Как центрировать фрейм по горизонтали?
Рассмотрим следующий пример: ( живая демонстрация)
HTML:
<div>div</div>
<iframe></iframe>
CSS:
div, iframe {
width: 100px;
height: 50px;
margin: 0 auto;
background-color: #777;
}
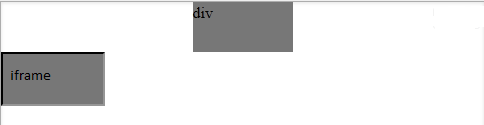
Результат:

Почему iframe не выровнен по центру, как div? Как я мог централизованно выровнять это?
14 ответов
Лучший и простой способ центрировать фрейм на вашей веб-странице:
<p align="center"><iframe src="http://www.google.com/" width=500 height="500"></iframe></p>
где ширина и высота будет размером вашего iframe на html-странице.
HTML:
<div id="all">
<div class="sub">div</div>
<iframe>ss</iframe>
</div>
CSS:
#all{
width:100%;
float:left;
text-align:center;
}
div.sub, iframe {
width: 100px;
height: 50px;
margin: 0 auto;
background-color: #777;
}
Самый простой код для выравнивания элемента iframe:
<div align="center"><iframe width="560" height="315" src="www.youtube.com" frameborder="1px"></iframe></div>
Если вы помещаете видео в iframe и хотите, чтобы ваш макет был плавным, вы должны посмотреть эту веб-страницу: Видео ширины жидкости
В зависимости от источника видео и от того, хотите ли вы, чтобы старые видео стали отзывчивыми, вам нужно будет изменить свою тактику.
Если это ваше первое видео, вот простое решение:
<div class="videoWrapper">
<!-- Copy & Pasted from YouTube -->
<iframe width="560" height="349" src="http://www.youtube.com/embed/n_dZNLr2cME?rel=0&hd=1" frameborder="0" allowfullscreen></iframe>
</div>И добавьте это CSS:
.videoWrapper {
position: relative;
padding-bottom: 56.25%; /* 16:9 */
padding-top: 25px;
height: 0;
}
.videoWrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}Отказ от ответственности: ничего из этого не является моим кодом, но я протестировал его и был доволен результатами.
Мое самое простое решение.
iframe {
margin:auto;
display:block;
}
Вы можете поместить iframe внутрь <div>
<div>
<iframe></iframe>
</div>
Это работает, потому что теперь оно внутри блочного элемента.
Ты можешь попробовать
<h3 style="text-align:center;"><iframe src=""></iframe></h3>
Я надеюсь, что это полезно для вас
Если вы не можете получить доступ к классу iFrame, добавьте ниже css в оболочку div.
<div style="display: flex; justify-content: center;">
<iframe></iframe>
</div>
Согласно http://www.w3schools.com/css/css_align.asp, установка для левого и правого полей значения auto указывает на то, что они должны равномерно разделить доступное поле. Результатом является центрированный элемент:
margin-left: auto;margin-right: auto;
В моем случае решение заключалось в добавлении класса iframe:
display: block;
margin-right: auto;
margin-left: auto;
<iframe src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2FRishabh-Cars-Jodhpur-110479104559774&tabs=timeline&width=500&height=1200&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId" width="500" height="1200" style="border:none;overflow:hidden;display:block;margin:0 auto;" scrolling="yes" frameborder=".6" allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share"></iframe>
используйте его и вставьте facebook в iframe в центре html-страницы
я использовал
iframe {
align-items: center;
margin: auto;
}
чтобы поместить элемент div iframe в центр, а также центрировать элементы внутри iframe.
Здесь я поместил фрагмент кода для всех, кто страдает от необходимости разместить iframe или изображение в центре экрана по горизонтали. Дайте мне БОЛЬШЕ ГОЛОСА, если хотите ".
style > img & iframe > это имя вашего тега, поэтому измените его, если вам нужен другой тег в центре
<html >
<head>
<style type=text/css>
div{}
img{
margin: 0 auto;
display:block;
}
iframe{
margin: 0 auto;
display:block;
}
</style>
</head>
<body >
<iframe src="https://test-videos.co.uk/vids/bigbuckbunny/mp4/h264/360/Big_Buck_Bunny_360_10s_1MB.mp4" width="320" height="180" frameborder="0" allowfullscreen="allowfullscreen"></iframe>
<img src="http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/images/BigBuckBunny.jpg" width="320" height="180" />
</body>
</html>