CellTable KeyboardSelectionPolicy bug
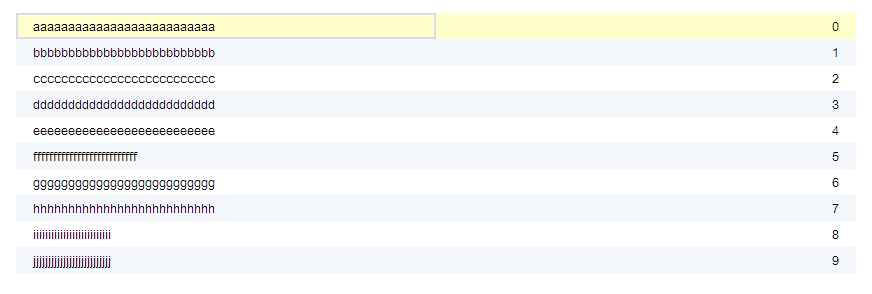
У меня есть CellTable и хотел бы установить политику выбора клавиатуры KeyboardSelectionPolicy.BOUND_TO_SELECTION, Тем не менее, кажется, первый щелчок на TextCell в первом ряду не полностью выбрать строку, как ожидалось. Для иллюстрации это выглядит так: вместо этого:
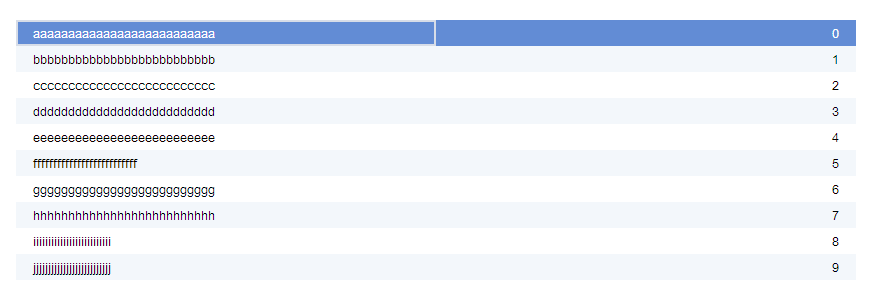
вместо этого:
Все последующие щелчки выбирают строки, как и ожидалось, как и навигация с клавиатуры. Кроме того, выбор работает, как и ожидалось, если первый щелчок NumberCellили на TextCell в любом другом ряду. Проблема проявляется только при первом нажатии на TextCell в первом ряду.
Чтобы воспроизвести, рассмотрите этот пример кода:
public class WebApp implements EntryPoint {
private static class Model {
private final int num;
private final String name;
public Model(String name, int num) {
super();
this.name = name;
this.num = num;
}
public String getName() {
return name;
}
public int getNum() {
return num;
}
}
@Override
public void onModuleLoad() {
final CellTable<Model> table = new CellTable<Model>();
table.setWidth("100%", true); // Truncate cell contents as needed.
// Causes bug on first row first click TextCell selection.
table.setKeyboardSelectionPolicy(KeyboardSelectionPolicy.BOUND_TO_SELECTION);
// Add a column to show the name.
TextCell textCell = new TextCell() {
@Override
public Set<String> getConsumedEvents() {
return Sets.newHashSet(BrowserEvents.CLICK);
}
};
Column<Model, String> termColumn = new Column<Model, String>(new TextCell()) {
@Override
public String getValue(Model entry) {
return entry.getName();
}
};
termColumn.setHorizontalAlignment(HasHorizontalAlignment.ALIGN_LEFT);
table.addColumn(termColumn);
// Add a column to show the num.
Column<Model, Number> numberColumn = new Column<Model, Number>(new NumberCell()) {
@Override
public Number getValue(Model object) {
return object.getNum();
}
};
numberColumn.setHorizontalAlignment(HasHorizontalAlignment.ALIGN_RIGHT);
table.addColumn(numberColumn);
// Add a selection model to handle user selection.
final SingleSelectionModel<Model> selectionModel = new SingleSelectionModel<Model>();
table.setSelectionModel(selectionModel);
// Data.
ArrayList<Model> entries = buildEntries();
// Set the total row count. This isn't strictly necessary, but it affects
// paging calculations, so its good habit to keep the row count up to date.
table.setRowCount(entries.size(), true);
// Push the data into the widget.
table.setRowData(0, entries);
// Add it to the root panel.
RootLayoutPanel rootLayoutPanel = RootLayoutPanel.get();
rootLayoutPanel.getElement().getStyle().setWidth(50, Unit.PCT);
rootLayoutPanel.getElement().getStyle().setHeight(50, Unit.PCT);
rootLayoutPanel.getElement().getStyle().setProperty("margin", "auto");
rootLayoutPanel.add(table);
}
private ArrayList<Model> buildEntries() {
ArrayList<Model> l = Lists.newArrayList();
for (int i = 0; i < 10; ++i) {
l.add(buildEntry());
}
return l;
}
private int currNum = 0;
private char currChar = 'a' - 1;
private Model buildEntry() {
int num = currNum++;
String term = Character.toString(++currChar);
for (int i = 0; i < 25; i++) {
term += currChar;
}
return new Model(term, num);
}
}
Это проявляется в Chrome, FF, IE. Любая помощь приветствуется, спасибо.