Могу ли я использовать unpkg или browserify для включения отдельных пакетов NPM в проект внешнего интерфейса?
Поэтому я работаю с JS на внешнем интерфейсе, создавая что-то для клиента. Детали не очень важны, за исключением того, что у меня нет доступа к узлу.
Я использую unpkg для включения различных пакетов NPM в браузер (например, React/ReactDOM/Babel). Эти пакеты имеют сборку UMD, поэтому они работают "из коробки".
Тем не менее, есть несколько пакетов, которые я хотел бы использовать, которые не имеют сборки UMD (а именно, реагируют на дату или реагируют на указатель даты). Я пытался обслуживать разные файлы через unpkg и ссылаться на экспортированные модули. Поскольку у них нет UMD-сборок, я либо получу ошибку module is not defined что имеет смысл, или что модуль, на который я ссылаюсь DatePicker is not defined,
Поэтому я подумал, что, возможно, я смогу создать один файл с browserify, но я никогда не использовал его раньше, и мне не хватает каких-либо документов. Вот что я сделал
var DatePicker = require("react-dates");
В файле с именем test.js, а затем:
browserify test.js -o bundle.js
Выведите это, загрузите его в клиентские активы, сослаться на него так:
<script src="/js/bundle.js"></script>
Но var DatePicker = require("DatePicker") выдает ошибку require is not defined (Я думал, что это был смысл пересмотреть?) И console.log(DatePicker) бросает is not defined также.
На данный момент я в растерянности. Я упрям, но на самом деле я просто хочу использовать средство выбора даты реакции и избегать добавления jQuery в этот проект с единственной целью средства выбора даты. Насколько я могу сказать, unpkg не вариант, но я чувствую, что browserify может сработать, и я просто что-то делаю не так.
Любая помощь очень ценится!
1 ответ
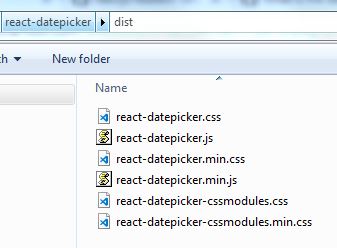
Вам не нужно этого делать, вы можете найти нужные файлы в папке dist (Новая папка \node_modules\ реагировать-datepicker) после того, как вы "npm install response-datepicker " в папке, но убедитесь, что у вас есть файл пакета в этом, иначе установка не будет работать.
Файлы должны выглядеть так
РЕДАКТИРОВАТЬ:
Код requirejs, который вам нужен
<script src="https://cdnjs.cloudflare.com/ajax/libs/require.js/2.3.2/require.min.js"></script>
<script>
requirejs.config({
paths: {
'react': 'https://unpkg.com/react@15.3.2/dist/react',
'react-dom': 'https://unpkg.com/react-dom@15.3.2/dist/react-dom',
'prop-types': 'https://unpkg.com/prop-types@15.6.0/prop-types',
'react-onclickoutside': 'https://unpkg.com/react-onclickoutside@6.7.0/dist/react-onclickoutside',
'react-popper': 'https://unpkg.com/react-popper@0.7.4/dist/react-popper',
'moment': 'https://unpkg.com/moment@2.19.3/moment',
'datepicker': 'https://unpkg.com/react-datepicker@0.61.0/dist/react-datepicker'
}
});
requirejs(['react', 'react-dom', 'prop-types', 'react-onclickoutside', 'react-popper', 'moment', 'datepicker'], function(React, ReactDOM, PropTypes, onClickOutside, Popper, moment, DatePicker) {
ReactDOM.render(
React.createElement('p', {}, 'Hello, World!'),
document.getElementById('root')
)
});
но, насколько я понял, DatePicker запросил "модуль", который не определен, это может быть той же проблемой, что и здесь. Я буду исследовать больше об этой проблеме.