Манифест недействителен в формате JSON. Строка: 1, столбец: 1, неожиданный токен
Продолжайте получать эту ошибку: "Манифест недопустим в формате JSON. Строка: 1, столбец: 1, неожиданный токен". я не понимаю, в чем проблема с моим кодом? вот что у меня так далеко:
{
"manifest_version": 2,
"name": "extension",
"version": "1.0",
"description": "My first Chrome extension.",
"browser_action": {
"default_icon": "icon.jpg",
"popup": "popup.html"
}
}
12 ответов
Я добавил атрибут crossorigin, он работал.
<link rel="manifest" crossorigin="use-credentials" href="%PUBLIC_URL%/manifest.json" />
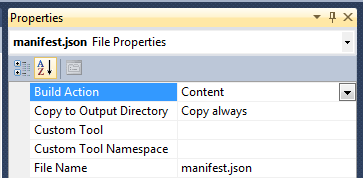
У меня были свойства файла manifest.json, заданные с помощью команды "Создать действие: нет" в Visual Studio 2010.
Изменение в Visual Studio на Content обеспечило передачу файла при развертывании.
Может быть, у вас похожая проблема.
редактировать
Учитывая мое отрицательное мнение, я подумал, что должен расширить и сказать, что моя точка зрения заключается в том, что, учитывая, что в строке 1, столбце 1 указан допустимый json, более вероятно, что вы получите ответ 404 http, чем реальный возвращенный файл json.
Так что, возможно, файл находится не в том месте, или у сервера нет разрешений или чего-то еще, но вышесказанное - это то, что пошло не так с моим. По общему признанию это, возможно, слишком определенно к тому, что пошло не так с моим и не определенно, что было неправильно с Вашим.
Но общая точка зрения остается в силе, это, скорее всего, вызвано тем, что веб-сервер возвращает ответ http для файла json, проверьте ответ в журнале сети в своем браузере.
Тип содержимого
Проверьте Content-Type файла manifest.json на вкладке Сеть. Это должно быть application/json вместо text / html.
Если у вас неправильный тип содержимого, вам может потребоваться настроить параметры вашего веб-сервера для правильной обработки файлов json.
Браузер не может найти манифест из-за расширения (тип MIME). В Chrome DevTools > Сеть> Заголовки> Тип содержимого тип содержимого манифеста должен соответствовать фактическому расширению файла манифеста (.json или же .webmanifest). Чтобы устранить ошибку 404, необходимо объявить тип файла в web.config:
<staticContent>
<mimeMap fileExtension=".json" mimeType="application/json" />
<mimeMap fileExtension=".webmanifest" mimeType="application/manifest+json" />
</staticContent>
Кажется, вы используете неправильные значения для ключа browser_action. Чтобы указать шаблон всплывающего окна, вы должны использовать default_popup. Так должно быть:
{
"manifest_version": 2,
"name": "extension",
"version": "1.0",
"description": "My first Chrome extension.",
"browser_action": {
"default_icon": "icon.jpg",
"default_popup": "popup.html"
}
}
Я знаю, что это старый вопрос, но на всякий случай, если принятый ответ не работает для кого-то, обязательно проверьте правильность написания и путь к manifest.json верны. Ранее я получил ту же ошибку от простой опечатки. Простая ошибка, но это случается!
В моем конкретном случае это было добавлено в мой manifest.json:
"storage": {
"managed_schema": "storage.json"
}
Но мой storage.json был пуст. Я должен был отредактировать мой storage.json файл с этим содержанием:
{
"$schema": "http://json-schema.org/draft-03/schema#",
"type": "object",
"properties": {
"adminSettings": {
"title": "A valid JSON string compliant with backup format.",
"description": "All entries present will overwrite local settings.",
"type": "string"
}
}
}
Но в целом, вот мой совет, когда вы получаете эту вводящую в заблуждение ошибочную строку токена 1-й строки 1, которая в основном переводится в: Что-то не так в одном или нескольких разделах вашего JSON и может иметь или не иметь никакого отношения к синтаксису в этом файле.
- Переместите самые обычные, простые струнные вещи в верхней части вашего
manifest.jsonфайл, такой какmanifest_version,name,description, так далее. - Поместите более сложные элементы массива в конец, начиная с того, который, как вы подозреваете, может быть проблемой.
- Сохраните файл как UTF-8.
- Затем запустите его через онлайн-валидатор.
- Оттуда, если проблема не устранена, используйте другой блокнот и вырезайте / вставляйте элементы из нижней части вашего JSON в другой текстовый файл и попробуйте снова загрузить свой JSON. (Обратите внимание, что вы, скорее всего, получите ошибку при завершении блока JSON запятой без следующего элемента. Поэтому не забудьте отменить это при появлении ошибки.)
- В любом случае, повторяйте шаг 4 до тех пор, пока, наконец, ошибка Line 1 Col 1 не исчезнет. В этот момент вы знаете раздел обидчика, с которым вам нужно разобраться.
- Вставьте все остальное обратно, кроме этого раздела обратно в ваш
manifest.json, Вот как я узнал, что мойstorageблок был проблемой. Я посмотрел на другое расширение Chrome, чтобы увидеть, как они работают, и понял мою ошибку.
Эта ошибка также возникает, когда манифест пуст или вообще не существует манифеста. Если вы используете некоторые рамки, например. Angular, просто проверьте, есть ли у вас манифест в вашей сборке. Если нет - добавьте "manifest.json" в вашем angular.json/angular-cli.json к массиву assets.
Пример:"assets": ["assets", "favicon.ico", "manifest.json"]
Пожалуйста, попробуйте сохранить файл manifest.json в формате UTF8.
Вам не хватает запятой после предпоследней закрытой скобки. Вероятно, вам также следует изменить «browser_action» на «default_popup»:
"manifest_version": 2,
"name": "extension",
"version": "1.0",
"description": "My first Chrome extension.",
"browser_action": {
"default_icon": "icon.jpg",
"popup": "popup.html"
},
}
Это старый, но у меня была та же проблема, и я обнаружил, что я не использовал стандартные двойные кавычки " в моем скрипте, который я скопировал и вставил из официального документа Google
Эта ошибка также присутствует в рабочей среде, если вы определяете неправильную папку сборки в качестве размещенных файлов, таких как «общедоступная»: «общедоступная» вместо «общедоступной»: «сборка»