Угловой перехватчик 6 вызывается после отправки запроса
Я работаю над угловым приложением 6, в котором я хочу добавить jwt-токен в заголовок авторизации каждого запроса. Для этого сценария я хочу использовать перехватчик.
Код выглядит так:
import { HttpEvent, HttpHandler, HttpInterceptor, HttpRequest } from "@angular/common/http";
import { Injectable } from "@angular/core";
import { Observable } from "rxjs";
@Injectable()
export class AuthInterceptor implements HttpInterceptor {
intercept(request: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
let sessionId = localStorage.getItem('sessionId');
if (sessionId) {
request = request.clone({
setHeaders: {
Authorization: `Bearer ${sessionId}`
}
});
console.log("With AuthHeader");
}
return next.handle(request);
}
}Вот мой код для отправки запроса:
httpQuery(ressource): Observable<T[]> {
var absoluteUrl = this.getAbsoluteUrl(ressource);
console.log("Sending");
return this.httpClient
.get<T[]>(absoluteUrl);
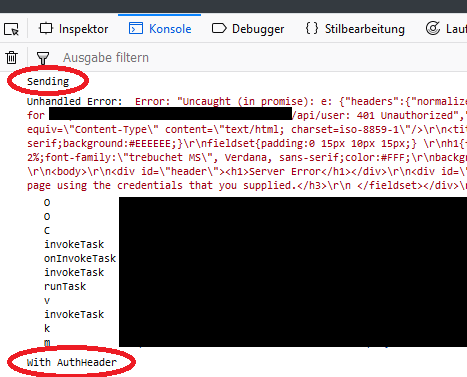
}Однако я сталкиваюсь со следующей проблемой: Перехватчик срабатывает, но ПОСЛЕ запроса отправляется. Я могу видеть это в консоли разработчика, где log-сообщение от http-метода приходит прямо перед log-сообщением от перехватчика: 
Как вы можете видеть, это приводит к ответу 401 от сервера, который ожидает заголовок авторизации.
Я прочитал кучу уроков и вопросов о перехватчике stackru, но не вижу своей ошибки.
Может быть, некоторые из парней намекают на меня?
Спасибо и всего наилучшего, Алекс
2 ответа
Пожалуйста, попробуйте как этот
const headers = request.headers.append('Authorization', `Bearer ${sessionId}`);
const d = request.clone({ headers: headers });
return next.handle(request);
То, что вы показываете, просто отлично
console.log("Sending"); //here you print to the cosole
return this.httpClient // here you actually MAKE http call.
.get<T[]>(absoluteUrl);
Таким образом, ваш перехватчик называется во время выполнения запроса, и перед выполнением фактического запроса XHR.
Я была такая же проблема.
Перехватчик был добавлен в провайдеры CoreModule. Когда я добавил его к поставщикам FeatureModule, которые выполняли вызов, он работал, как ожидалось.
Это, конечно, не очень удобно, но сейчас у меня работает, потому что у меня только один FeatureModule:)