editText не заполняет весь столбец из gridLayout
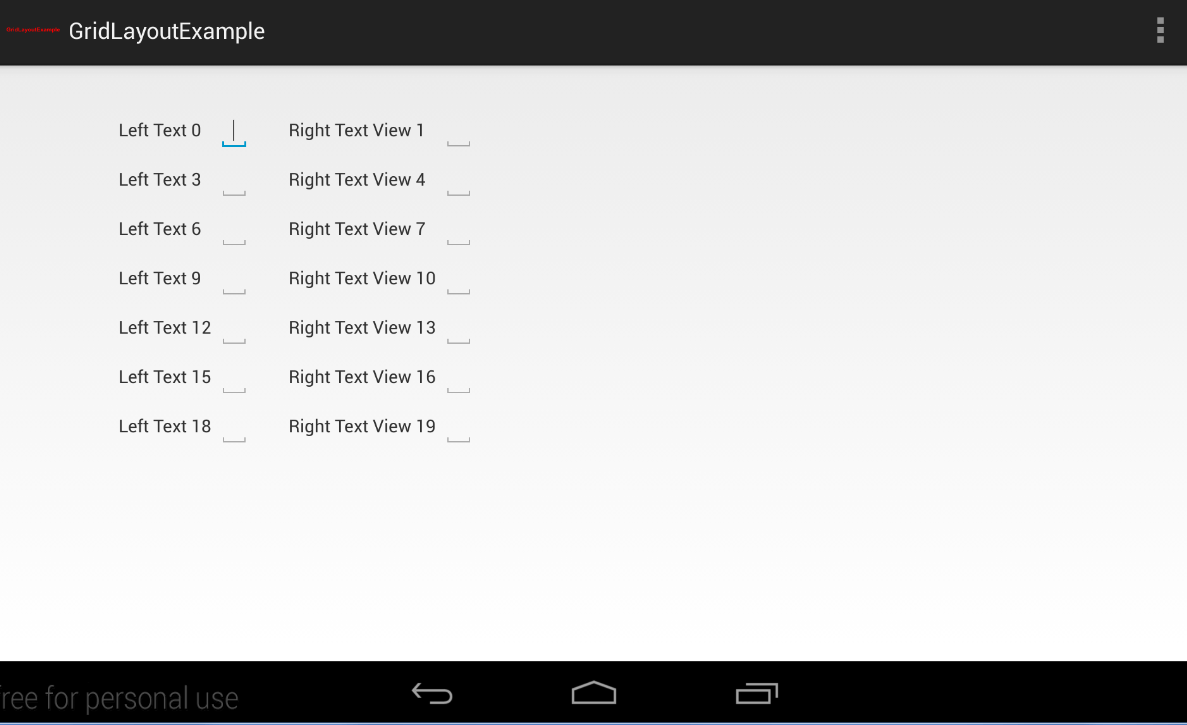
У меня есть простой GridLayout, который содержит два текстовых представления и два editexts в каждой строке. Гуй такой 
Я хочу, чтобы оба editexts заполнили все свободное пространство из gridLayout.
GridLayout и editexts добавляются программно с помощью следующего кода:
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_main, container, false);
ScrollView indexDefRootView = (ScrollView) rootView.findViewById(R.id.scrollViewContainer2);
GridLayout gridLayout = new GridLayout(getActivity());
gridLayout.setColumnCount(4);
gridLayout.setRowCount(20);
int tmpIndex = 0;
// Drawable drawable = getResources().getDrawable(R.drawable.backtextcom);
for (int i = 1; i < 20; i++) {
if (true) {
TextView tv = new TextView(getActivity());
tv.setPadding(60, 0, 10, 30);
Spec row = GridLayout.spec(tmpIndex);
Spec col = GridLayout.spec(0);
tv.setText("Left Text " +(i-1));
GridLayout.LayoutParams first = new GridLayout.LayoutParams(row, col);
gridLayout.addView(tv, first);
EditText editText1 = new EditText(getActivity());
//editText1.setBackground(drawable);
editText1.setTextSize(TypedValue.COMPLEX_UNIT_SP, 12);
GridLayout.LayoutParams param = new GridLayout.LayoutParams();
param.height = ViewGroup.LayoutParams.WRAP_CONTENT;
param.width = GridLayout.LayoutParams.WRAP_CONTENT;
param.rowSpec = GridLayout.spec(tmpIndex);
param.columnSpec = GridLayout.spec(1);
editText1.setLayoutParams(param);
gridLayout.addView(editText1);
TextView tv1 = new TextView(getActivity());
tv1.setText("Right Text View "+i);
tv1.setPadding(60, 0, 10, 30);
row = GridLayout.spec(tmpIndex);
col = GridLayout.spec(2);
first = new GridLayout.LayoutParams(row, col);
gridLayout.addView(tv1, first);
EditText editText2 = new EditText(getActivity());
//editText2.setBackground(drawable);
editText2.setTextSize(TypedValue.COMPLEX_UNIT_SP, 12);
param = new GridLayout.LayoutParams();
param.height = ViewGroup.LayoutParams.WRAP_CONTENT;
param.width = GridLayout.LayoutParams.WRAP_CONTENT;
param.rowSpec = GridLayout.spec(tmpIndex);
param.columnSpec = GridLayout.spec(3);
editText2.setLayoutParams(param);
gridLayout.addView(editText2);
tmpIndex++;
i=i+2;
}
}
indexDefRootView.addView(gridLayout);
return rootView;
}
Любые отзывы будут оценены.
1 ответ
Попробуйте это в вашем коде Измените ширину на match_parent в вашем коде
param.width = GridLayout.LayoutParams.MATCH_PARENT;
Использование XML - лучший способ. Избегайте создания представления, если это не требуется