Как совместить место автозаполнения фрагмента и навигационного ящика
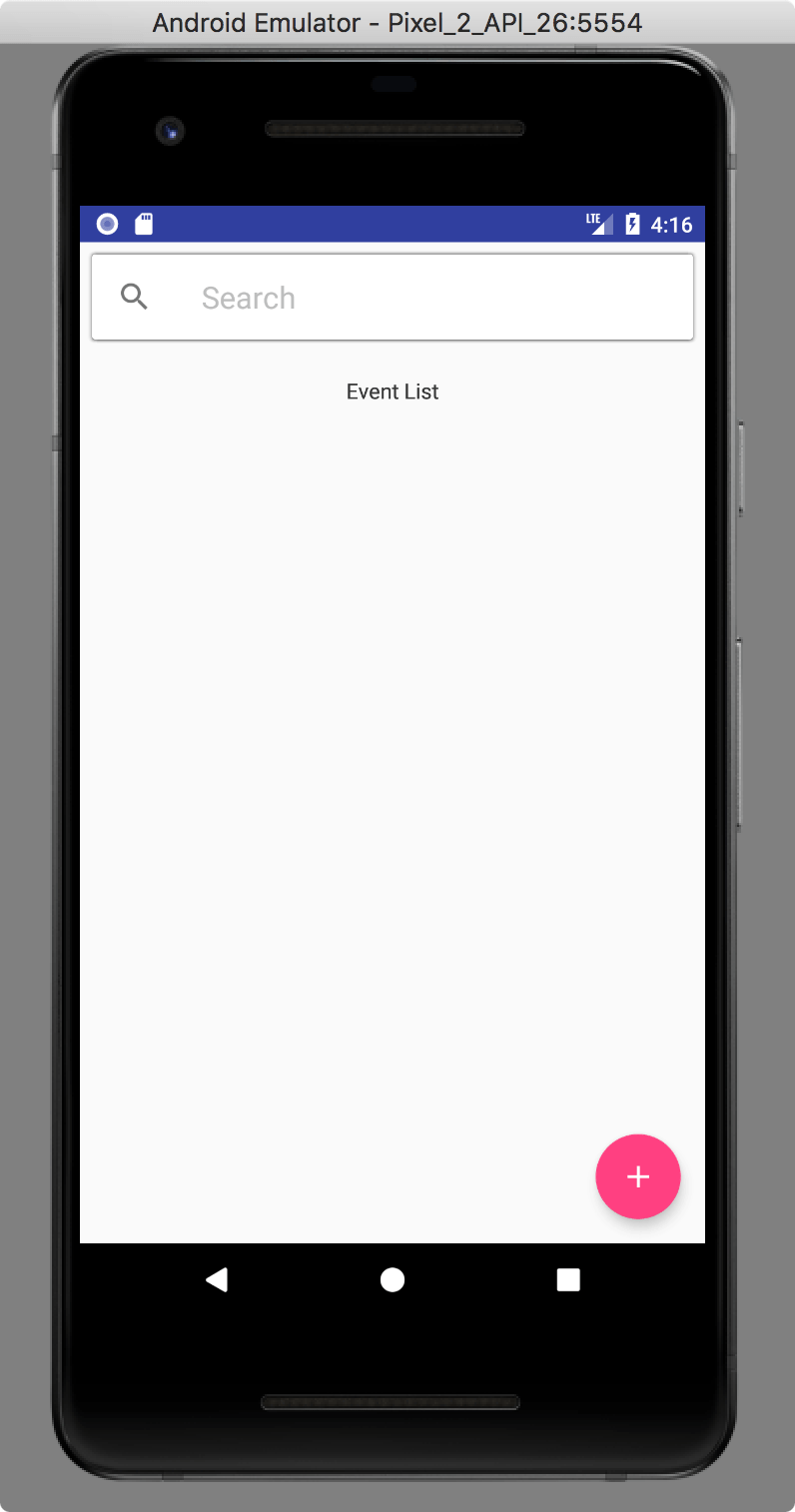
У меня есть приложение для Android с ящиком навигации и разместить фрагмент автозаполнения. Вот мой текущий интерфейс
Текущий интерфейс

Теперь я могу открыть навигационную панель, проведя пальцем по левому краю экрана. Но для удобства пользователей я бы хотел добавить кнопку меню в строку поиска.
