Extendscript отладочные массивы
Мой первый вопрос, так что будьте нежнее...
Использование Adobe Extendscript Toolkit CS6 3.8.0.12 для создания нескольких скриптов. Попытка увидеть содержимое массива в браузере данных, в частности, pathItem в массиве pathItems.
Не могу найти способ проверить содержимое массива.
Любая помощь приветствуется.
1 ответ
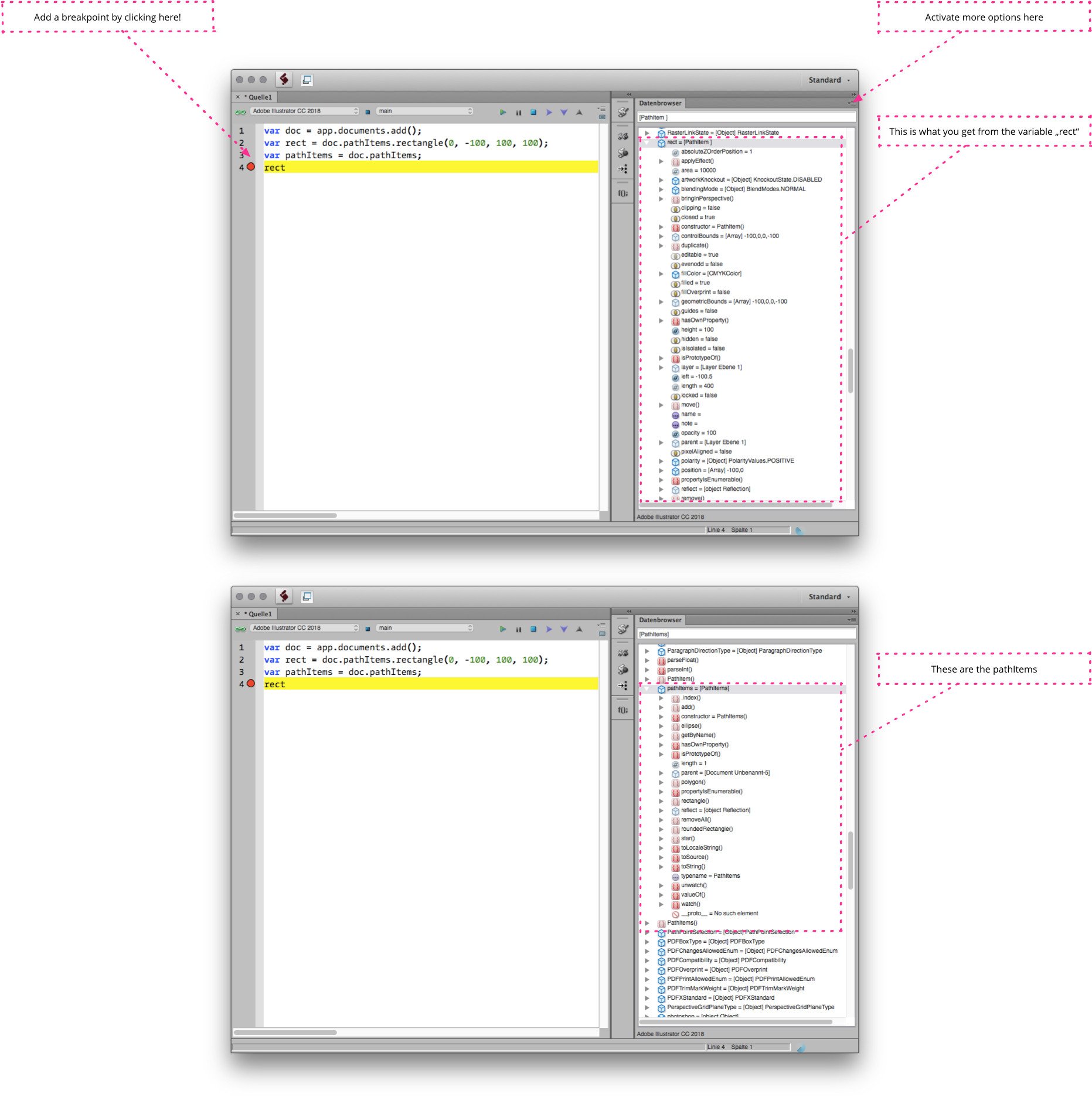
Вы можете проверять элементы, добавляя точки останова в ваш скрипт, но кажется, что вы не можете видеть содержимое pathItems в браузере данных. Вам придется извлечь их в переменные. Например, вот так:
var doc = app.documents.add();
var rect = doc.pathItems.rectangle(100,-100,100,100);
var pathItems = doc.pathItems;
Посмотрите на это изображение для некоторых подсказок
Вот несколько вариантов, которые я использовал.
Опция 1
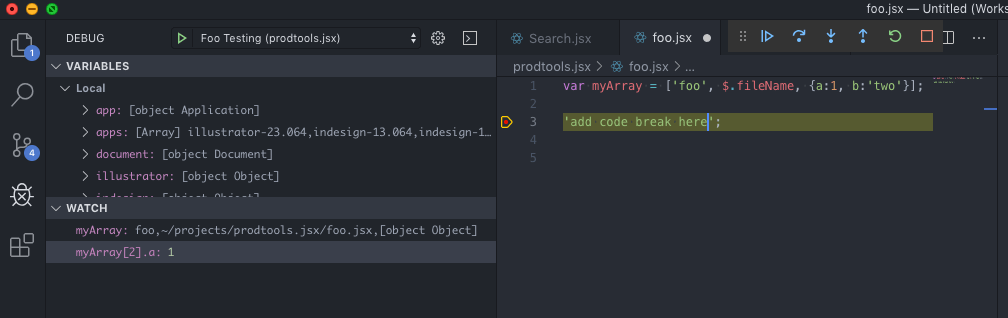
Используйте код Visual Studio с отладчиком ExtendScript. Вы можете создать файлы ExtendScript/JSX для запуска в любом продукте Adobe, поддерживающем ExtendScript, а затем установить наблюдатель для переменной для проверки.
//foo.jsx
var myArray = ['foo', $.fileName, {a:1, b:'two'}];
'add code break here';
//.vscode/launch.json
{
"version": "1.0.0",
"configurations": [
{
"type": "extendscript-debug",
"request": "launch",
"name": "Foo Testing",
"program": "${workspaceFolder}/foo.jsx",
// "stopOnEntry": true,
// "trace": true, //debugging output
"targetSpecifier": "indesign-14.064",
"engineName": "main"
}
]
}
Вариант 2
Используйте регистратор, который выводит объект для проверки в файл. jasminejsx использует этот Logger, чтобы сделать это.