Список упоминаний и верхняя позиция смайликов (Draft.js)
Не могли бы вы помочь мне, как я могу изменить его положение снизу вверх? Я хочу показать список упоминаний вверху текста вместо нижнего. Тот же вопрос о списке эмодзи.
1 ответ
Вы можете достичь этого с positionSuggestions Вариант конфигурации. Эта опция доступна для обоих mention а также emoji плагины.
Выдержка из документации:
positionSuggestions
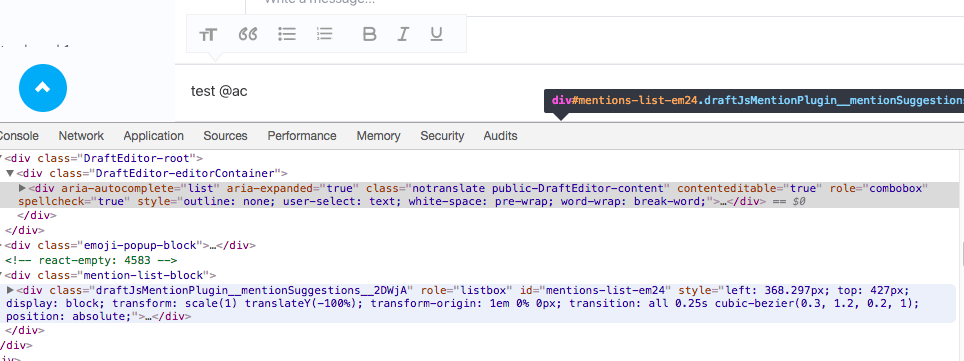
Функция может использоваться для управления положением всплывающего окна, содержащего предложения. Он получает один объект в качестве аргументов, содержащий видимый прямоугольник, окружающий украшенную строку поиска, включая символ @. Кроме того, объект содержит prevProps, prevState, state & props. Должен быть возвращен объект, который может содержать все виды стилей. Определенные свойства будут применены как встроенные стили.
В constructor Вы должны создать плагин следующим образом:
constructor(props) {
super(props);
this.mentionPlugin = createMentionPlugin({
positionSuggestions: (settings) => {
return {
left: settings.decoratorRect.left + 'px',
top: settings.decoratorRect.top - 40 + 'px', // change this value (40) for manage the distance between cursor and bottom edge of popover
display: 'block',
transform: 'scale(1) translateY(-100%)', // transition popover on the value of its height
transformOrigin: '1em 0% 0px',
transition: 'all 0.25s cubic-bezier(0.3, 1.2, 0.2, 1)'
};
}
});
}
А также render метод:
render() {
const { MentionSuggestions } = this.mentionPlugin;
const plugins = [this.mentionPlugin];
return (
<div className={editorStyles.editor} onClick={this.focus}>
<Editor
editorState={this.state.editorState}
onChange={this.onChange}
plugins={plugins}
ref={(element) => { this.editor = element; }}
/>
<div style={{ visibility: this.state.suggestions.length ? 'visible' : 'hidden'}}>
<MentionSuggestions
onSearchChange={this.onSearchChange}
suggestions={this.state.suggestions}
onAddMention={this.onAddMention}
/>
</div>
</div>
);
}
Проверьте рабочий пример здесь - https://codesandbox.io/s/w62x3472k7