any;" + sbLocations
}
}
},
rows = students
},
JsonRequestBehavior.AllowGet);
}
}
@Avinash, ты можешь сделать такой трюк, как этот. Но все же это не лучшее решение. Это может помочь вам понять. Мое предложение заключается в том, что вам нужно найти лучший путь от самого вашего сервера (ASP.Net). Я использовал функцию завершения сетки, чтобы изменить ваши данные,
gridComplete: function () {
var rowIDs = jQuery("#list5").getDataIDs();
for (var i=0;i<rowIDs.length;i=i+1){
rowData=jQuery("#list5").getRowData(rowIDs[i]);
if (rowData.city == "11") {
$("#list5").find('td').eq('5').html('chennai');
}else if (rowData.city == "12") {
$("#list5").find('td').eq('8').html('mumbai');
}
}
}
Надеюсь это поможет.