Клавиатурная навигация для RadListBox с иконками
2 ответа
Кажется, это ошибка Telerik, но я сделал проект, протестировал ситуацию, и она работает.
скачать образец проекта здесь.
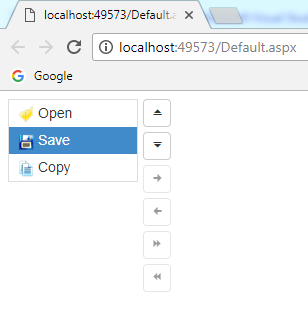
этот проект протестирован на Google Chrome Версия 60.0.3112.113 (Официальная сборка) (64-разрядная версия)
После запуска проекта нажмите Alt+s или же Alt+o или же Alt+c
Помните об изменениях AccessKey свойство для изменения сочетания клавиш:
RadListBox1.Items[0].AccessKey = "s";
Я должен сказать, что это НЕ идеальное решение.
RadListBox - это мощный элемент управления ASP.NET AJAX для отображения списка элементов. Это позволяет многократно выбирать элементы, переупорядочивать и передавать между двумя списками. Перетаскивание полностью поддерживается.
Эта функциональность встроена в RadListBox прямо из коробки.
Вы должны сфокусировать поле списка, а затем набрать клавишу, чтобы выбрать элемент, первая буква которого соответствует нажатой клавише. Чтобы сфокусироваться на окне списка, вы можете либо: щелкнуть мышью, перейти на него, установить фокус в JS или использовать KeyboardNavigationSettings.CommandKey а также KeyboardNavigationSettings.FocusKey чтобы помочь с клавиатурой навигации.
Пример:
RadListBox1 = new RadListBox()
RadListBox1.KeyboardNavigationSettings.CommandKey = KeyboardNavigationModifier.Alt;
RadListBox1.KeyboardNavigationSettings.FocusKey = KeyboardNavigationKey.L;
Вы также можете использовать EnableMarkMatches выделить несколько совпадений, если это необходимо, и набрать более одной буквы для выбора.
Справка: Telerik RadListBox Демонстрация навигации по клавиатуре << Здесь есть весь пример кода, который вам нужен.