Почему существуют расхождения в макете между предварительным просмотром дизайна в Android Studio и отображаемым пользовательским интерфейсом в эмуляторе Android?
У меня есть несколько связанных с макетом вопросов относительно скриншотов ниже.
Моя версия Android Studio работает на OS X Yosemite. Вот детали версии:

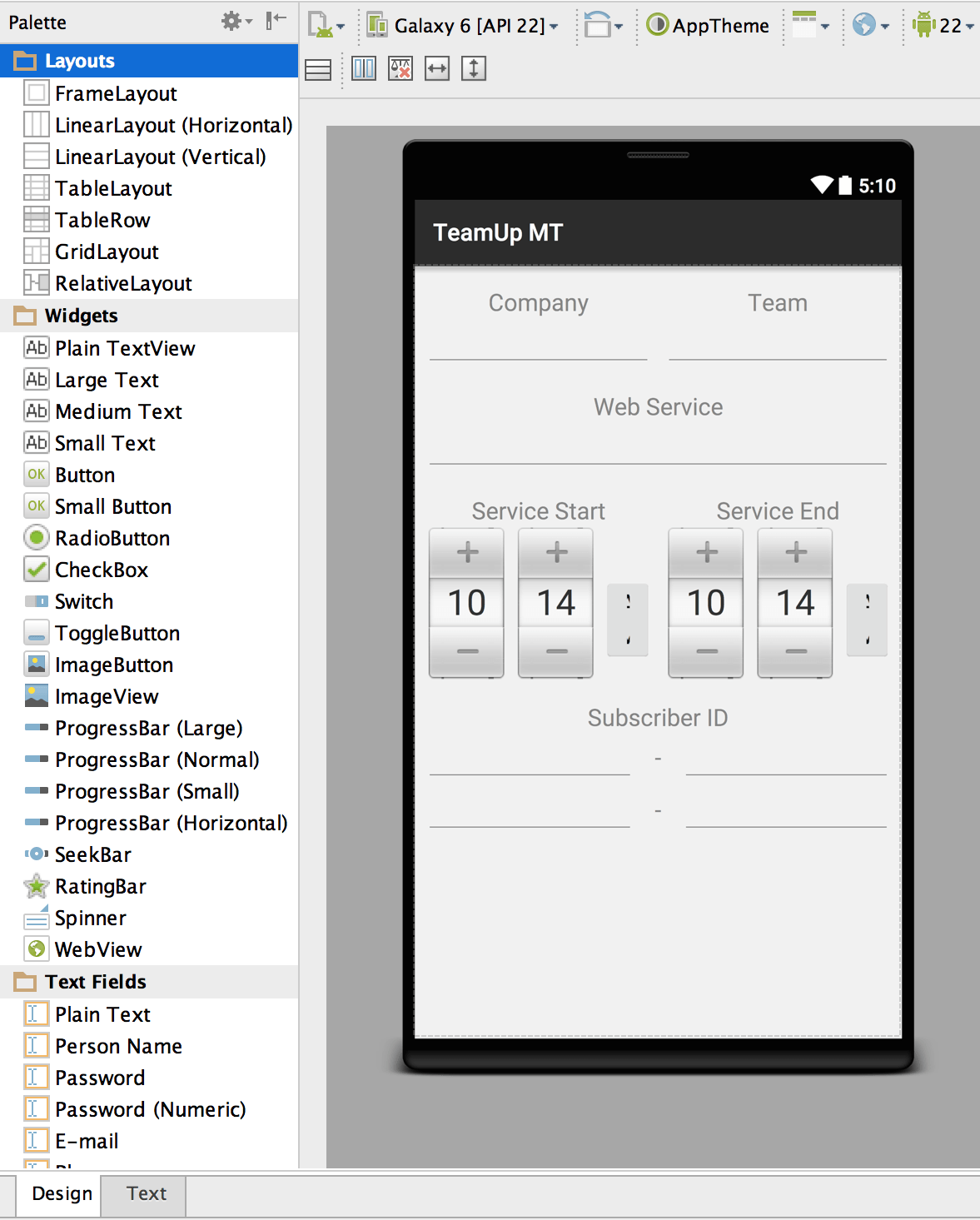
Вот скриншот макета на вкладке "Дизайн" в Android Studio:

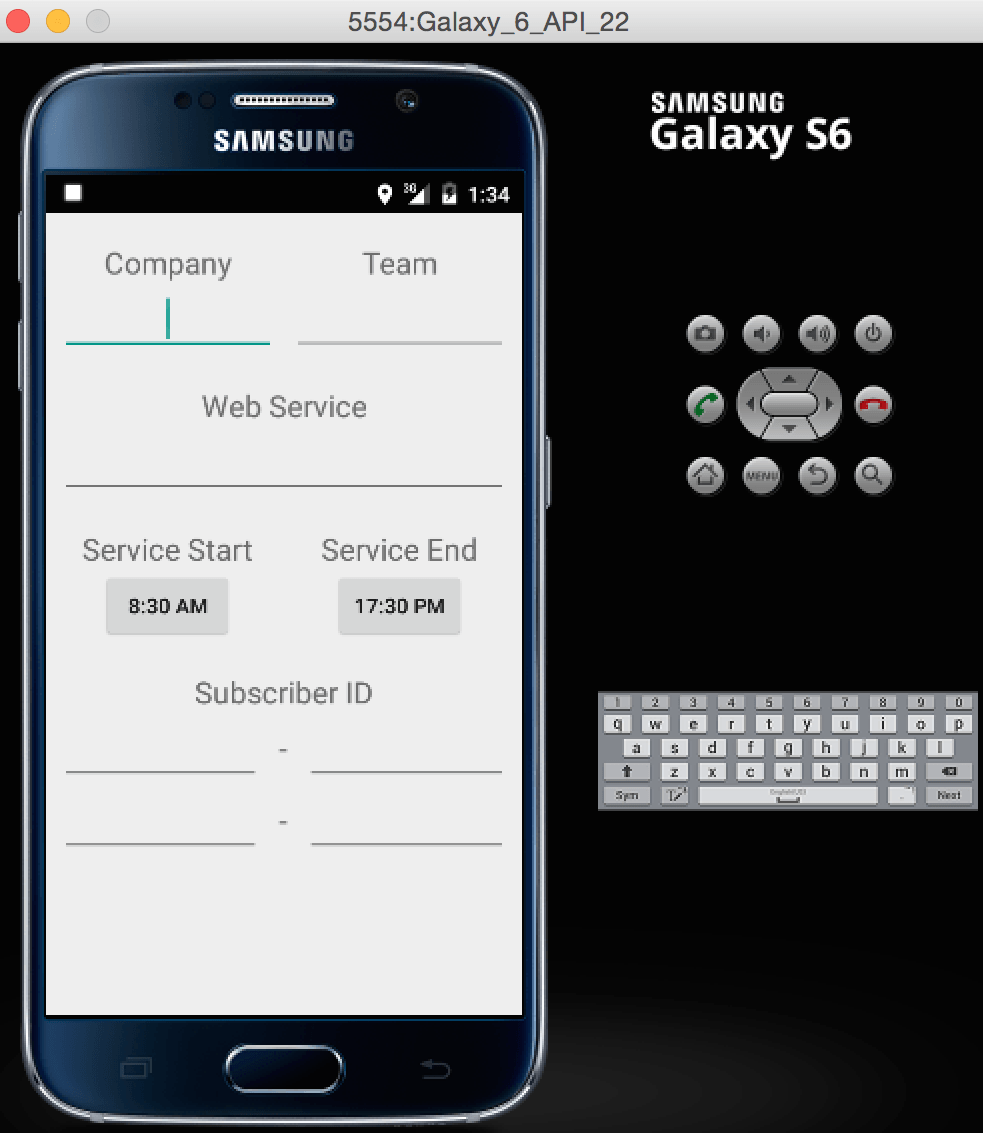
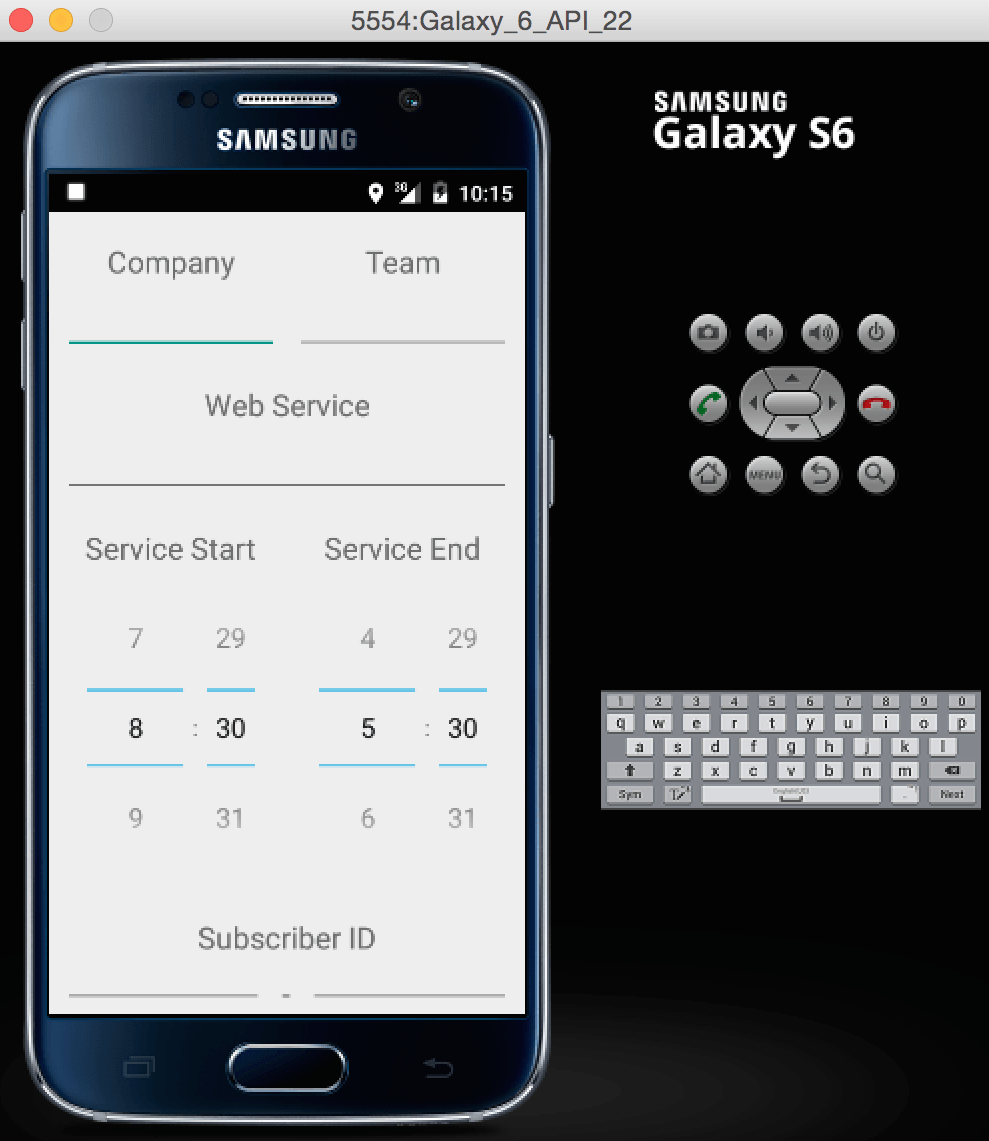
Вот скриншот визуализированного пользовательского интерфейса в эмуляторе Android:

Вот фактический файл XML для макета активности:
<LinearLayout android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="top" android:layout_marginTop="15sp" android:layout_marginLeft="5sp" android:layout_marginRight="5sp"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0.5" android:layout_marginRight="5sp"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/company" android:gravity="center" android:textSize="@dimen/label_font_size" /> <EditText android:id="@+id/company" android:layout_width="fill_parent" android:layout_height="wrap_content" android:inputType="text" android:textStyle="bold" android:textSize="@dimen/entry_font_size" android:gravity="center"/> </LinearLayout> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0.5" android:layout_marginLeft="5sp"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/team" android:gravity="center" android:textSize="@dimen/label_font_size" /> <EditText