Джанго админ и показ миниатюр изображений
Я пытаюсь показать миниатюры изображений в админке Django, но вижу только путь к изображениям, но не отображаемые изображения. Я не знаю, что я делаю не так.
URL медиа сервера:
from django.conf import settings
(r'^public/(?P<path>.*)$', 'django.views.static.serve',{'document_root': settings.MEDIA_ROOT}),
Функциональная модель:
def image_img(self):
if self.image:
return u'<img src="%s" />' % self.image.url_125x125
else:
return '(Sin imagen)'
image_img.short_description = 'Thumb'
image_img.allow_tags = True
admin.py:
class ImagesAdmin(admin.ModelAdmin):
list_display= ('image_img','product',)
И результат:
<img src="http://127.0.0.1:8000/public/product_images/6a00d8341c630a53ef0120a556b3b4970c.125x125.jpg" />
6 ответов
Это в источнике для фотолога (см. models.py, слегка приспособленный для удаления ненужных вещей):
def admin_thumbnail(self):
return u'<img src="%s" />' % (self.image.url)
admin_thumbnail.short_description = 'Thumbnail'
admin_thumbnail.allow_tags = True
list_display бит тоже выглядит идентично, и я знаю, что это работает. Единственное, что мне кажется подозрительным - это ваш отступ - две строки начинаются image_img в конце вашего models.py код должен быть на уровне def image_img(self):, как это:
def image_img(self):
if self.image:
return u'<img src="%s" />' % self.image.url_125x125
else:
return '(Sin imagen)'
image_img.short_description = 'Thumb'
image_img.allow_tags = True
Обновление v. 1.9
Обратите внимание, что в Django v.1.9
image_tag.allow_tags = True
удален, и вы должны использовать format_html(), format_html_join() или mark_safe()
Итак, ваш model.py должен выглядеть так:
...
def image_img(self):
if self.image:
return marksafe('<img src="%s" />' % self.image.url_125x125)
else:
return '(Sin imagen)'
image_img.short_description = 'Thumb'
и в вашем admin.py добавить:
list_display= ('image_img','product',)
readonly_fields = ('image_img',)
и для добавления его в "Режим редактирования" вашей админ-панели в вашем добавлении admin.py:
fields = ( 'image_img', )
Добавить метод в вашу модель (models.py):
def image_tag(self):
return u'<img src="%s" />' % <URL to the image>
image_tag.short_description = 'Image'
image_tag.allow_tags = True
и в вашем ModelAdmin (admin.py) добавлять:
readonly_fields = ('image_tag',)
Добавляя @dominic, я хотел использовать это в нескольких моделях, поэтому я создал функцию, которую я мог бы вызывать в каждой модели, вводя изображение для отображения.
Например, в одном приложении у меня есть:
from django.contrib import admin
from .models import Frontpage
from ..admin import image_file
class FrontpageAdmin(admin.ModelAdmin):
list_display = ('image_thumb', ...)
image_thumb = image_file('obj.image()')
admin.site.register(Frontpage, FrontpageAdmin)
с image функция Frontpage, которая возвращает изображение.
В другом приложении у меня есть:
from django.contrib import admin
from .models import Exhibition
from ..admin import image_file
class ExhibitionAdmin(admin.ModelAdmin):
list_display = ('first_image_thumb', ...)
first_image_thumb = image_file('obj.related_object.image',
short_description='First Image')
admin.site.register(Exhibition, ExhibitionAdmin)
Это позволяет мне указать объект изображения и short_description сохраняя шаблон в другом файле. Функция:
from sorl.thumbnail import get_thumbnail
from django.conf import settings
def image_file(image, short_description='Image'):
def image_thumb(self, obj):
image = eval(image_thumb.image)
if image:
thumb = get_thumbnail(image.file, settings.ADMIN_THUMBS_SIZE)
return u'<img width="{}" height={} src="{}" />'.format(thumb.width, thumb.height, thumb.url)
else:
return "No Image"
image_thumb.__dict__.update({'short_description': short_description,
'allow_tags': True,
'image': image})
return image_thumb
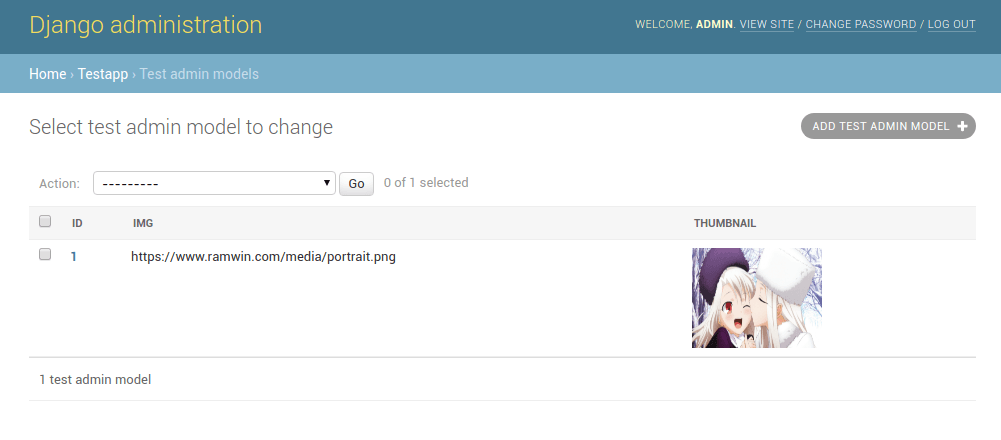
Поскольку allow_tags устарела, вы должны использовать format_html функция. Пример кода выглядит следующим образом:
models.py файл:
class TestAdminModel(models.Model):
img = models.URLField()
admin.py файл:
from django.utils.html import format_html
class TestAdmin(admin.ModelAdmin):
list_display = ["id", "img", "thumbnail"]
def thumbnail(self, obj):
return format_html('<img src="{}" style="width: 130px; \
height: 100px"/>'.format(obj.img))
thumbnail.short_description = 'thumbnail'
admin.site.register(models.TestAdminModel, TestAdmin)
Вы можете увидеть более подробную информацию из документации Django.
С django-imagekit вы можете добавить любое изображение, как это:
from imagekit.admin import AdminThumbnail
@register(Fancy)
class FancyAdmin(ModelAdmin):
list_display = ['name', 'image_display']
image_display = AdminThumbnail(image_field='image')
image_display.short_description = 'Image'
# set this to also show the image in the change view
readonly_fields = ['image_display']