Dropdown обрезается при использовании директивы ui-scroll
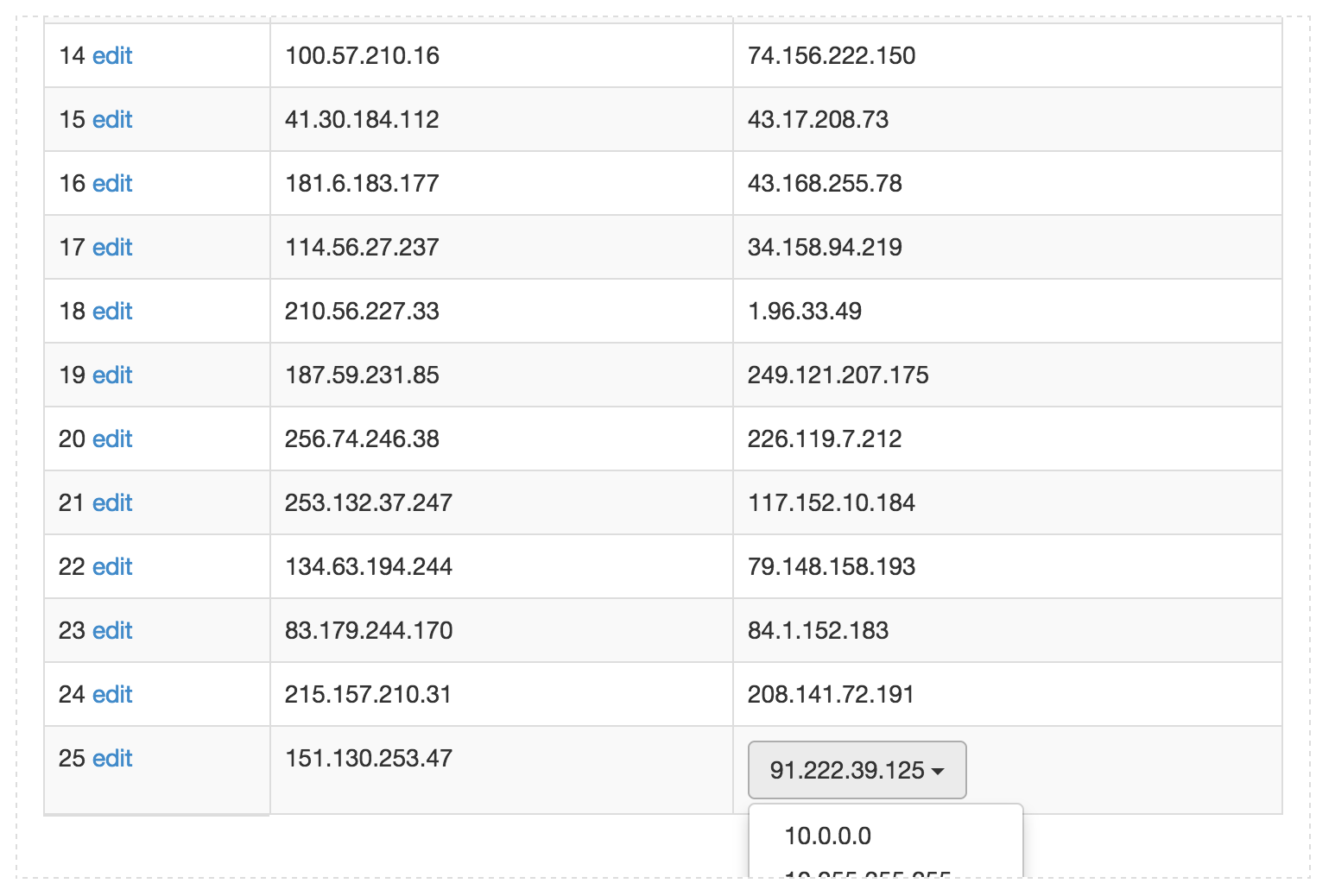
Когда я перейду к последнему ряду (№ 25) и нажму "Изменить", вы увидите, что выпадающий список обрезан. Можете ли вы выяснить, как решить эту проблему?
https://plnkr.co/edit/22e9bo?p=preview
<div ui-scroll-viewport class="col-md-12" style="height: 500px; border: dashed 1px #ddd;">
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>id</th>
<th>source</th>
<th>destination</th>
</tr>
</thead>
<tbody>
<tr ui-scroll="item in datasource">
<td>{{item.id}} <a ng-click="showDropdown(item.id)">edit</a></td>
<td>{{item.source}}</td>
<td ng-if="dropdowns.active !== item.id">{{item.destination}}</td>
<td ng-if="dropdowns.active === item.id">
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
{{item.destination}}
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">10.0.0.0</a></li>
<li><a href="#">10.255.255.255</a></li>
<li><a href="#">172.16.0.0</a></li>
<li><a href="#">172.31.255.255</a></li>
<li><a href="#">192.168.255.255</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">192.168.0.0</a></li>
</ul>
</div>
</td>
</tr>
</tbody>
</table>
</div>
1 ответ
Как правило, это не проблема пользовательского интерфейса, а то, как Bootstrap размещает свое раскрывающееся меню в DOM. Если элемент хостера имеет overflow-y: scroll, тогда вы получите ситуацию, которую вы описали в своем вопросе. В качестве углового решения я бы предложил использовать оболочку angular-ui для Bootstrap: https://angular-ui.github.io/bootstrap/.
У них есть директива Dropdown, которая имеет dropdown-append-to а также dropdown-append-to-body настройки, которые позволяют добавить выпадающий список Bootstrap к любому элементу. Это решит проблему.