Как найти строку или файл сценария, из которого element.style() получает значения динамически
Я работаю в огромном приложении, где большинство вещей жестко запрограммированы с использованием javascript/jquery (особенно высоты и ширины множества компонентов). У большинства из них есть свойство element.style, отображающее некоторую ширину и высоту откуда-то.
element.style {
width: 1566px;
height: 425px;
}
Есть ли способ проверить, что "эта ширина и высота" происходит из "этого файла сценария" и "этой строки"? так же, как исходная карта css, которая указывает частичные элементы, из которых применяются отдельные стили? Какие-нибудь плагины для браузера любого типа, которые могут справиться с отладкой скриптов?
Любая информация будет очень полезна!
[РЕДАКТИРОВАТЬ]
Я попробовал варианты, размещенные ниже.! Также публикуем образец реплики.
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script type="text/javascript" src="app.js"></script>
<link rel="stylesheet" href="reset.css" />
<style type="text/css">
.bg{
background-color:blue;
}
body,html{
height:100%;
}
body{
min-height:100%;
}
</style>
</head>
<body class="bg">
</body>
и в app.js
$(document).ready(function(){
$(".bg").width(1566);
$(window).resize(function(){
$(".bg").width(1800);
})
})
Экраны здесь:)
1 ответ
Это может не дать прямого ответа на ваш вопрос, но я чувствую, что это может вам помочь.
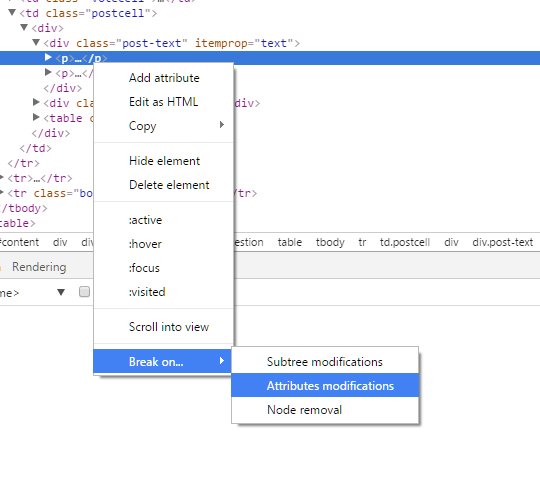
В chrome есть удобная настройка "перерыв при изменении атрибута", которую можно переключать на любой элемент.
Откройте веб-инспектор, щелкните правой кнопкой мыши любой элемент, выберите "Разбить" > "Изменение атрибута".
Надеюсь, поможет!
РЕДАКТИРОВАТЬ:
Чтобы продолжить, нажмите правую кнопку мыши на любом элементе в Chrome и выберите "Проверить элемент".
Когда инструменты разработчика откроются, выделенный вами элемент будет выделен.
Щелкните правой кнопкой мыши на этом выделенном элементе и выберите "Break On" > "Изменение атрибута".
Если какой-либо JS изменяет какие-либо атрибуты этого элемента, ваш код сломается и покажет строку, которая обновила атрибут в инструментах разработки для вас.
Смотрите ниже изображение для справки: