Определите ImageSize в div dwtcontrolContainer Динамические веб-интерфейсы API TWAIN SDK
Как я могу настроить размер отсканированного изображения в dwtcontrolContainer DIV? Потому что, когда я прокручиваю экран вниз, выделенная область никогда не следует за мышью и не выделяет область над щелчком мыши.
Сильфон мой AcquireImage функция:
function AcquireImage() {
try {
if (DWObject) {
var _obj = {};
_obj.IfShowUI = false;
_obj.PixelType = 0;
_obj.Resolution = 300;
_obj.IfFeederEnabled = true;
_obj.IfDuplexEnabled = false;
_obj.IfDisableSourceAfterAcquire = true; // Scanner source will be disabled/closed automatically after the scan.
_obj.Brightness = 10000;
_obj.MaxImagesInBuffer = 3;
_obj.PageSize = 0;
_obj.Contrast = 1000;
DWObject.SelectSourceByIndex(document.getElementById("rdlScanner").selectedIndex);
DWObject.OpenSource();
DWObject.AcquireImage(_obj);
DWObject.SetViewMode(-1, -1);
DWObject.CurrentImageIndexInBuffer = 0;
updatePageInfo();
}
}
catch (err) {
alert("Error: " + err.message);
}
}
Я нашел http://developer.dynamsoft.com/dwt/dynamic-web-twain-how-to-resize-the-viewer-automatically, но даже настроил.js dynamsoft.webtwain.config.js не работает
1 ответ
Решение
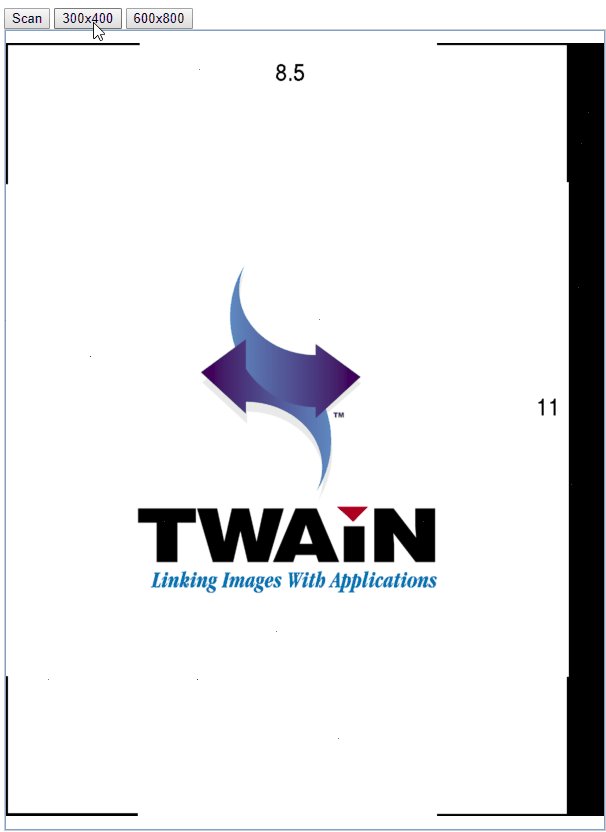
Ваша ссылка о том, как изменить размер зрителя, а не размер изображения. Здесь я изменил размер вашего зрителя на 600x800:
function AcquireImage() {
try {
if (DWObject) {
DWObject.Width = 600; // viewer width
DWObject.Height = 800; // viewer height
var _obj = {};
_obj.IfShowUI = false;
_obj.PixelType = 0;
_obj.Resolution = 300;
_obj.IfFeederEnabled = true;
_obj.IfDuplexEnabled = false;
_obj.IfDisableSourceAfterAcquire = true; // Scanner source will be disabled/closed automatically after the scan.
_obj.Brightness = 10000;
_obj.MaxImagesInBuffer = 3;
_obj.PageSize = 0;
_obj.Contrast = 1000;
DWObject.SelectSourceByIndex(document.getElementById("rdlScanner").selectedIndex);
DWObject.OpenSource();
DWObject.AcquireImage(_obj);
DWObject.SetViewMode(-1, -1);
DWObject.CurrentImageIndexInBuffer = 0;
updatePageInfo();
}
}
catch (err) {
alert("Error: " + err.message);
}
}
Если вы хотите изменить размер изображения, перейдите по этой ссылке: http://developer.dynamsoft.com/dwt/changeimagesize.
