Добавление нового пункта главного меню в Moodle Mobile 3.5
Привет,
Я пытаюсь разработать новый плагин, чтобы добавить элемент в главное меню больше элементов в Moodle Mobile 3.5, используя PHP и Angular/Ionic 3. Я хочу отобразить новый пункт главного меню "Повестка дня" со значком.
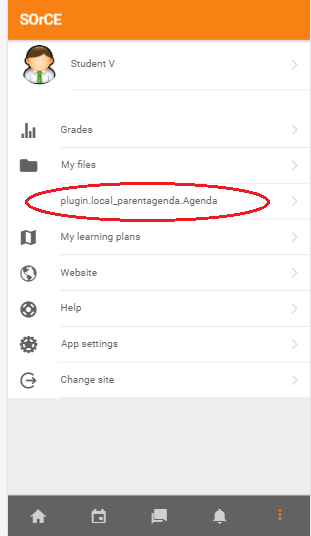
После создания файла db\mobile.php и определения делегата как "CoreMainMenuDelegate" проблема теперь заключается в отображении имени в главном меню как "plugin.local_parentagenda.Agenda" и без значка.
Пожалуйста посоветуй!
- Версия сайта Moodle: 3.3.1
- Moodle Мобильная версия: 3.5
1 ответ
В качестве заголовка необходимо добавить допустимую строку ключа из определения lang в displaydata, а значок представляет собой строку из ionicicons. Ищите ion-md, только те работают.
Вот пример плагина local/example/db/mobile.php
$addons = array(
"local_example" => array( // Plugin identifier
'handlers' => array( // Different places where the plugin will display content.
'localexample' => array( // Handler unique name (alphanumeric).
'displaydata' => array(
'title' => 'pluginname',
'icon' => 'bluetooth',
'class' => '',
),
'delegate' => 'CoreMainMenuDelegate', // Delegate (where to display the link to the plugin)
'method' => 'mobile_test_view', // Main function in \local_example\output\mobile
)
),
'lang' => array( // Language strings that are used in all the handlers.
array('pluginname', 'local_example'),
array('example:viewexample', 'local_example')
),
));
Обратите внимание на свойство title в массиве displaydata и определение имени плагина в массиве lang, оба обязательны.