Angular 2 вложенных просмотра без AUX URL
Я пробую Angular 2 Routing.
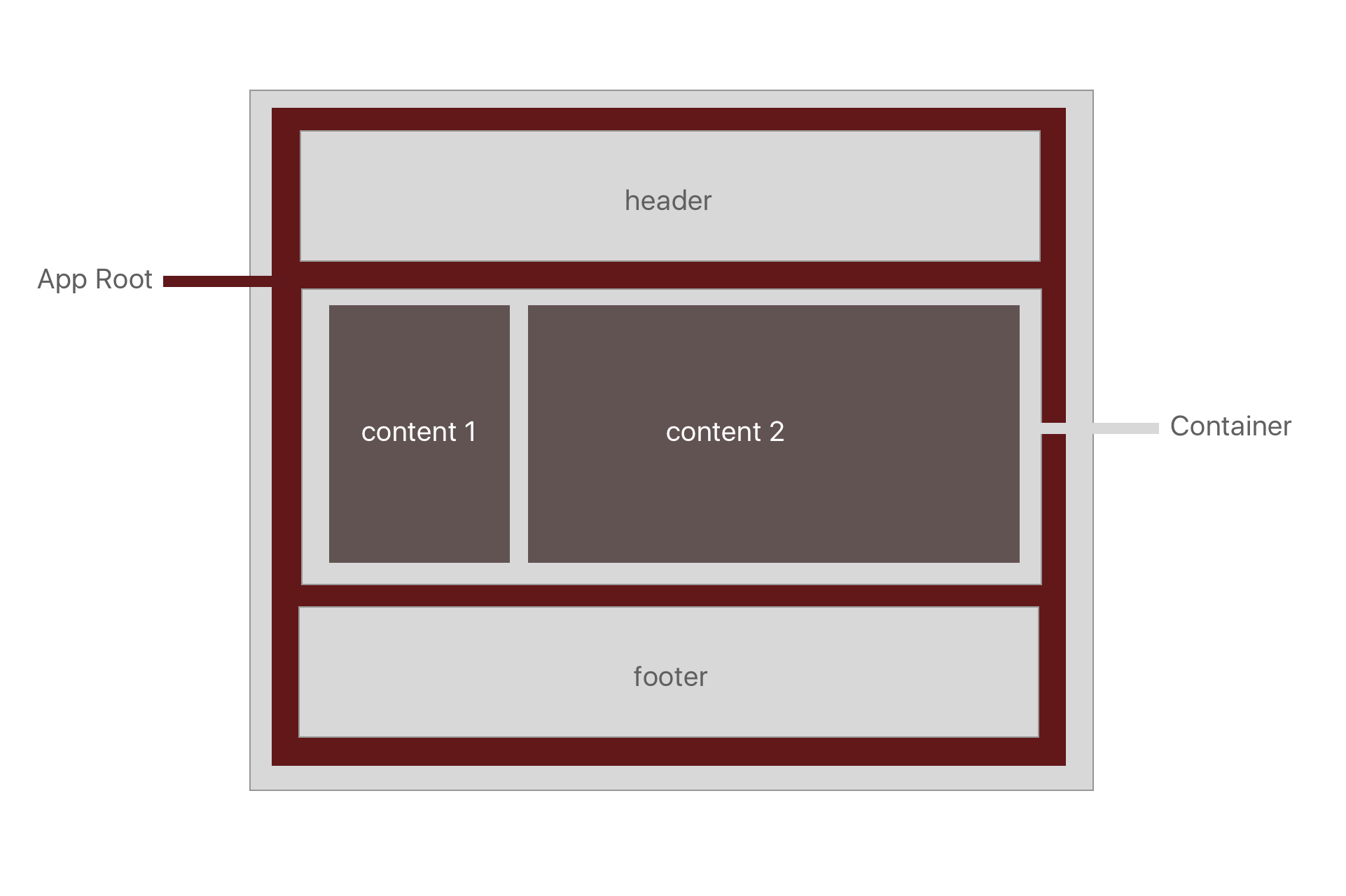
Мое приложение имеет 4 страницы и 4 маршрута (r1, r2, r3, r4). Я хочу разделить две группы этих страниц. Поле "content 1" для r1 и r2 будет одинаковым. Для r3 и r4 поле "Содержимое 1" будет одинаковым, а поле "Содержимое 2" будет меняться для каждого маршрута.
Я могу сделать это, вызвав Компонент в шаблоне, но поле "Содержимое 1" перекомпилируется.
Я не хочу использовать AUX маршрутизацию. URL выглядит некрасиво.
Я мог бы сделать это раньше в Angular 1. Как я могу сделать это в Angular 2?

3 ответа
Вы можете добиться этого, назвав роутер-розетку следующим образом.
Предполагая, что вы сначала загружаете appComponent,
app.component.html
<header></header>
<router-outlet name='content1_r1_r2'><router-outlet/>
<router-outlet name='content1_r3_r4'><router-outlet/>
<router-outlet name='content2'><router-outlet/>
<footer></footer>
настройте свой маршрутизатор следующим образом:
{
path: 'r1',
component: 'appComponent',
children: [
{ path: '', component: contentr12Component, outlet: 'content1_r1_r2' },
{ path: '', component: contentr1Component, outlet: 'content2' }
]
}
// write same for r2 just change content1Component you want to load on /r2 route.
{
path: 'r3',
component: 'appComponent',
children: [
{ path: '', component: contentr34Component, outlet: 'content1_r2_r4' },
{ path: '', component: contentr3Component, outlet: 'content2' }
]
}
// write same for r4 just change content3Component you want to load on /r4 route.
В приведенном выше коде contentr12Component останется тем же для маршрута r1 и r2, contentr34Component останется тем же для r3 и r4. Вы можете заменить имена согласно вашему компоненту.
Это также позволит избежать уродливого URL.
Похоже, что по умолчанию угловой 2 маршрутизатор не поддерживает несколько именованных представлений. Эта странная функция маршрутизации AUX (именованные выходы) может быть полезна в некоторых редких случаях (всплывающие окна, динамические области и т. Д.), Но она абсолютно непригодна для классических шаблонов master-child с несколькими заполнителями.
Радикальным решением может быть переключение на ui-router для angular-2 вместо стандартного.
Вы можете создать что-то вроде этого, сделав каждый блок контента отдельным компонентом и в своем маршруте приложения разместите следующее:
<header></header>
<content-1></content-1>
<router-outlet></router-outlet>
<footer></footer>
Теперь настройте роутер, чтобы он показывал правильный content 2 данные для конкретного маршрута. Компоненты также могут обмениваться данными, чтобы вы могли передавать соответствующие данные content-1 компонент (см. Взаимодействие компонентов в угловых документах).