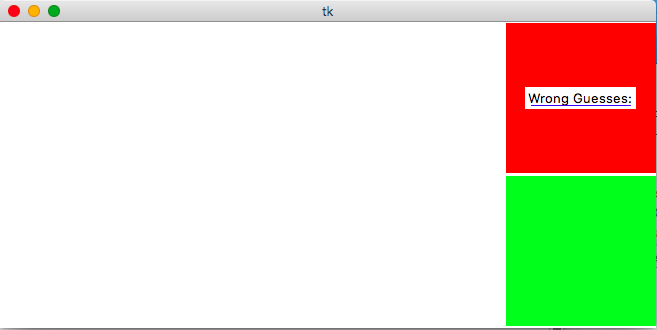
Кадр Tkinter, отображаемый за пределами родительского кадра
Я пытаюсь создать сетку для метки внутри родительского фрейма, но вместо этого она появляется внизу окна, и нигде, как мне кажется, это не связано с тем, куда я сказал, чтобы она шла. Вот мой код:
class Window:
def __init__(self, root):
#configure the window as root
self.root = root
#create a canvas
self.canvas = Canvas(self.root, bg="white", width=500, height=300).grid(row=0, column=0, rowspan=2)
#create two frames to the right of the canvas for entering letters and displaying wrong guesses
self.wrong_guess_frame = Frame(self.root, bg="red", width=150, height=150).grid(row=0, column=1)
self.entry_frame = Frame(self.root, bg="green", width=150, height=150).grid(row=1, column=1)
#create a title label for the wrong answers and a frame in which to sit it
self.wrngguess_title_frame = Frame(self.wrong_guess_frame, bg="blue",width = 100).grid()
self.wrngguess_title = Label(self.wrong_guess_frame, text="Wrong Guesses:").grid()
Последние две строки - вот с чем у меня проблемы. self.wrngguess_title появляется не в wrong_guess_frame но в нижней части окна, и я не могу понять, что является причиной этого.
Любая помощь будет оценена. ТИА
2 ответа
self.wrong_guess_frame НЕ относится ни к какому кадру; эта переменная на самом деле None, возвращаемое значение .grid() метод, который вы применили к кадру после того, как вы его создали. А также None, как первый параметр любого конструктора виджета, интерпретируется как ссылка на корневое окно.
Вы должны сделать создание виджета и grid/pack как два отдельных оператора, если вы хотите, чтобы переменная ссылалась на виджет:
self.wrong_guess_frame = Frame(self.root, bg="red", width=150, height=150)
self.wrong_guess_frame.grid(row=0, column=1)
Кажется, что на основании того, что вы указали в вопросе, все, что вам нужно сделать, это указать row и column быть такой же как рамка, вот так:
self.wrngguess_title = Label(self.wrong_guess_frame, text="Wrong Guesses:").grid(row=0, column=1)
self.wrngguess_title_frame = Frame(self.wrong_guess_frame, bg="blue",width = 100).grid(row=0, column=1)
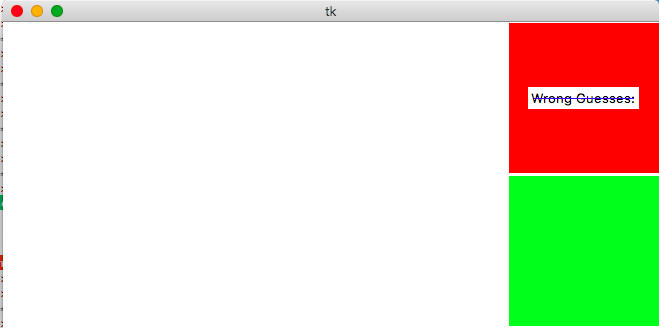
Предыдущий код дает следующий результат: 
Но если вы хотите немного сдвинуть строку, используйте следующий фрагмент:
self.wrngguess_title_frame = Frame(self.wrong_guess_frame, bg="blue",width = 100).grid(row=0, column=1, pady=(25,10))
Надеюсь, это поможет вам. Это то, что я понял, вы хотели от вашего вопроса.