Добавить подсказку к navbarMenu в Shiny
Я хотел бы добавить всплывающую подсказку для navbarMenu в приложении Shiny. Подобный вопрос задан здесь, но ответа нет. Вот мой воспроизводимый код
library(shiny)
library(shinyBS)
ui <- shinyUI(fluidPage(
sidebarLayout(
sidebarPanel(),
mainPanel(tabsetPanel(
navbarMenu("Tab1",bsTooltip(id="Tab1", title="Short description for the tab", trigger = "hover"),
tabPanel("Tab1.1"),
tabPanel("Tab1.2")),
tabPanel("Tab2",tabsetPanel(
tabPanel("Tab2.1"),
tabPanel("Tab2.2"))),
tabPanel("Tab3",tabsetPanel(
tabPanel("Tab3.1"),
tabPanel("Tab3.2"),
tabPanel("Tab3.3")))
)))))
server <- function(input, output) {}
shinyApp(ui = ui, server = server)
Во время моего исследования я нашел это решение R Shiny: используйте navbarPage с bsModal от глянцевого BBS, но для bsModel, Кроме того, здесь упоминается процедура, основанная на java-скрипте. Я знаю, что оба решения предназначены для tabpanel, но я полагаю, что это та же проблема: navbarMenu и tabpanel не имеют идентификатора.
Я статистик, и у меня нет фона в HTML или java-скрипте, чтобы переписать атрибут заголовка вкладки или navbarMenu. Я надеюсь, что я сформулирую свой вопрос в четкой форме. Заранее спасибо за ваше время и любезную помощь.
2 ответа
Вы можете использовать HTML, передавая заголовок вкладок. в этом случае я просто pt заголовок в промежутке и добавил атрибут titleкоторый является атрибутом, который HTML использует по умолчанию для наведения мыши. Для меня это гораздо сложнее, чем пытаться добавить его поверх SharpBS.
library(shiny)
library(shinyBS)
ui <- shinyUI(fluidPage(
sidebarLayout(
sidebarPanel(),
mainPanel(tabsetPanel(
navbarMenu(span("Tab1",title="Short description for the tab" ),
tabPanel("Tab1.1"),
tabPanel("Tab1.2")),
tabPanel("Tab2",tabsetPanel(
tabPanel("Tab2.1"),
tabPanel("Tab2.2"))),
tabPanel("Tab3",tabsetPanel(
tabPanel("Tab3.1"),
tabPanel("Tab3.2"),
tabPanel("Tab3.3")))
)))))
server <- function(input, output) {}
shinyApp(ui = ui, server = server)
надеюсь это поможет!
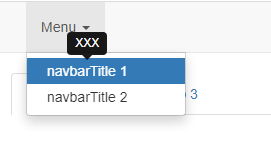
Я нашел другое решение, используя javascript. Возможно, это может быть более полезным.
library(shiny)
shinyApp(
ui = navbarPage(
tags$script(HTML('
$( document ).on("shiny:sessioninitialized", function(event) {
$(\'span[data-toggle="tooltip"]\').tooltip({
html: true
});
});'
)),
navbarMenu(
"Menu"
,tabPanel(span("navbarTitle 1",title="XXX",`data-toggle`="tooltip"),
tabsetPanel(
tabPanel(span("Tab 1", title = "aaa",`data-toggle`="tooltip")),
tabPanel(span("Tab 2",title="bbb",`data-toggle`="tooltip")),
tabPanel(span("Tab 3",title="ccc",`data-toggle`="tooltip"))
)
)
,tabPanel( "navbarTitle 2")
)
),
server = function(input, output) {
}
)