android:id="@+id/team" android:layout_width="fill_parent" android:layout_height="wrap_content" android:inputType="text" android:textStyle="bold" android:textSize="@dimen/entry_font_size" android:gravity="center"/> </LinearLayout> </LinearLayout> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="top" android:layout_marginTop="20sp" android:layout_marginLeft="5sp" android:layout_marginRight="5sp"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/web_service" android:gravity="center" android:textSize="@dimen/label_font_size" /> <EditText android:id="@+id/web_service" android:layout_width="fill_parent" android:layout_height="wrap_content" android:inputType="text" android:textStyle="bold" android:textSize="@dimen/entry_font_size" android:gravity="center"/> </LinearLayout> <LinearLayout android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="top" android:layout_marginTop="20sp" android:layout_marginLeft="5sp" android:layout_marginRight="5sp"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0.5" android:layout_marginRight="5sp"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/service_start" android:textSize="@dimen/label_font_size" android:gravity="center" /> <TimePicker android:id="@+id/service_start" android:layout_width="wrap_content" android:layout_height="wrap_content" android:timePickerMode="spinner"/> </LinearLayout> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0.5" android:layout_marginLeft="5sp"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/service_end" android:textSize="@dimen/label_font_size" android:gravity="center" /> <TimePicker android:id="@+id/service_end" android:layout_width="wrap_content" android:layout_height="wrap_content" android:timePickerMode="spinner"/> </LinearLayout> </LinearLayout> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="top" android:layout_marginTop="20sp" android:layout_marginLeft="5sp" android:layout_marginRight="5sp"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="top" android:text="@string/subscriber_id" android:gravity="center" android:textSize="@dimen/label_font_size" /> <LinearLayout android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="top" android:weightSum="100"> <EditText android:id="@+id/subscriber_id_1of4" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="top" android:layout_weight="45" android:inputType="text" android:textStyle="bold" android:textSize="@dimen/entry_font_size" android:gravity="center"/> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="top" android:layout_weight="10" android:text="-" android:gravity="center" android:textSize="@dimen/label_font_size" /> <EditText android:id="@+id/subscriber_id_2of4" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="top" android:layout_weight="45" android:inputType="text" android:maxLength="8" android:textStyle="bold" android:textSize="@dimen/entry_font_size" android:gravity="center"/> </LinearLayout> <LinearLayout android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="top" android:weightSum="100"> <EditText