Выделенный справа курсив Текст в текстовом поле обрезан
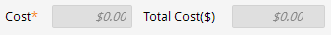
У меня есть несколько текстовых полей, которые только для чтения. Я сделал этот текст курсивом, но для числовых полей, где я также выровнял текст по правому краю, последнее число обрезается. Добавление отступов только увеличивает текстовое поле, но не устраняет проблему, как вы можете видеть на изображении (общая стоимость составляет около 20 пикселей, а стоимость всего 5 пикселей). Как я могу это исправить, кроме как просто избавиться от курсива? Я искал и не нашел ничего, связанного с этим, поэтому, если у вас есть ссылка где-нибудь, я был бы рад проверить это.

Это не зависит от браузера, поэтому это происходит по всем направлениям, Chrome используется для изображения выше и имеет наиболее заметные изменения. При первой загрузке страницы она отображается правильно, ничего не обрезается. Это часть формы, поэтому, как только вы выберете другой вариант из раскрывающегося списка, текст в этих полях, доступных только для чтения, изменится, и тогда возникнет проблема. Почти как если бы он менял стиль при выборе новой опции. Я не заметил каких-либо изменений стиля, классов или чего-либо еще в коде. Может быть что-то упускать из виду, но до сих пор ничего не выделялось.
Вот jsFiddle: jsfiddle.net/mK6JK
Это не полностью стилизовано как проблема, но добавлены основные классы стилей. Проблема в том, что на скрипке все выглядит хорошо. Но все еще есть проблема на моей производственной версии.
4 ответа
Вы должны добавить отступы к правой стороне текстового поля.
<imput type="text" class="classnum" />
И ДОБАВИТЬ CSS
.classnum {
text-align: right;
font-style: italic;
padding-right: 3px;
}
Пожалуйста, посмотрите ниже HTML и CSS. Я не получаю никаких проблем в любом браузере. Html
<input type="text" class="italic" value="1236" />
Css
.italic{
font-style:italic;
padding: 10px;
text-align: right;
}
У меня была похожая проблема, но с <div> содержание. я только добавил width: 110% и это решило мою проблему. надеюсь, что это будет полезно для кого-то еще.
Насколько я могу судить, это зависит от браузера, и на самом деле нет способа заставить его уйти. Поле ввода является заменяемым элементом, и то, как он выглядит и ведет себя, зависит от комбинации ОС и браузера.
Один из возможных обходных путей - установить letter-spacing собственность на input Элемент примерно до 2 или 3 пикселей. Это, конечно, разнесет всех персонажей. В зависимости от вашего шрифта и дизайна, это может выглядеть не так уж ужасно
В итоге я сделал так, чтобы в конце всегда добавлялось пространство через Javascript, когда поле менялось.