Код VS украсить теги разрыва в реагировать HTML
Я должен украсить в коде VS, поэтому, когда я применяю его к
<div className="chatApp" style={style}>
<Navigation />
<ChatField />
</div>
я получил
<
div className = "chatApp"
style = {
style
} >
<
Navigation / >
<
ChatField / >
<
/div>
но я хочу что-нибудь подобное
<div className = "chatApp"
style = {
style
}>
<Navigation />
<ChatField />
</div>
Вопрос в том, как изменить настройки украшения, чтобы теги не переносились на новую строку (div, p, span и т. Д.)?
1 ответ
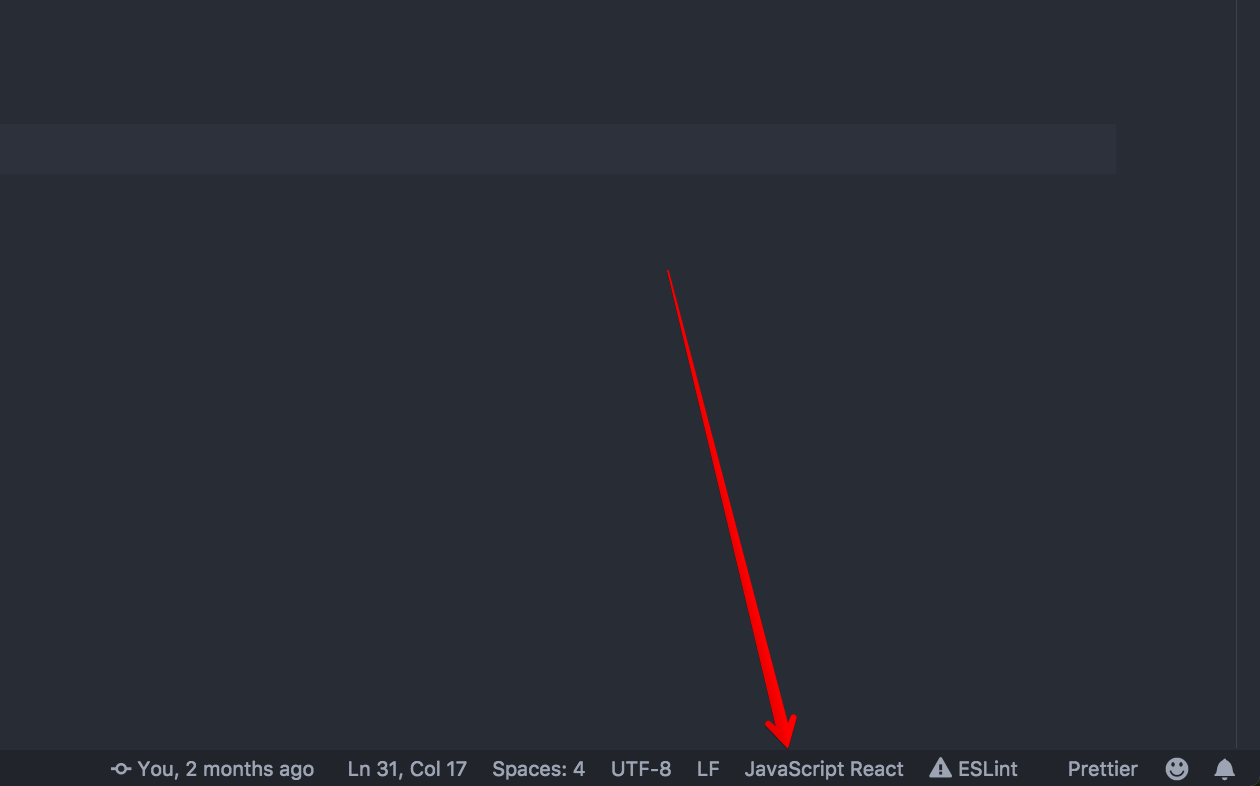
Это случилось и со мной. Вам необходимо установить синтаксис языка от "простого" javascript до "javascript реагировать".
Посмотрите на изображения ниже, вам нужно будет нажать на нижнюю строку состояния и изменить синтаксис.
Чтобы обновить все ваши файлы в проекте, перейдите в "настройки пользователя" или "настройки рабочего пространства", зависит от того, хотите ли вы, чтобы он был установлен для проекта или для вашего пользователя.
Теперь посмотрите вверх:
"files.associations": {},
и overide его и установить что-то вроде этого:
"files.associations": {
"*.js": "javascriptreact"
}
Я столкнулся с той же проблемой. Ниже приведен мой вывод: расширение JS-CSS-HTML Formatter выглядит более красиво, но не может поддерживать файлы js, смешанные с HTML. Решение состоит в том, чтобы отключить это расширение и включить более привлекательную опцию formatOnSave для javascript в settings.json, как показано ниже:
"[javascript]": {
"editor.formatOnSave": true
}