Сообщения не отображаются на домашней странице с Джекиллом
Я хотел бы помочь понять, почему мои сообщения не появляются на моей домашней странице в блоге Jekyll. Он не работает должным образом локально и на страницах GitHub.
У меня есть несколько тестовых постов на _posts папка (то есть 2017-11-22-a-post-about-my-research.markdown а также 2014-11-28-markdown-and-html.md)
Вот пример одного из этих постов
--
layout: post
title: Feature images
feature-img: "assets/img/sample_feature_img.png"
---
This is an example of a post which includes a feature image specified in the front matter of the post. The feature image spans the full-width of the page, and is shown with the title on permalink pages.
Сервер запускается, но сообщения не находятся на домашней странице.
С другой стороны, я могу видеть и открывать сообщения на tags стр.
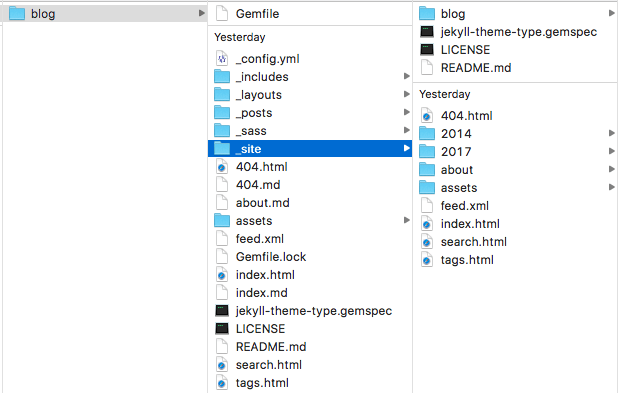
Моя структура проекта
Мой драгоценный файл похож на внешний вид:
source "https://rubygems.org"
# Hello! This is where you manage which Jekyll version is used to run.
# When you want to use a different version, change it below, save the
# file and run `bundle install`. Run Jekyll with `bundle exec`, like so:
#
# bundle exec jekyll serve
#
# This will help ensure the proper Jekyll version is running.
# Happy Jekylling!
gem "jekyll", "~> 3.6.2"
# This is the default theme for new Jekyll sites. You may change this to anything you like.
# gem "minima", "~> 2.0"
gem "jekyll-theme-type"
# If you want to use GitHub Pages, remove the "gem "jekyll"" above and
# uncomment the line below. To upgrade, run `bundle update github-pages`.
# gem "github-pages", group: :jekyll_plugins
# If you have any plugins, put them here!
group :jekyll_plugins do
gem "jekyll-feed", "~> 0.6"
gem "jekyll-paginate"
end
# Windows does not include zoneinfo files, so bundle the tzinfo-data gem
gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw, :jruby]
Мой conf.yml о:
# SITE CONFIGURATION
baseurl: "/blog"
url: "localhost:4000/"
# THEME-SPECIFIC CONFIGURATION
theme_settings:
# Meta
title: Nielsen Rechia data scientist
avatar: assets/img/avatar.png
favicon: assets/favicon.ico
gravatar: # Email MD5 hash
description: "A website with blog posts and pages" # used by search engines
# Header and footer text
header_text: >
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<p>Remove all header text in <code>_config.yml</code> to disable this feature.</p>
header_text_feature_image:
footer_text: >
Powered by <a href="https://jekyllrb.com/">Jekyll</a> with <a href="https://github.com/rohanchandra/type-theme">Type Theme</a>
# Icons
rss: false
email_address: # Full email address, e.g. "sam@example.com"
behance:
bitbucket:
dribbble:
facebook:
flickr:
gitlab:
github: "nielsenrechia"
google_plus:
instagram:
linkedin: # Full URL
pinterest:
reddit:
soundcloud:
stack_exchange: # Full URL
steam:
tumblr:
twitter: "twitter"
wordpress:
youtube:
# Scripts
google_analytics: # Tracking ID, e.g. "UA-000000-01"
disqus_shortname:
katex: true # Enable if using math markup
search: True # Enable the search feature
# Localization strings
str_follow_on: "Follow on"
str_rss_follow: "Follow RSS feed"
str_email: "Email"
str_next_post: "Next post"
str_previous_post: "Previous post"
str_next_page: "Next"
str_previous_page: "Prev"
str_continue_reading: "Continue reading"
str_javascript_required_disqus: "Please enable JavaScript to view comments."
str_search_no_results: "No results found."
# Colours, typography and padding
# Open the "_sass > base" folder, and open "_variables.scss"
google_fonts: "Source+Sans+Pro:400,700,700italic,400italic"
# Post navigation
post_navigation: True
# PAGINATION
paginate: 2
paginate_path: "/blog/page:num"
# BUILD SETTINGS
publish: True
markdown: kramdown
highlighter: rouge
sass:
sass_dir: _sass
style: :compressed
plugins: [jekyll-paginate]
theme: jekyll-theme-type
exclude:
- Gemfile
- Gemfile.lock
Я думаю, что это просто, но я не могу понять, в чем проблема.
Спасибо
2 ответа
Проблема в том, что у вас есть index.md и index.html, По умолчанию, index.md обрабатывается в _site/index.html, Поэтому, теперь Джекилл запутался, который index.html должен быть записан в _site каталог и, следовательно, любой из них получает предпочтение.
Решение состоит в том, чтобы добавить любой контент из index.md в index.html и удалить index.md
Github-страницы не поддерживают выбранную вами тему gem "jekyll-theme-type", он поддерживает:
- Архитектор
- кайман
- нарядный
- взломщик
- Високосный день
- Мерло
- полуночный
- минимумы
- минимальная
- модернист
- шифер
- осязательный
- Машина времени
Источник: https://pages.github.com/themes/
Также вы должны использовать github-pages драгоценный камень.