Расположение всех советов по данным во Flex PlotChart
Я работаю над приложением Flex, показывающим график событий. Я установил график showAllDataTips свойство true, так что подсказки данных всегда видны.
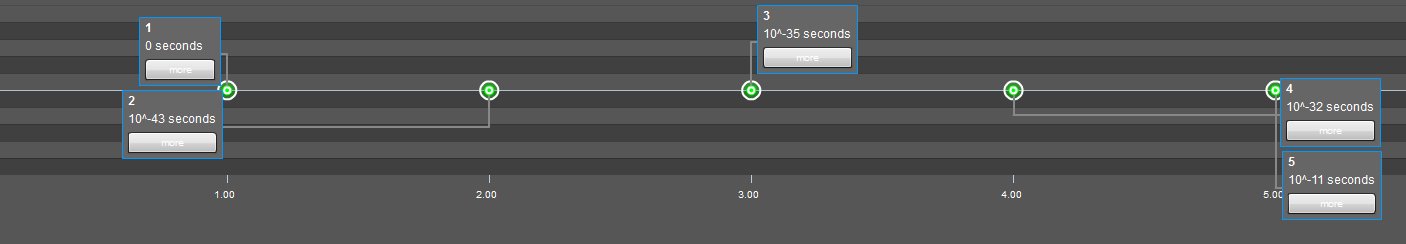
Кажется, у меня нет доступа к алгоритму, который устанавливает расположение подсказок и рисует линии обратно к соответствующему элементу. Алгоритм, по-видимому, группирует подсказки данных, вытягивая их дальше от соответствующих элементов, как показано точками справа и слева от центральной точки на следующем изображении. Центральная точка демонстрирует вид размещения, который я хочу.

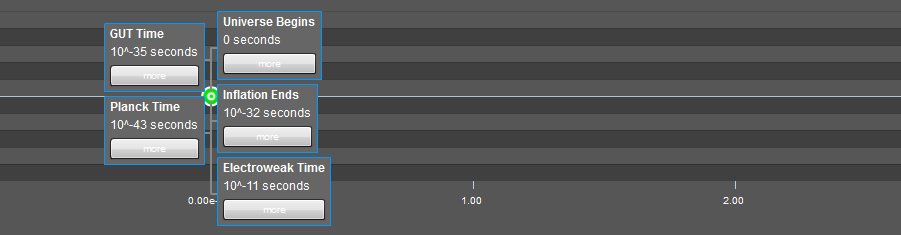
Алгоритм размещает подсказки данных приемлемым образом, когда точки находятся близко друг к другу, что часто имеет место, и я хочу, чтобы он продолжал работать таким образом:

Можно ли установить какое-либо свойство, чтобы диаграмма пыталась размещать каждую подсказку данных как можно ближе к ее элементу, не перекрывая другие подсказки данных?
Что я уже попробовал (без успеха):
- Я попытался переопределить функцию
move(x,y)в моем собственном классе DataTip, который позволял мне перемещать каждый DataTip в некотором статическом размере в любом направлении, но он не содержал информацию о расположении связанного PlotSeriesItem и не перерисовывал линию, соединяющую DataTip с его вещь. - Я попытался переопределить функцию
updateDisplayList(width, height), который не оказал влияния на подсказки данных, отображаемыеshowAllDataTipsсвойство вместо наведения мыши на событие.