BottomNavigationView с FloatingActionButton внутри CoordinatorLayout не соответствует позиции
Я хочу скрыть свою нижнюю полосу прокрутки, но FAB должен оставаться на экране.
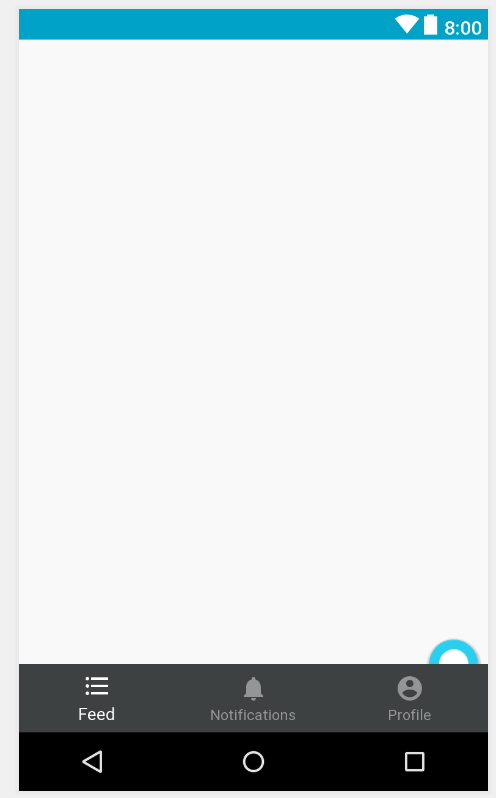
Если я поставлю FAB на вершине BottomNavigationView используя якоря, но это появляется позади этого.
Если я поставлю layout_insetEdge="bottom" к BottomNavigationView тогда это работает, но мои тесты не проходят ( https://issuetracker.google.com/issues/70162122), поэтому я не могу использовать это в данный момент.
Планировка:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/mainLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".screens.main.MainActivity">
<FrameLayout
android:id="@+id/mainContainer"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/scrolling_view_behaviour" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/mainNewQuestionButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/spacing_8dp"
app:layout_anchor="@+id/mainBottomNavigationView"
app:layout_anchorGravity="top|right|end"
app:srcCompat="@drawable/create_question"
tools:visibility="visible" />
<android.support.design.widget.BottomNavigationView
android:id="@+id/mainBottomNavigationView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:itemBackground="@color/my_gray"
app:itemIconTint="@drawable/selector_bottombar_item"
app:itemTextColor="@drawable/selector_bottombar_item"
app:layout_anchor="@id/mainContainer"
app:layout_anchorGravity="bottom"
app:layout_behavior="@string/hide_bottom_navigation_view_behaviour"
app:menu="@menu/bottom_navigation_main" />
</android.support.design.widget.CoordinatorLayout>
1 ответ
Просто используйте:
<androidx.coordinatorlayout.widget.CoordinatorLayout>
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_gravity="bottom"
.../>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:layout_gravity="top"
app:layout_anchor="@id/bottom_navigation"
app:layout_anchorGravity="top|end"
/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
Кажется, у вас Z-Ordering выпуск здесь. Вы можете попробовать fab.bringToFront() с последующим fab.invalidate() для API ниже 21, и ViewCompat.setZ(fab, someFloat) для API выше 21.
Я использовал эти методы, чтобы вывести пользовательское FloatingActionMenu, состоящее из серии FAB, которые я написал для проекта, на передний план, чтобы они перекрывали все на экране.