Отображать сообщения CPT UI по ID
(Извините за мой английский, я пытаюсь не использовать Google Translate ^^)
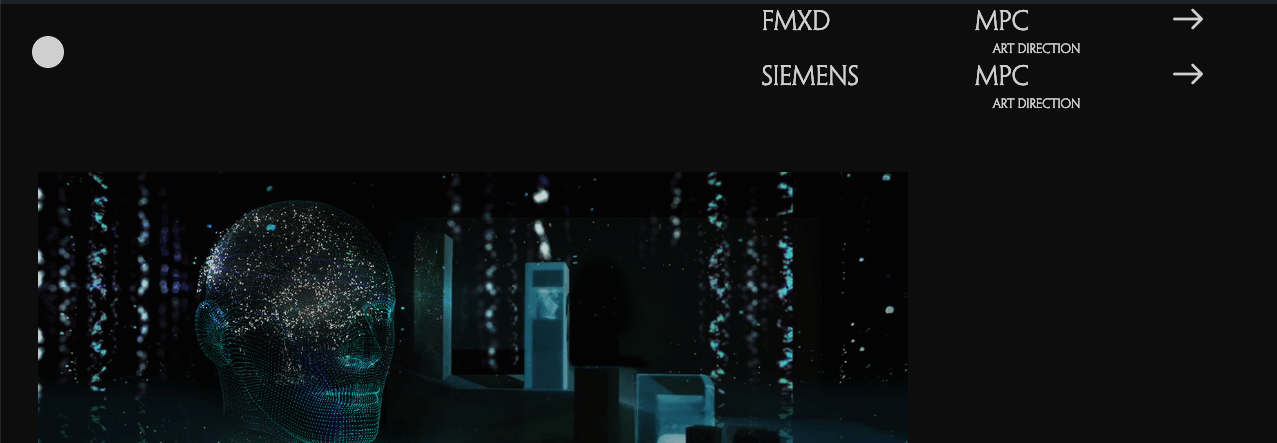
Итак... Я создал CPT-проект "пользовательский интерфейс", который фактически содержит 2 сообщения (FMXD и Siemens), как вы можете видеть здесь:
Я хочу, чтобы при нажатии на FMXD у меня была первая страница, отображающая только post_thumbnail of FMXD. Как это: 
Как видите, на моей странице отображаются FMXD и Siemens, и я не понимаю, почему...
На самом деле, у меня есть один-projets.php:
<?php
/*
Template Name: Projets
Template Post Type: post, page, product, projets
*/
$context = Timber::get_context();
$posts = Timber::get_posts( array(
'post_type' => 'projets',
'posts_per_page' => -1,
'orderby' => 'title',
'order' => 'ASC',
) );
$context['posts'] = $posts;
Timber::render( [ 'single-projets.twig'], $context );
?>и один-projets.twig:
<div class="container-fluid">
{% for post in posts %}
<div class="row">
<div class="imgProjets">
<img src="{{ post.thumbnail.src }}" alt="">
</div>
<div class=" offset-9 col-3 title">
<a href="{{ post.link }}">
{{ post.title }}
</a>
</div>
</div>
<div class="row">
<div class="offset-9 col-3">
{{ post.meta('clients') }}
</div>
</div>
<div class="row">
<div class="offset-9 col-3 bg-light text-dark">
See the projects
</div>
</div>
{% endfor %}
</div>И после этого я хочу нажать "Посмотреть проекты" и увидеть содержимое FMXD ИЛИ Siemens, а не оба.
Извините, это было давно, но мне очень нужна ваша помощь, я действительно заблокирован....
1 ответ
Это тот код, который вы можете захотеть в archive-projets.php, но не в шаблоне для одного поста.
Эта часть:
$posts = Timber::get_posts( array(
'post_type' => 'projets',
'posts_per_page' => -1,
'orderby' => 'title',
'order' => 'ASC',
) );
$context['posts'] = $posts;
получает все projets сообщения и передачи их в представление, которое будет отображаться в цикле.
Вы можете заменить всю эту часть на:
$context['post'] = new Timber\Post();
Вам вообще не нужен цикл в представлении Twig, поскольку для рендеринга требуется только один пост. Так что просто удали {% for post in posts %} и соответствующий {% endfor %},