Загрузите плагин JQM DateBox с JQuery.load
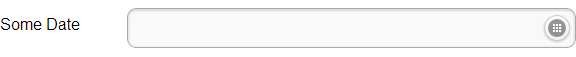
Я пытаюсь внедрить подключаемый модуль JQM DateBox ( http://dev.jtsage.com/jQM-DateBox2/) на свой веб-сайт. Я объявляю HTML-код средства выбора даты в отдельном HTML-файле "page2.html" и загружаю его в div в "index.html". Помещение кода page2.html непосредственно в div показывает поле выбора времени правильно:
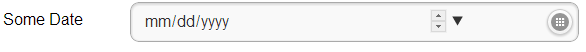
Если загрузка через JQuery load() и улучшена, браузер показывает что-то вроде выбора даты в поле ввода выбора времени.

Нажатие на кнопку на правой стороне открывает время выбора. Я использую настольную версию Chrome, в Firefox эта проблема не появляется.
page2.html:
<div data-role="fieldcontain">
<label for="deftimeflip">Some Date</label><input name="deftimeflip" type="date" data-role="datebox" id="deftimeflip" data-options='{"mode": "timeflipbox"}' />
</div>
index.html:
<script>
$(document).ready(function() {
$('#content').load("page2.html", function(event) {
$('#content').trigger("create"); // enhance JQM elements
});
});
</script>
<body>
<div data-role="page" id="mainPage" data-theme="none">
<div id="content" style="width:30%;">
<div data-role="fieldcontain">
<label for="deftimeflip">Some Date</label><input name="deftimeflip" type="date" data-role="datebox" id="deftimeflip" data-options='{"mode": "timeflipbox"}' />
</div>
</div>
</div>
</body>
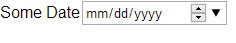
Без улучшения в браузере отображается только средство выбора даты:

Я использую "последнее" ядро и флипбокс плагина.
Надеюсь, кто-нибудь может мне помочь.
1 ответ
Это потому, что DateBox на самом деле устанавливает тип поля ввода в текст, чтобы избежать улучшений браузера - однако, используя метод.load, он делает это слишком "поздно" (и при этом не работает).
Обходной путь - установить тип "текст" вместо "дата" - это должно избавить от дополнительных элементов управления.