Я создал две кнопки для изменения размера изображения:
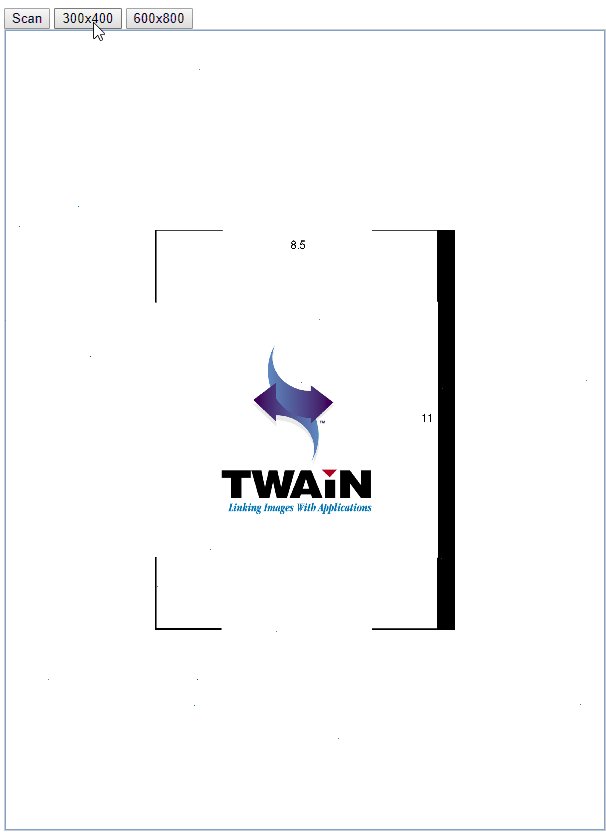
function small() {
var DWObject = Dynamsoft.WebTwainEnv.GetWebTwain('dwtcontrolContainer');
DWObject.ChangeImageSize(0, 300, 400, EnumDWT_InterpolationMethod.IM_NEARESTNEIGHBOUR);
}
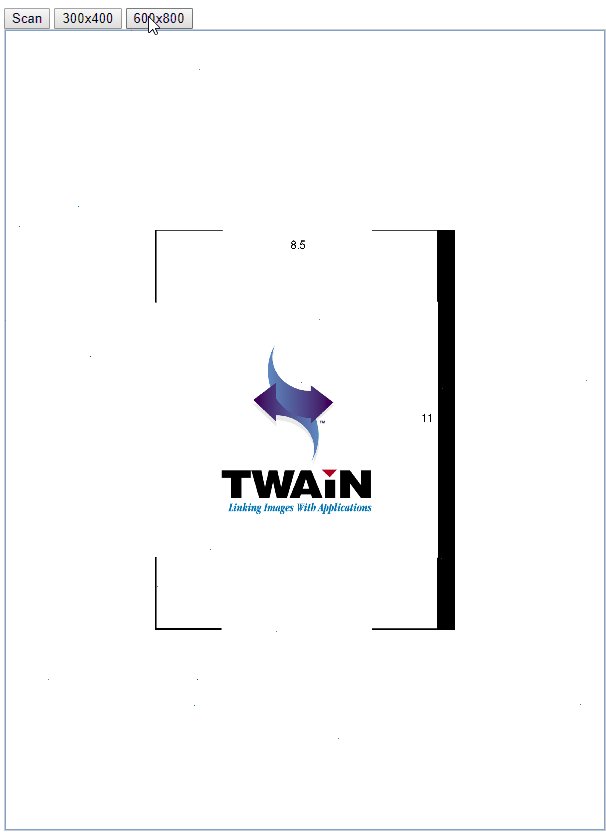
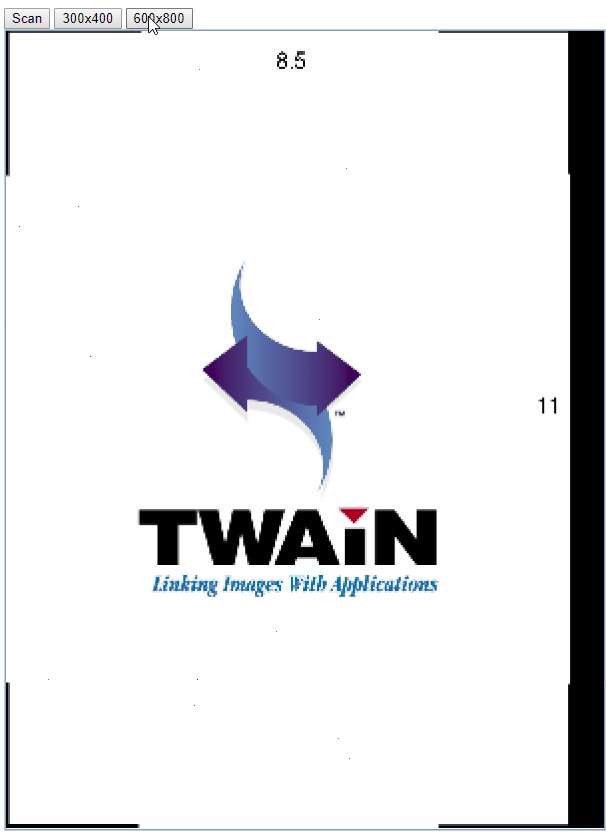
function big() {
var DWObject = Dynamsoft.WebTwainEnv.GetWebTwain('dwtcontrolContainer');
DWObject.ChangeImageSize(0, 600, 800, EnumDWT_InterpolationMethod.IM_NEARESTNEIGHBOUR);
}