Выводится ли флаг debugClientLibs, кэшированный в CQ/AEM
Я использовал флаг debugClientLibs на своих страницах AEM (полезно для отладки проблем, связанных с клиентскими библиотеками), как это localhost:4502/content/geometrixx/en.html?debugClientLibs=true,
Недавно я увидел проблему с кэшированием JS. Я заметил, что при использовании флага debugClientLibs no-cache заголовок не был включен в заголовок запроса отдельных файлов JS.
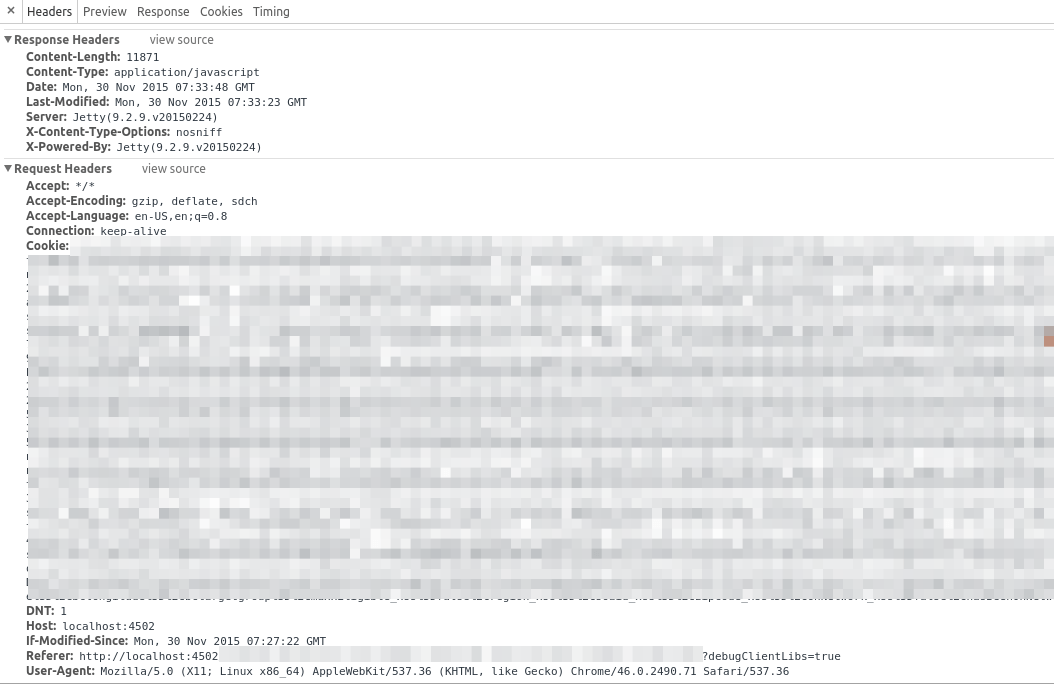
Не имеет смысла кэшировать эти отдельные файлы, так как они отрицают цель отладки клиентских библиотек (я не хотел бы видеть кэшированные файлы JS и CSS, когда я использую флаг debugClientLibs на своих страницах). Прикрепив снимок экрана с заголовками запросов и ответов, которые я получил.
Мой вопрос здесь:
Кешируются ли эти отдельные файлы clientlib в браузере?
1 ответ
Краткий ответ - это зависит.
Каждый браузер имеет свою собственную реализацию правил сетевого взаимодействия и кэширования. Заголовки ответа - это подсказки браузеру, помогающие им быть более эффективными. Но браузеры могут сделать свое дело. Еще более отвлекает, поведение может меняться в зависимости от версии данного браузера. Кроме того, даже если поведение браузера по умолчанию состоит в том, чтобы следовать (или игнорировать) такие заголовки, пользователь может настроить другое поведение. Так что не принимайте ничего, особенно в глобальном масштабе.