AS3 - Таймер обратного отсчета - HowTo / учебник?
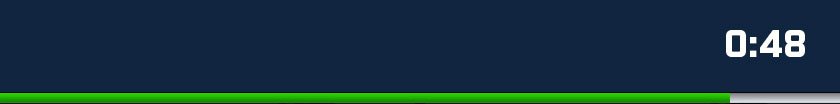
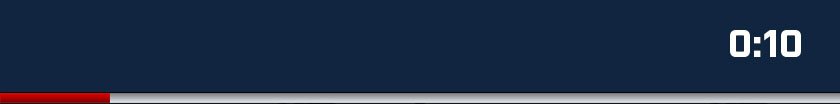
Я ищу, чтобы создать 60-секундный таймер обратного отсчета. У меня уже есть текстовый таймер, который отсчитывает от 60, но я также хотел бы иметь визуальную зеленую полосу, которая уменьшается с течением времени. Я включаю две графики, чтобы показать, что я пытаюсь создать.


Может кто-то указать мне верное направление? Будь то какой-нибудь необработанный код для работы или онлайн-учебник, это было бы чрезвычайно полезно, так как я немного застрял в этой части моего проекта.
Спасибо, любезно!
2 ответа
Поскольку это связано с предыдущим вопросом, я использую код из этого ответа в качестве отправной точки:
import flash.events.TimerEvent;
import fl.transitions.Tween;
import fl.transitions.easing.None;
import flash.text.TextField;
import flash.display.Shape;
var nCount:Number = 12;
var myTimer:Timer = new Timer(1000, nCount);
timer_txt.text = nCount.toString();
var totalBarWidth:Number = 500;
// this is the shape we will be updating as the timer counts down
var bar:Shape = new Shape();
addChild(bar);
// initialize the graphics of the bar
updateBar();
myTimer.start();
myTimer.addEventListener(TimerEvent.TIMER, countdown);
// add a complete listener to fade out the TextField
myTimer.addEventListener(TimerEvent.TIMER_COMPLETE, fadeOut);
function countdown(e:TimerEvent):void
{
nCount--;
if(nCount == 10)
{
// if the count is at 10, switch the text color to red
timer_txt.textColor = 0xFF0000;
}
updateBar(); // update the graphics of the bar
timer_txt.text = nCount.toString();
}
function updateBar():void
{
bar.graphics.clear();
// figure out if we're using a green or red fill based off of nCount
bar.graphics.beginFill(nCount > 10 ? 0x00FF00 : 0xFF0000);
/* draw the rectangle based off the ratio of nCount to the total
repeatCount of the timer */
bar.graphics.drawRect(0, 0, totalBarWidth * (nCount/myTimer.repeatCount), 20);
bar.graphics.endFill();
}
function fadeOut(e:TimerEvent):void
{
// I prefer GreenSock for tweening, but this is how you'd do it with the buil-in Flash Tween
var t:Tween = new Tween(timer_txt, "alpha", None.easeNone, 1, 0, .5, true);
}
Пожалуйста, обратите внимание: есть много лучших способов сделать это. Например, я бы, вероятно, нарисовал прямоугольник на полную ширину, а затем scaleX собственность для более гладкого взгляда. Это просто пример, который поможет вам начать.
<center><object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" width="600" height="400" align="middle" id="Bleach-Vs-Naruto-V2-3"><param name="movie" value="http://www.qiqifiles.com/gahe/13/Bleach-Vs-Naruto-V2-3.swf"><param name="quality" value="high"><!--[if !IE]>--><object type="application/x-shockwave-flash" data="http://www.qiqifiles.com/gahe/13/Bleach-Vs-Naruto-V2-3.swf" width="600" height="400"><param name="movie" value="http://www.qiqifiles.com/gahe/13/Bleach-Vs-Naruto-V2-3.swf"><param name="quality" value="high"><!--<![endif]--><a href="http://www.adobe.com/go/getflash"><img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="Get Adobe Flash Player"></a><!--[if !IE]>--></object><!--<![endif]--></object><br><a =>