Chrome Dev Tools - "Размер" и "Контент"
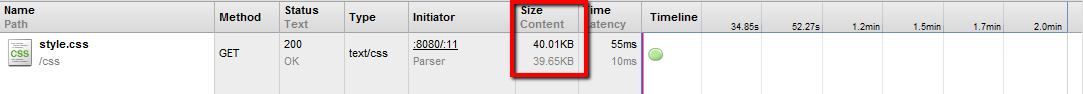
При просмотре информации о таблицах стилей на вкладке "Сеть" инструментов разработчика Chrome в одном столбце указываются "размер" и "содержимое":

Кто-нибудь может пролить свет на разницу между этими двумя числами? На некоторых страницах цифры близки, а на других они значительно отличаются.
5 ответов
"Размер" - это количество байтов в проводе, а "контент" - это фактический размер ресурса. Ряд вещей может сделать их разными, в том числе:
- Обслуживание из кеша (маленький или 0 "размер")
- Заголовки ответов, включая файлы cookie (размер "больше", чем "контент")
- Перенаправления или запросы аутентификации
- сжатие gzip (обычно меньше размера, чем content)
Размер - это объединенный размер заголовков ответа (обычно несколько сотен байтов) плюс тело ответа, доставляемое сервером. Контент - это размер декодированного контента ресурса. Если ресурс был загружен из кеша браузера, а не по сети, это поле будет содержать текст (из кеша).
Size это размер самого ответа, и Content размер ресурса, к которому вы обращаетесь.
Для сравнения:
пустой кеш:
main.js GET 200 OK .. Size: 31.72KB Content: 31.42KB
кэшировать:
main.js GET 304 Not modified .. Size: 146B Content: 31.42KB
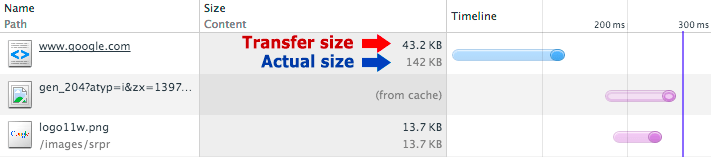
Проще говоря, статья Google объясняет это как Размер = Размер передачи и Содержание = Фактический размер. 
Это моя формула, основанная на прочтении различных статей по этой теме (и я открыт для дальнейшего улучшения с вашими комментариями) Размер = Сжатие (Содержимое) + Заголовок ответа
"Используйте большие строки запроса", чтобы показать оба значения!
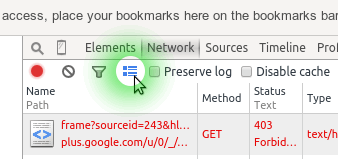
Если вы не видите второе значение (контент), вам нужно нажать кнопку "Использовать большие строки запроса" на вкладке Chrome Network:

Я нашел это благодаря ответу на этот вопрос здесь:
включает ответ И информацию о запросе
представляет собой сумму:
- байт передано для заголовка запроса
- байтов, переданных для заголовка ответа
- байтов, переданных для тела ответа
Проверка свойств отдельного ресурса, таких как его HTTP-заголовки [обратите внимание на множественное число, выделено мной], содержимое, размер и так далее.
Если сравнить
transferSizeиз performanceEntry (например , для основного документа на https://stackoverflow.com/ ) с
Sizeна вкладке «Сеть» Chrome DevTools вы увидите, что они не совпадают. Это потому, что
performanceEntry не содержит размер заголовка запроса.
Снимок экрана вкладки «Сеть» и запись о производительности в журнале.