favicon не работает в угловом приложении
Ниже приведен код для пользовательского значка
<link rel="shortcut icon" sizes="16x16" href="favicon-16x16.png" type="image/png" />
в angular.cli
"assets": [
"assets",
"favicon-16x16.png"
],
Это работает для этого URL(главное меню):
http://localhost:4200/maintenanceНо это не работает для этого URL(Подменю):
http://localhost:4200/maintenance/colors
РЕДАКТИРОВАТЬ:
Также не работает полный URL-адрес избранного
href="../src/favicon-16x16.png"
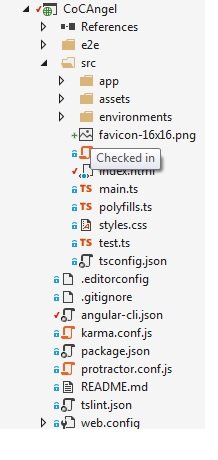
Структура папки:
Я попытался поместить все типы URL-адресов из моего старого вопроса: различаются между./, ../, ../../, ~/ на пути к файлу (URL) в asp.net
Но это не помогает мне.
10 ответов
Согласно тому, что вы говорите, он работает в "главном меню", а не в "подменю", похоже, ваша основная папка src называется "/maintenance". Поэтому вы должны попробовать использовать его в качестве базового корня.
пытаться:
<link rel="shortcut icon" sizes="16x16" href="/maintenance/favicon-16x16.png" type="image/png" />
Добавьте изображение в папку с ресурсами и обновите ниже путь в index.html
<link rel="icon" href="assets/favicon.png" type="image/png">
Попробуйте добавить это в папку ресурсов
"assets": [
"assets",
"./src/favicon-16x16.png"
],
А затем значок в виде
<link rel="shortcut icon" sizes="16x16" href="favicon-16x16.png" type="image/png" />
Насколько я вижу из вашей структуры папок, ваш angular-cli.json находится в корневой папке, так что ссылка favicon-16x16.png не будет работать как "favicon-16x16.png" во всех случаях, это может быть причиной того, что он работает на корневом сайте, но не работает на подкаталогах, вместо этого попробуйте это так:
"assets": [
"assets",
"/src/favicon-16x16.png"
],
И в вашем href ссылки добавьте / before favicon-16x16.png так, чтобы это выглядело так:
<link rel="shortcut icon" sizes="16x16" href="/favicon-16x16.png" type="image/png" />
Проблема может быть вовсе не здесь, это может быть то, как вы написали какой-то другой код, попробуйте заглянуть на несколько шагов назад в код, где вызываются некоторые другие вещи, и посмотрите, есть ли там какие-то логические проблемы, например, какая-то функция или какая-то другая. часть кода, которую нужно выполнить, вообще не вызывается. (и я предполагаю, что у вас нет проблем с синтаксисом или ошибок, так как сама программа работает)
У меня была похожая проблема, и мне пришлось использовать абсолютный путь для favicon. Вы можете попробовать использовать абсолютный путь к вашему приложению (или выделенному контент-серверу /CDN).
Также было бы полезно показать, что находится в папке приложения, чтобы мы могли видеть, как разрешаются пути /maintenance и /maintenance/colors (это пути к папкам? Угловая маршрутизация?). В любом случае абсолютный путь будет самым простым решением, чтобы вы могли перейти к более продуктивным вещам.
Вы используете относительный URL. Это означает, что первая страница переводит URL-адрес favicon по адресу: http://localhost:4200/favicon-16x16.png а вторая - по http://localhost:4200/maintenance/favicon-16x16.png.
так лучше использовать
<link rel="icon" sizes="16x16" href="/favicon-16x16.png" type="image/x-icon" />
Ваш первый конфиг в порядке. Я получил то же поведение, что и вы в Internet Explorer 11. Даже после удаления кэша и т. Д. В FireFox значок не меняется вообще. Не пытался удалить кеш и историю, т.к. это мой основной браузер. В Chrome все работает просто отлично. Да, Хром.
Итак, я полагаю, вы используете Internet Explorer, и Internet Explorer хранит кеш в самой Windows. Вы можете использовать Windows "Очистка диска" (я не уверен, что я перевел его корректно) для очистки этого кэша. После этого проблема была решена.
TLDR работает просто отлично. Это просто проблема кеширования.
Учтите, что фавиконы всегда сильно кэшируются. Даже перезагрузка окна с очисткой кеша может вам не помочь. Попробуйте добавить параметр get к пути favicon, например:
<link rel="icon" sizes="16x16" href="some-path/favicon-16x16.png?v=2" type="image/x-icon" />
Из ответа @KingpinEX я добавил отдельный значок для обычного и относительного URL
<link rel="shortcut icon" sizes="16x16" href="/favicon-16x16.png"
type="image/png" />
<link rel="shortcut icon" sizes="16x16" href="/maintenance/favicon-
16x16.png" type="image/png" />
После добавления тех я принудительно обновил браузер. все работает отлично.
Все ответы верны .. Но проблема в кеше браузера .. Согласно комментарию Майка Ковецкого и используйте "? V =22". Хороший кеш.