Выпадающее положение циновки не выбрано
Я использую некоторые угловые компоненты материала, но что-то пошло не так с полем ввода и выберите элементы опций. Опция выбора не выровнена должным образом. когда я нажимаю, чтобы увидеть список выбора опций, он показывает меня за пределами моего текущего div или может сказать левую сторону страницы, что не правильно.
нг -в
Angular CLI: 1.7.4
Node: 8.11.1
OS: win32 x64
Angular: 5.2.11
... animations, common, compiler, compiler-cli, core, forms
... http, language-service, platform-browser
... platform-browser-dynamic, router
@angular/cdk: 5.2.5
@angular/cli: 1.7.4
@angular/material: 5.2.5
@angular-devkit/build-optimizer: 0.3.2
@angular-devkit/core: 0.3.2
@angular-devkit/schematics: 0.3.2
@ngtools/json-schema: 1.2.0
@ngtools/webpack: 1.10.2
@schematics/angular: 0.3.2
@schematics/package-update: 0.3.2
typescript: 2.5.3
webpack: 3.11.0
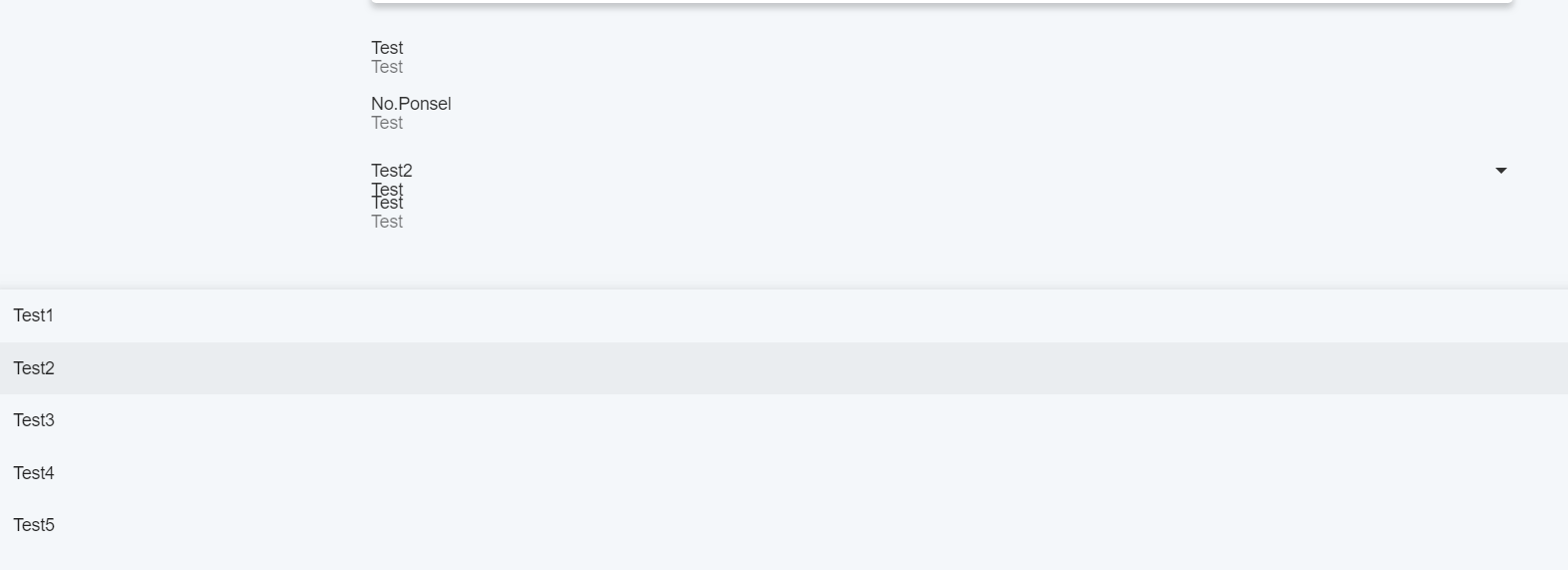
Изображение прикреплено так, как оно выглядит:
1 ответ
Убедитесь, что вы импортировали BrowserAnimationsModule в свой модуль приложения и вбили в основной файл TS. Вот направляющая линия для углового материала
Код моего приложения:
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatTooltipModule, MatButtonModule, MatCheckboxModule, MatSelectModule } from
'@angular/material';
@NgModule({
imports: [
MatTooltipModule,
MatButtonModule,
MatCheckboxModule,
MatSelectModule,
BrowserAnimationsModule,
BrowserModule
],
providers: [],
bootstrap: []
})
export class AppModule { }
Основной код TS:
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
import 'hammerjs';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule)
.catch(err => console.log(err));