Не могу сделать сетку с высотой 100%
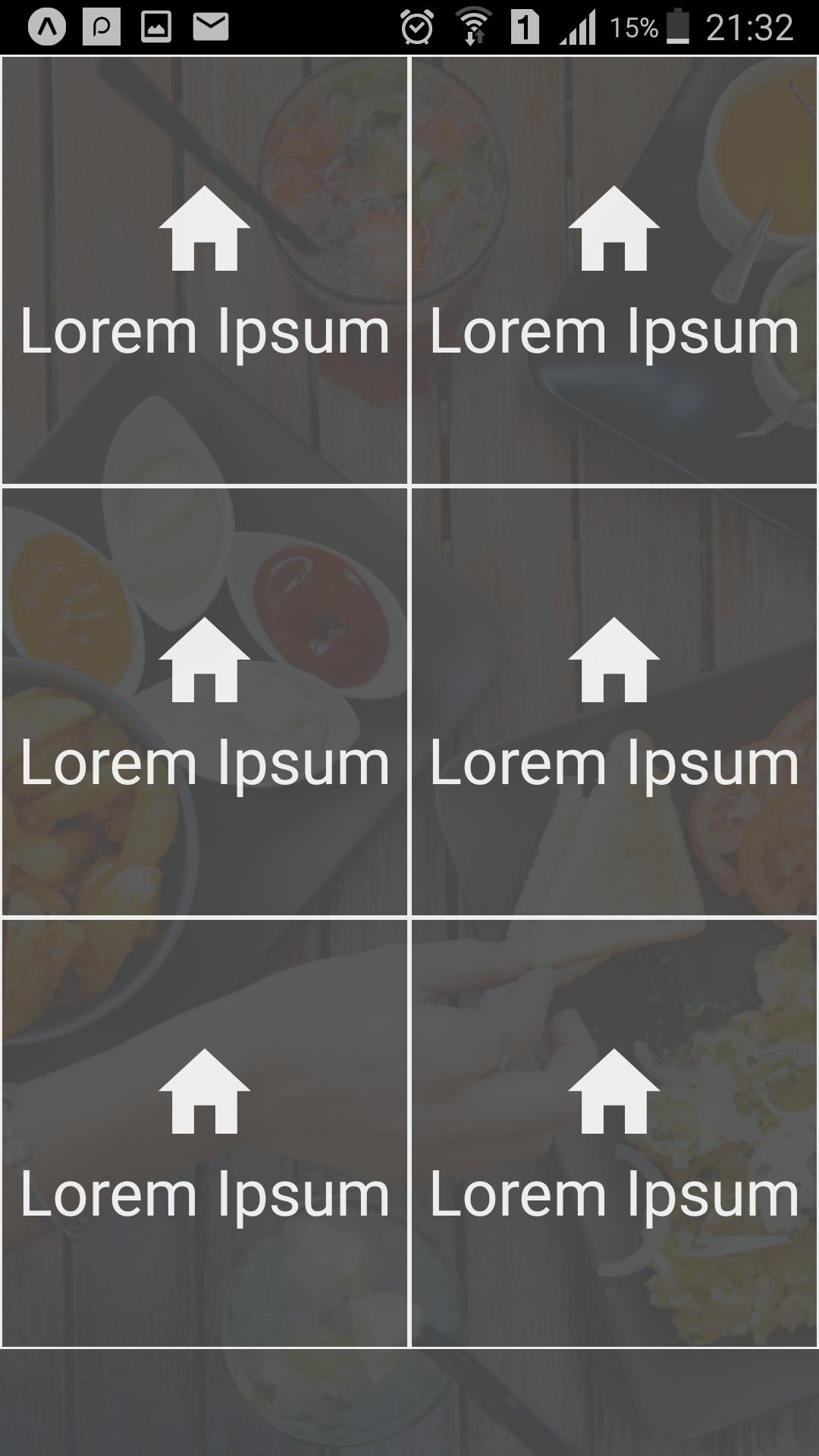
Я пытаюсь удалить свободное место (marginBottom) на экране, который вы видите, но это кажется ошибкой. Я использую Native-Base с expo. Я пробовал некоторые решения, но все они принесли этот результат. Вот код:
import React, { Component } from 'react';
import { Dimensions, ImageBackground, StatusBar, Platform, ScrollView } from "react-native";
import { Content, View, Icon, Text } from "native-base";
import { Col, Row, Grid } from 'react-native-easy-grid';
let categoriesCol1 = [{ title: "Lorem ipsum" }, { title: "Lorem ipsum" }, { title: "Lorem ipsum" },]
let categoriesCol2 = [{ title: "Lorem ipsum" }, { title: "Lorem ipsum" }, { title: "Lorem ipsum" },]
let win = Dimensions.get('window');
export default class App extends Component {
render() {
return (
<ImageBackground style={styles.img} source={require("./cover.jpg")}>
<Content style={{ flex: 1 }}>
<Grid style={{ flex: 1 }}>
<Row >
<Col style={styles.col}>
{categoriesCol1.map((item, idx) => {
return <SectionContainer key={idx} item={item} />;
})}
</Col>
<Col style={styles.col}>
{categoriesCol2.map((item, idx) => {
return <SectionContainer key={idx} item={item} />;
})}
</Col>
</Row>
</Grid>
</Content>
</ImageBackground >
);
}
}
const SectionContainer = ({ item, navigation }) => {
return (
<Row onPress={() => console.warn("Item selected")
}>
<View style={{ justifyContent: 'center', alignItems: 'center', borderWidth: 1, borderColor: "#ffffff", flex: 1 }}>
<Icon active name={"home"} style={styles.icon} />
<Text style={styles.text}> {item.title} </Text>
</View>
</Row >
);
};
const styles = {
col: {
flex: 1,
backgroundColor: 'transparent'
},
img: {
flex: 1,
alignSelf: "stretch",
},
icon: {
marginTop: 50,
color: "#ffffff",
fontWeight: '900',
fontSize: 50
},
text: {
fontSize: 28,
color: '#ffffff',
marginBottom: 50
}
}
Что не так в этом коде? Как я могу убрать это свободное пространство из нижней части экрана и сделать сетку с высотой 100%?