Двухбайтовые символы (китайский) делают div не отображаемым в IE9
Контекст:
HTML-список не отображает <img> тег внутри <a> тег, когда div, который находится перед этими тегами, имеет китайский / японский / корейский символы.
Вот пример кода:
<LI style="DISPLAY: block" id=participantList_10025_li>
<DIV id=participantList_10025_div class=tree-node>
<SPAN id=participantList_10025 class="node-parent node-close" onclick=handleParticipantListClick(event);></SPAN>
<SPAN class="node-type-image participantListImage"></SPAN>
<SPAN class=node-name><A id=companyId_10025 href="#">Albinooooo</A><SPAN class=sharing-info>共有:母公司跟部门</SPAN></SPAN>
<DIV class=options>
<A id=mlink-supplierMenu_10025-10025 class="hoverText optionMenuLinkInADiv" onmouseover="showmenu(event, elMenuMap['participantList_mlink-supplierMenu_10025-10025'])" onmouseout=delayhidemenu() href="javascript:void(0)">
<IMG id=img_participantList_10025 class=options border=0 src="http://localhost:8080/app/image/options.gif">
</A>
</DIV>
</DIV>
</LI>
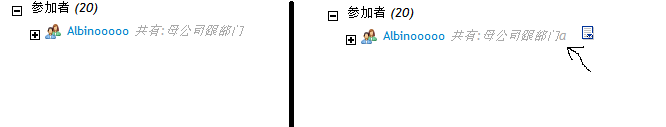
Экран печати проблемы х нормальное поведение:
Как вы можете видеть, в правильной версии изображения я добавил символ 'a' на экран, и было показано img.
Обходной путь:
Поскольку я заметил, что это происходит только из-за двухбайтовых символов, я добавил после того, как имена написаны, а затем снова отображается значок img.
Мне все еще интересно, почему это происходит, и так как добавляет это место, я хотел знать, если у кого-то была похожая проблема и как ее устранить (возможные причины). (также это происходит только в браузерах IE).