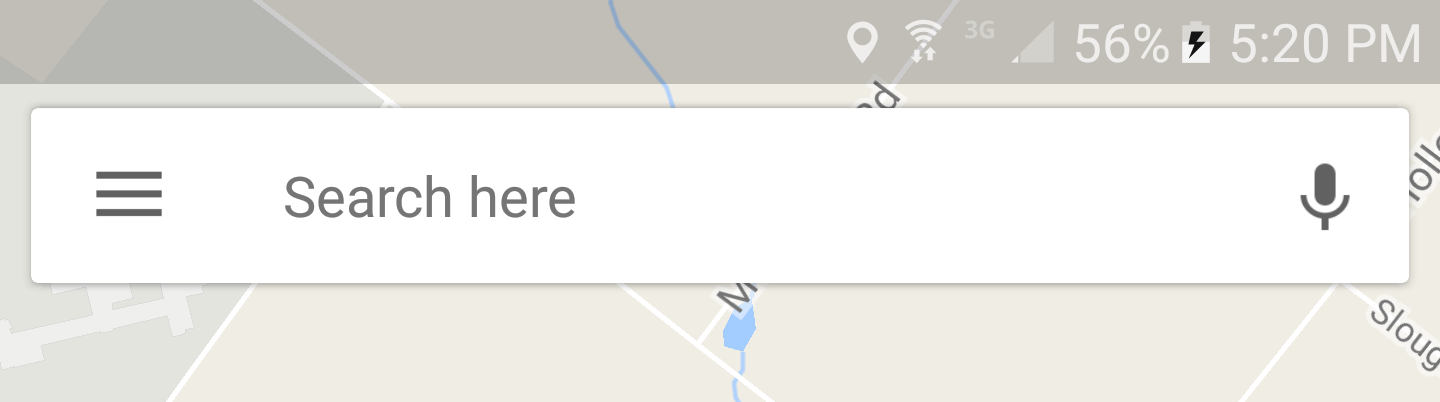
Я хочу, чтобы это было официальное приложение Google Map, в котором есть фрагмент автозаполнения и кнопка меню. Также хочу заменить значок микрофона на значок поиска.
Google Map ui
Сейчас я заменил searchIcon на значок меню, используя следующий код
PlaceAutocompleteFragment autocompleteFragment = (PlaceAutocompleteFragment)
getFragmentManager().findFragmentById(R.id.place_autocomplete_fragment);
View childView=(LinearLayout) autocompleteFragment.getView();
ImageView searchIcon=(ImageView) childView.findViewById(R.id.place_autocomplete_search_button);
searchIcon.setImageDrawable(getResources().getDrawable(R.drawable.ic_menu_black_24px));
searchIcon.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//TODO: how to reveal the navigation drawer
}
});
autocompleteFragment.setOnPlaceSelectedListener(new PlaceSelectionListener() {
@Override
public void onPlaceSelected(Place place) {
// TODO:Get info about the selected place.
Log.i("AUTO", "Place: " + place.getName());
}
@Override
public void onError(Status status) {
// TODO:Handle the error.
Log.i("AUTO", "An error occurred: " + status);
}
});
Вот мой вопрос сейчас:
1. Как добавить searchIcon в правую часть панели поиска (например, как написать пользовательский интерфейс для размещения фрагмента автозаполнения)
2. Как открыть навигационную панель, нажав кнопку меню. Что я должен включить в метод onClick?
большое спасибо
0 ответов
Это поздний ответ, но, возможно, он поможет другим людям
// set icon as hamburger icon
val imageView: ImageView? = autocompleteFragment.view?.findViewById(
com.google.android.libraries.places.R.id.places_autocomplete_search_button
)
imageView?.let{
it.setImageDrawable(resources.getDrawable(R.drawable.hamburger_icon))
imageView.setOnClickListener{
Toast.makeText(activity,"sdds",Toast.LENGTH_LONG).show()
}