UWP RelativePanel планирует элемент справа от другого, затем растягивается до панели
Это мой XAML
<RelativePanel Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" Margin="10,0,0,0">
<TextBlock x:Name="PageTitle"
RelativePanel.AlignTopWithPanel="True"
Style="{StaticResource WindowTitle}">This is my page title</TextBlock>
<TextBlock x:Name="ActivityLabel"
RelativePanel.Below="PageTitle"
Style="{StaticResource CaptionTitle}">Activity</TextBlock>
<ComboBox x:Name="ActivityOptions"
RelativePanel.RightOf="ActivityLabel"
RelativePanel.AlignRightWithPanel="True"
RelativePanel.AlignHorizontalCenterWith="ActivityLabel"
ItemsSource="{Binding Path=SupportedActivityTypes}">
</ComboBox>
</RelativePanel>
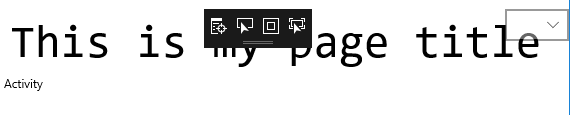
Чего я хочу добиться, так это чтобы заголовок находился вверху страницы, на несколько строк под заголовком. У каждой строки есть заголовок, справа от заголовка есть поле со списком, текстовое поле и т. Д., Но правая сторона должна вытягиваться до правой границы панели.
Очевидно, мой код не работает, комбо даже не выравнивается по центру с моим текстом заголовка, как я указал в разметке. А как сделать, чтобы левая сторона комбо касалась текста заголовка, а правая сторона - к границе панели?
2 ответа
Я понял это, мне нужно следовать XAML
<RelativePanel Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" Margin="10,0,0,0">
<TextBlock x:Name="PageTitle"
Margin="0,0,0,20"
RelativePanel.AlignTopWithPanel="True"
Style="{StaticResource WindowTitle}">This is page title</TextBlock>
<TextBlock x:Name="ActivityLabel"
RelativePanel.Below="PageTitle"
Style="{StaticResource CaptionTitle}">Activity</TextBlock>
<ComboBox x:Name="ActivityOptions"
Margin="10,0,0,0"
HorizontalAlignment="Stretch"
RelativePanel.RightOf="ActivityLabel"
RelativePanel.AlignRightWithPanel="True"
RelativePanel.AlignVerticalCenterWith="ActivityLabel"
ItemsSource="{Binding Path=SupportedActivityTypes}">
</ComboBox>
</RelativePanel>
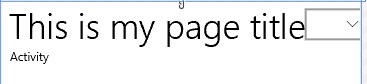
Поле со списком находится на той же строке подписи надписи ("Деятельность"), и в то же время ширина растягивается до относительного размера панели.
Как сделать, чтобы левая сторона комбо касалась текста заголовка, а правая сторона - к границе панели?
Вам нужно установить RelativePanel.RightOf="PageTitle" а также RelativePanel.AlignVerticalCenterWith="PageTitle",
<RelativePanel Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" Margin="10,0,0,0">
<TextBlock x:Name="PageTitle"
RelativePanel.AlignTopWithPanel="True"
Style="{StaticResource TitleTextBlockStyle}" VerticalAlignment="Center" FontSize="35">This is my page title</TextBlock>
<TextBlock x:Name="ActivityLabel"
RelativePanel.Below="PageTitle"
Style="{StaticResource CaptionTextBlockStyle}">Activity</TextBlock>
<ComboBox x:Name="ActivityOptions"
RelativePanel.RightOf="PageTitle"
RelativePanel.AlignRightWithPanel="True"
RelativePanel.AlignVerticalCenterWith="PageTitle"
ItemsSource="{Binding Path=SupportedActivityTypes}">
</ComboBox>
</RelativePanel>