AdminLTE отрезан под метеором
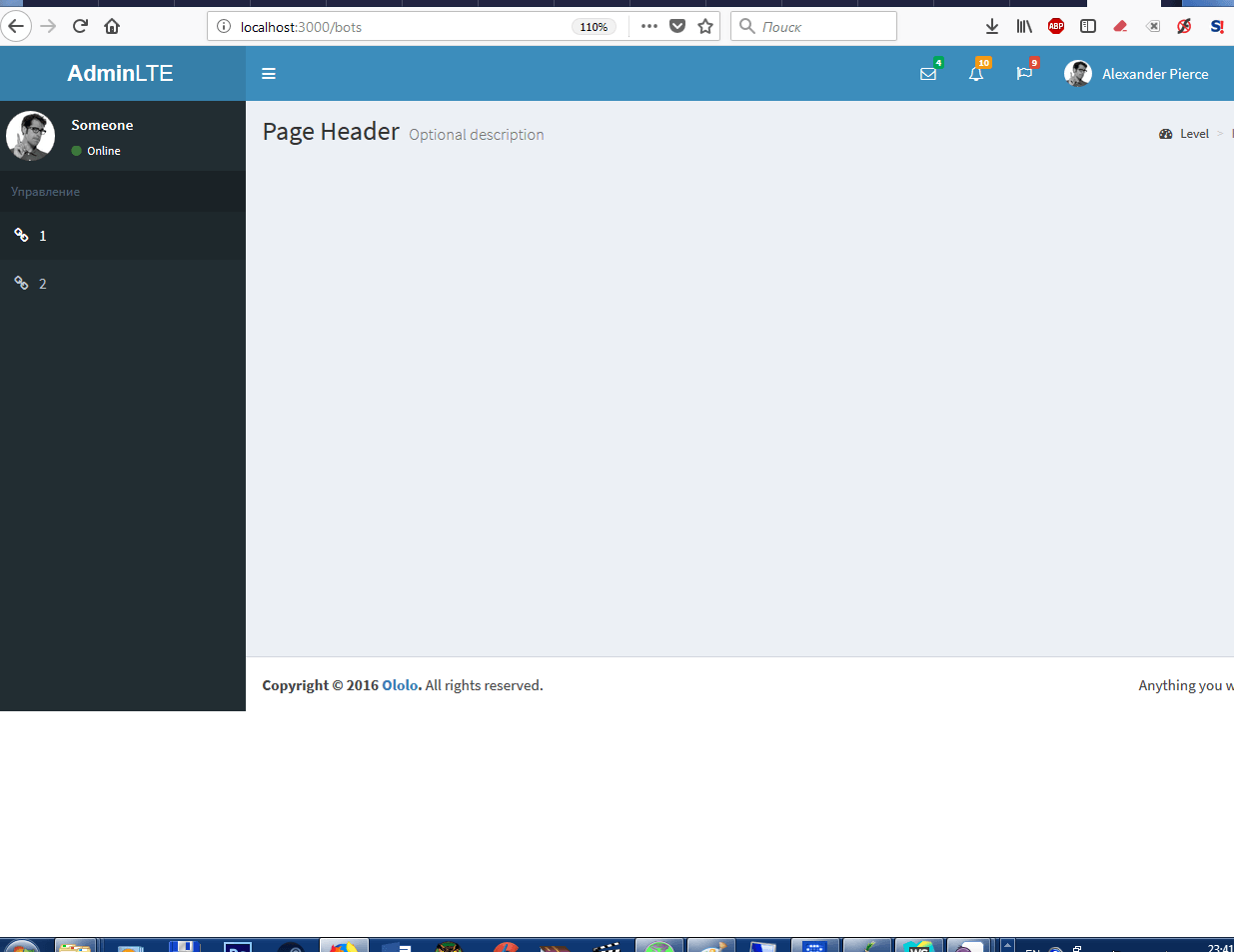
Я пытаюсь интегрировать новейшую версию AdminLTE в мое метеорное приложение. У меня проблема с тем, что по какой-то причине размер страницы был неверным, и я получаю следующее:
Сначала я подумал, что это проблема порядка загрузки JS, но я проверил в отладчике, что это не так. Так что у меня есть такой макет:
client
--head.html
--main.js
imports
--ui
---layouts
-----layout.html
-----layout.js
---navbars
-----navbar.html
-----navbar.js
----footers
-----footer.html
-----footer.js
----pages
-----main.html
-----main.js
public
--bower_components
--dist
--plugins
Статический head.html выглядит так:
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Magic</title>
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<link rel="stylesheet" href="bower_components/bootstrap/dist/css/bootstrap.min.css">
<!-- Font Awesome -->
<link rel="stylesheet" href="bower_components/font-awesome/css/font-awesome.min.css">
<!-- Ionicons -->
<link rel="stylesheet" href="bower_components/Ionicons/css/ionicons.min.css">
<!-- Theme style -->
<link rel="stylesheet" href="dist/css/AdminLTE.min.css">
<!-- AdminLTE Skins. We have chosen the skin-blue for this starter
page. However, you can choose any other skin. Make sure you
apply the skin class to the body tag so the changes take effect. -->
<link rel="stylesheet" href="dist/css/skins/skin-blue.min.css">
<!-- <link rel="stylesheet" href="plugins/iCheck/square/blue.css"> -->
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- Google Font -->
<link rel="stylesheet"
href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,300italic,400italic,600italic">
</head>
Макет выглядит так:
<template name="app_layout">
<div class="wrapper">
<!-- Main Header -->
{{> header }}
<!-- Left side column. contains the logo and sidebar -->
{{> navbar }}
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper">
<!-- Content Header (Page header) -->
<section class="content-header">
<h1>
Page Header
<small>Optional description</small>
</h1>
<ol class="breadcrumb">
<li><a href="#"><i class="fa fa-dashboard"></i> Level</a></li>
<li class="active">Here</li>
</ol>
</section>
<!-- Main content -->
{{> Template.dynamic template=body}}
<!-- /.content -->
</div>
<!-- /.content-wrapper -->
<!-- Main Footer -->
{{> footer }}
<!-- Control Sidebar -->
{{> control_sidebar }}
<!-- /.control-sidebar -->
<!-- Add the sidebar's background. This div must be placed immediately after the control sidebar -->
<div class="control-sidebar-bg"></div>
</div>
<!-- ./wrapper -->
<!-- REQUIRED JS SCRIPTS -->
<!-- jQuery 3 -->
<script src="bower_components/jquery/dist/jquery.min.js"></script>
<!-- Bootstrap 3.3.7 -->
<script src="bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
<!-- AdminLTE App -->
<script src="dist/js/adminlte.min.js"></script>
<!-- Optionally, you can add Slimscroll and FastClick plugins.
Both of these plugins are recommended to enhance the
user experience. -->
</template>
Нижний колонтитул и другие части скопированы из оригинального источника. Одна вещь, которую я заметил, при запуске meteor vs static admin - это:
Когда вы открываете оригинальный файл starter.html от admin lte, вы можете видеть, что атрибуты добавляются в оболочку div, html и body следующим образом:
<html style="height: auto; min-height: 100%;">
<body class="skin-blue sidebar-mini" style="height: auto; min-height: 100%;">
<div class="wrapper" style="height: auto; min-height: 100%;">
<div class="content-wrapper" style="min-height: 445px;">
У меня нет тех, которые были добавлены, когда я запускаю версию, сделанную администратором. У меня никогда не было такой проблемы с переносом на метеор, я не думаю, что это связано с JS сейчас, так как adminlte.min.js получить загружен, я могу сломать точку и ударить его. Кто-нибудь может помочь?