SVG GaussianBlur качество
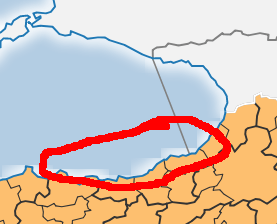
Я показываю карту SVG с береговой линией, нарисованной с размытым эффектом, как показано на этом изображении:
Я использую простую feGaussianBlur Фильтр для рисования береговой линии под полигонами земли:
<filter id="blur">
<feGaussianBlur in="SourceGraphic" stdDeviation="4">
</feGaussianBlur></filter>
Результат удовлетворительный на северном побережье. Тем не менее, некоторые прямоугольные узоры появляются в красном круге. Это связано с сегментацией побережья на несколько линейных элементов, чьи размытые края пересекаются.
Есть ли способ исправить это и получить "хороший" размытый эффект везде?
Я уже пробовала color-interpolation-filters=sRGB а также image-rendering=optimizeQuality без успеха.
К вашему сведению, демонстрационная карта находится здесь с исходным кодом.
1 ответ
Почему-то я так думаю из-за размеров фильтра, расширенные детали обрезаются. Попробуйте расширить эти границы:
<filter id="degenCodeNeon" x="-50%" y="-50%" width="200%" height="200%">
В процентах используется objectBoundingBox, вы могли также указать userSpaceOnUse. Но сначала попробуйте это.
Пробовал с х, у -250% и шириной / высотой 600%, похоже на работу. Я предлагаю добавить цветовую матрицу или фильтры переноса компонентов в качестве дополнения, чтобы полностью уменьшить альфа до 0 ниже определенного порога.