Упорядочивание ячеек в таблице с несколькими интервалами строк
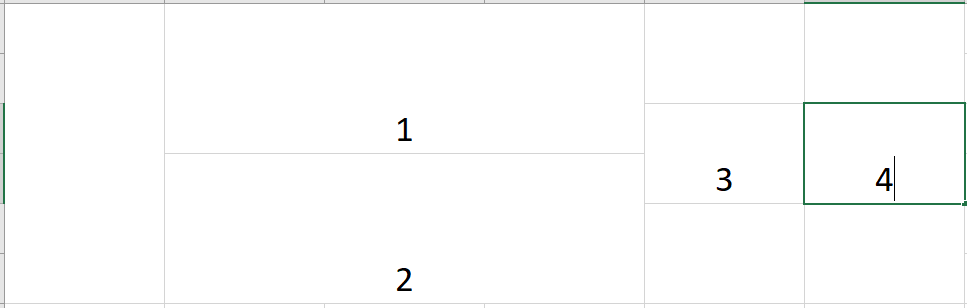
Мне нужно создать таблицу с разделенным пространством с использованием интервалов строк, которые будут отображаться в формате PDF с использованием BFOreports. Вот пример того, что я хотел бы создать (номера только для справки).
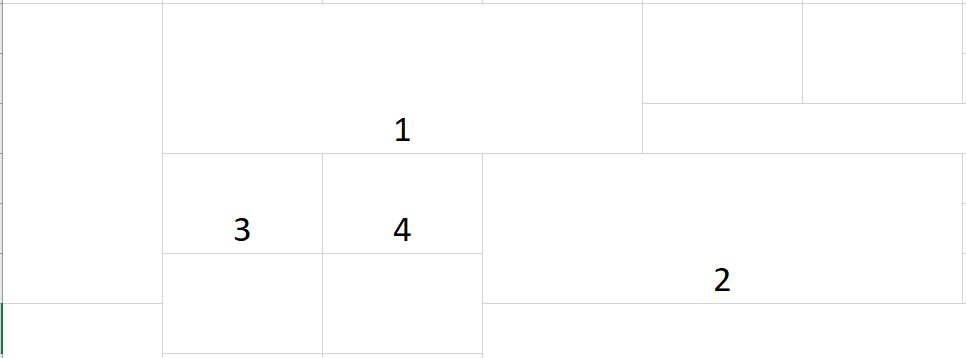
Однако результат, который я получаю, таков:
Если на изображениях неясно, второй набор из двух меньших ячеек выталкивается вниз и появляется перед нижней большой ячейкой. Я на 99% уверен, что это связано с тем, что ячейки 3 и 4 появляются раньше, но я не уверен, как это исправить.
Вот код для моей таблицы:
<table class="total" style="width: 100%;" border="1px">
<tr>
<td rowspan="6" colspan="1"></td>
<td rowspan="3" colspan="6">1</td>
<td rowspan="2" colspan="2"></td>
<td rowspan="2" colspan="2"></td>
</tr>
<tr>
</tr>
<tr>
<td rowspan="2" colspan="2">3</td>
<td rowspan="2" align="right" colspan="2">4</td>
</tr>
<tr>
<td rowspan="3" align="left" colspan="6">2</td>
</tr>
<tr>
<td rowspan="2" align="right" colspan="2"></td>
<td rowspan="2" align="right" colspan="2"></td>
</tr>
<tr>
</tr>
</table>1 ответ
Попробуй это
table {
border-spacing: 0;
border-collapse: collapse;
width:100%;
}
table td {
border: 1px solid blue;
padding: 5px;
text-align:center;
}<table>
<tr>
<td rowspan="6">A</td>
<td rowspan="3">B</td>
<td rowspan="2">1</td>
<td rowspan="2">4</td>
</tr>
<tr></tr>
<tr>
<td rowspan="2">2</td>
<td rowspan="2">5</td>
</tr>
<tr>
<td rowspan="3">C</td>
</tr>
<tr>
<td rowspan="2">3</td>
<td rowspan="2">6</td>
</tr>
</table>