Невозможно загрузить файл с помощью graphql-upload и formik
Я пытаюсь загрузить изображение с помощью React-dropzone через Formik.
Когда я отправляю это изображение, я использую его для предварительного просмотра в формате HTML IMG, который прекрасно работает.
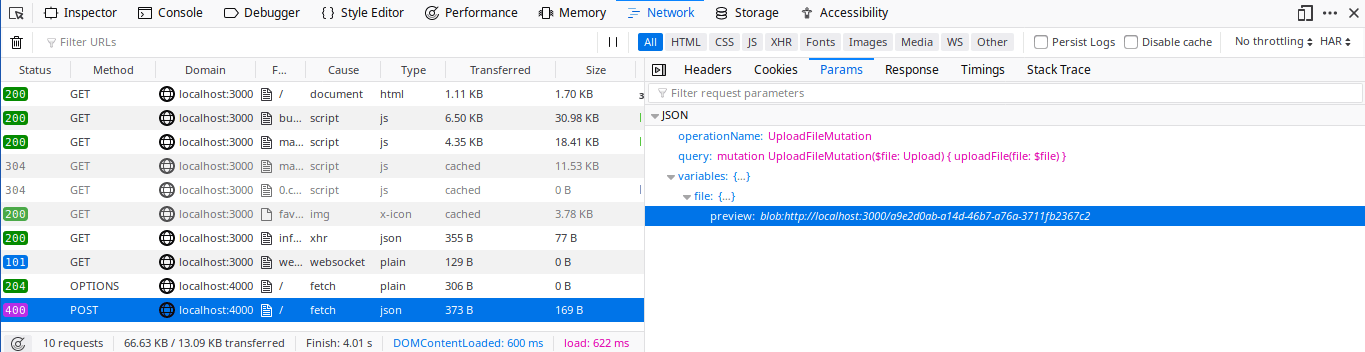
Когда я нажимаю на кнопку отправить, объект предварительного просмотра только отправляется, остальная информация исчезает...
Я не знаю, если для formik, потому что, когда я печатаю значения, это дает мне правильную информацию, но когда отправлено, все меняется.
Вот видео об этой проблеме, и вот небольшой пример, который был удален, ответ ниже.
Пожалуйста помоги!
2 ответа
Это ваша Mutation тип:
type Mutation {
uploadFile(file: Upload!): Boolean!
}
Ваша схема определяет uploadFile файл с одним аргументом file типа Upload!, ! означает, что аргумент не нулевой, т. е. ноль не может быть передан в качестве значения.
Это ваш запрос:
mutation UploadFileMutation($file: Upload) {
uploadFile(file: $file)
}
Вы передаете переменную $file аргументу file, но вы сказали GraphQL, что эта переменная имеет тип Uploadне Upload!, Другими словами, вы говорите, что $file может быть нулевым. Согласно спецификации, это не проходит проверку типа.
Из спецификации:
Использование переменных должно быть совместимо с аргументами, которым они передаются. Сбои валидации возникают, когда переменные используются в контексте типов, которые являются полными несоответствиями, или если тип переменной в переменной передается в ненулевой тип аргумента.
Другими словами, если поле Upload!, вы можете использовать только те переменные, которые также определены как Upload!, Если бы поле было типа UploadВы можете пройти в любом Upload! или же Upload,
TLDR; Измените ваш запрос на:
mutation UploadFileMutation($file: Upload!) {
uploadFile(file: $file)
}
или, если файл может иметь значение NULL, обновите тип поля, чтобы он мог иметь значение NULL.
Существует несоответствие типов между вашей операцией мутации и вашей схемой.
Операция мутации принимает null значение, но схема не имеет; поэтому операция не проходит этап проверки.
Измените эту строку на Upload!: https://github.com/MontoyaAndres/bug-upload/blob/master/client/src/App.js#L8
Или измените вашу схему на Upload если вы хотите, чтобы файл был обнуляемым.