android:id="@+id/subscriber_id_3of4" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="top" android:layout_weight="45" android:inputType="text" android:maxLength="8" android:textStyle="bold" android:textSize="@dimen/entry_font_size" android:gravity="center"/> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="top" android:layout_weight="10" android:text="-" android:gravity="center" android:textSize="@dimen/label_font_size" /> <EditText android:id="@+id/subscriber_id_4of4" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="top" android:layout_weight="45" android:inputType="text" android:maxLength="8" android:textStyle="bold" android:textSize="@dimen/entry_font_size" android:gravity="center"/> </LinearLayout> </LinearLayout>
ВОПРОСЫ:
- Почему счетчик AM / PM не отображается в эмуляторе для
TimePicker? - Почему в эмуляторе вертикаль намного длиннее, чем на вкладке "Дизайн" в Studio?
- Как сделать макет в Studio, устойчивый к различным размерам экрана (то есть форм-факторам) для разных устройств?
1 ответ
Два TimePickers были слишком широки для моего экрана телефона. Похоже, что средство визуализации Design (в Studio) и средство визуализации пользовательского интерфейса (в эмуляторе) по-разному справились с перенапряжением, т. Е. Вкладка Design просто усекала счетчик AM / PM (см. Мой предыдущий скриншот), а эмулятор оставил полностью вытащил спиннер AM / PM и толкнул оставшееся содержимое еще ниже. Эта разница учитывает расхождения, появляющиеся в визуализированных выходных данных.
Чтобы решить эту проблему, я просто заменил TimePickers на кнопки, которые отображают TimePickerDialog при активации. Визуализированный пользовательский интерфейс теперь идентичен как в эмуляторе, так и в представлении "Дизайн" в Studio. Вот скриншот Эмулятора, например: