Печать текста Textarea - полная длина (высота)?
У меня есть веб-форма, которую мой клиент хочет, чтобы пользователи могли распечатать. Он отлично работает с небольшим стилем, используя CSS, однако у меня есть несколько textaear поля. Если пользователь печатает больше, чем высота текстовой области, при печати тип обрезается.
я пытался textarea{height:100%;} а также textarea{height:auto;} в таблице стилей печати, но ни одна из этих работ.
Есть ли способ изменить размер поля textarea до размера текста только для версии для печати? Я бы предпочел решение CSS, если это возможно, который я могу вставить в мою таблицу стилей печати. Если это невозможно, то решение javascript будет работать.
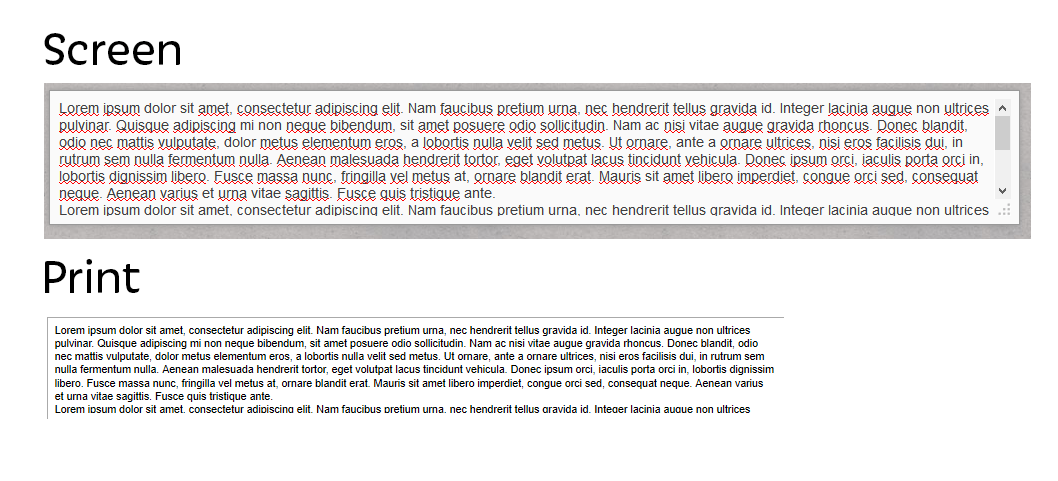
Сравнение скриншотов:

Примечание. Если я не могу повлиять только на версию для печати, я могу рассмотреть возможность использования JS для автоматического изменения размера поля textarea, когда кто-то печатает.
2 ответа
Это сработало для меня (адаптировано из этого JS и этого JQuery):
function resizeAndPrint() {
var _print = window.print;
window.print = function() {
$('textarea').each(function() {
$(this).height($(this).prop('scrollHeight'));
});
_print();
}
window.print();
}
Эта проблема существует в браузере Firefox.
Пожалуйста, откройте HTML-файл в браузере Chrome для печати текста между textarea теги. Нет необходимости применять стиль и скрипт для печати большого текста textarea,
Шаги, чтобы следовать:
- открыть HTML-файл в браузере Chrome.
- Нажмите Ctrl + P.
- Нажмите на кнопку Сохранить (выберите формат PDF).
- Открыть файл PDF (см. Весь текст между
textareaперемещается ли это на вторую страницу, если лишний текст содержит) - Нажмите кнопку Печать.